オリジナリティを感じるオンラインショップを作るには、ちょっとした工夫や一手間の積み重ねが大切。
試行錯誤して販売に繋がった時の喜びはひとしおです。
WordPressは、高い自由度でデザインのひと手間を加えることが出来るのが魅力ですが、初めて利用する方にとっては少し難しく感じてしまうかもしれません。
そこで今回は、「ブロックエディター」を活用し、シンプルで目を引くパーツの作り方をご紹介します。
テーマに関係なく使えるWordPress既存のツールを使用しますので、どなたでも同じパーツを作成していただけます。
ぜひ、読み進めながら、一緒に手を動かしてみてくださいね!
少し工程は多くなりますが、知っておくと便利なポイントが詰まっています。
ご自身で応用していただけますので、がんばって作成して行きましょう!
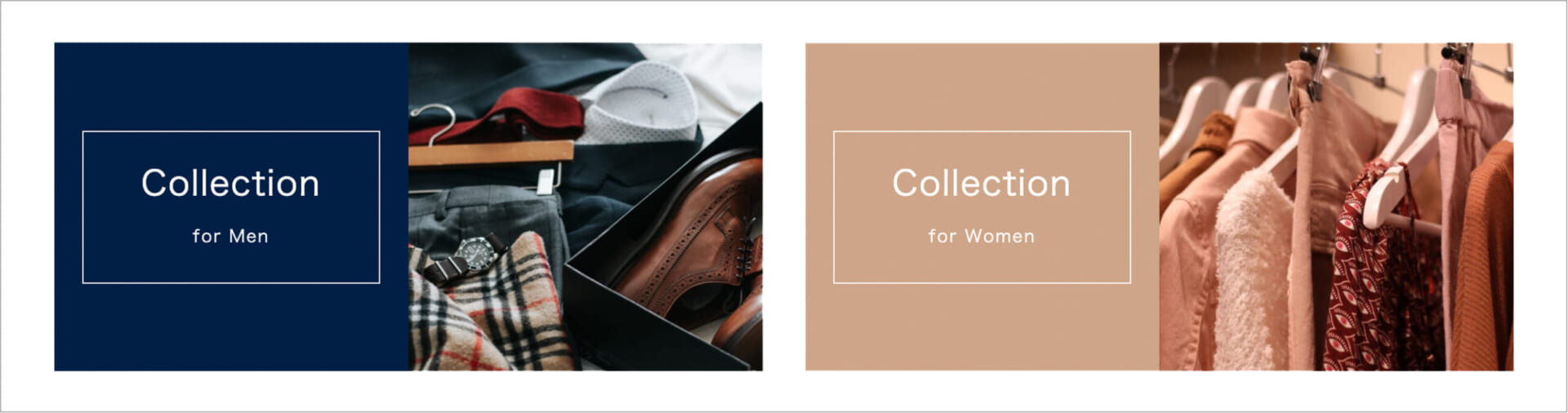
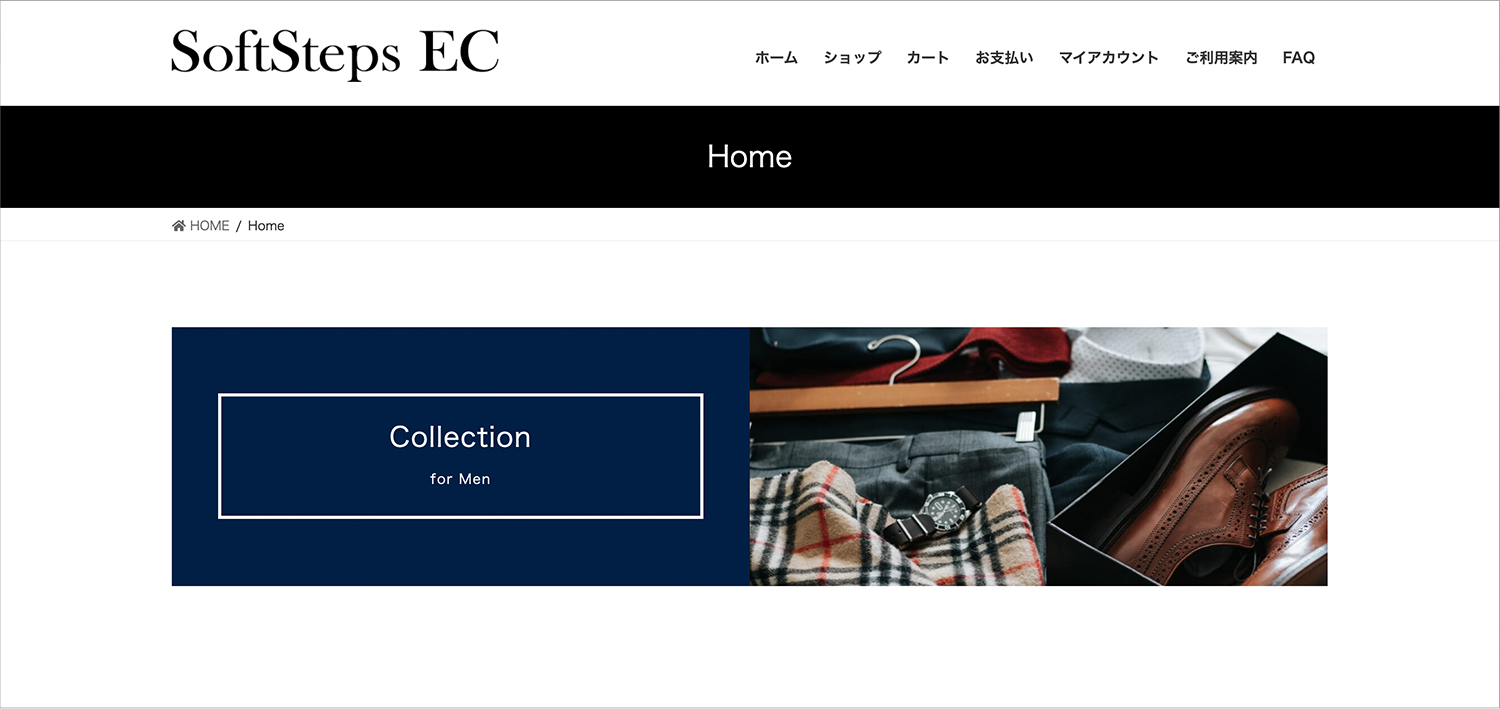
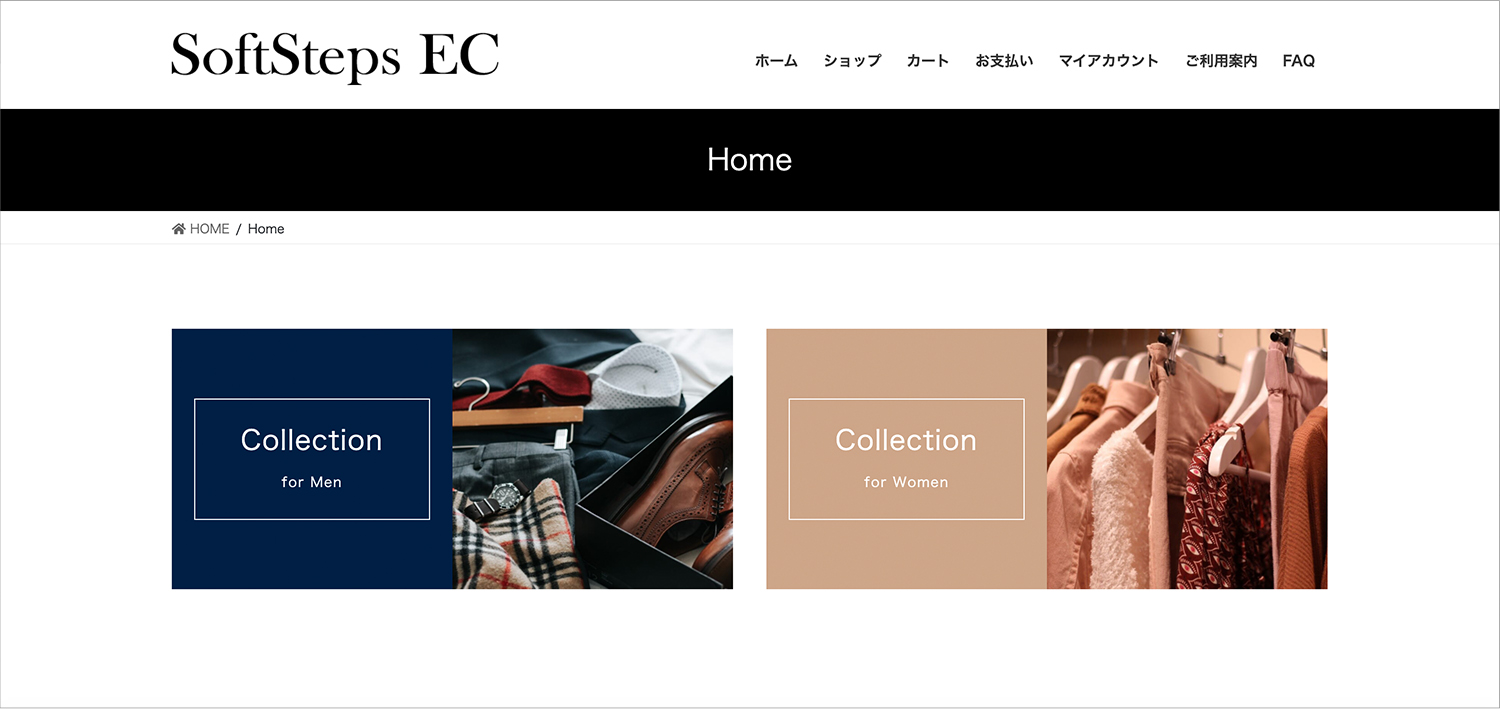
今回制作するパーツは、こちら。

打ち出したい商品やイベントページへ誘導するバナーです。
トップページはもちろん、投稿の中でも活用していきたいパーツですよね。
それでは早速、制作に取り掛かりましょう!
制作に必要なもの
- 写真
- テキスト
- イメージカラー
準備するのはこれだけです!
まずはブロックを選択
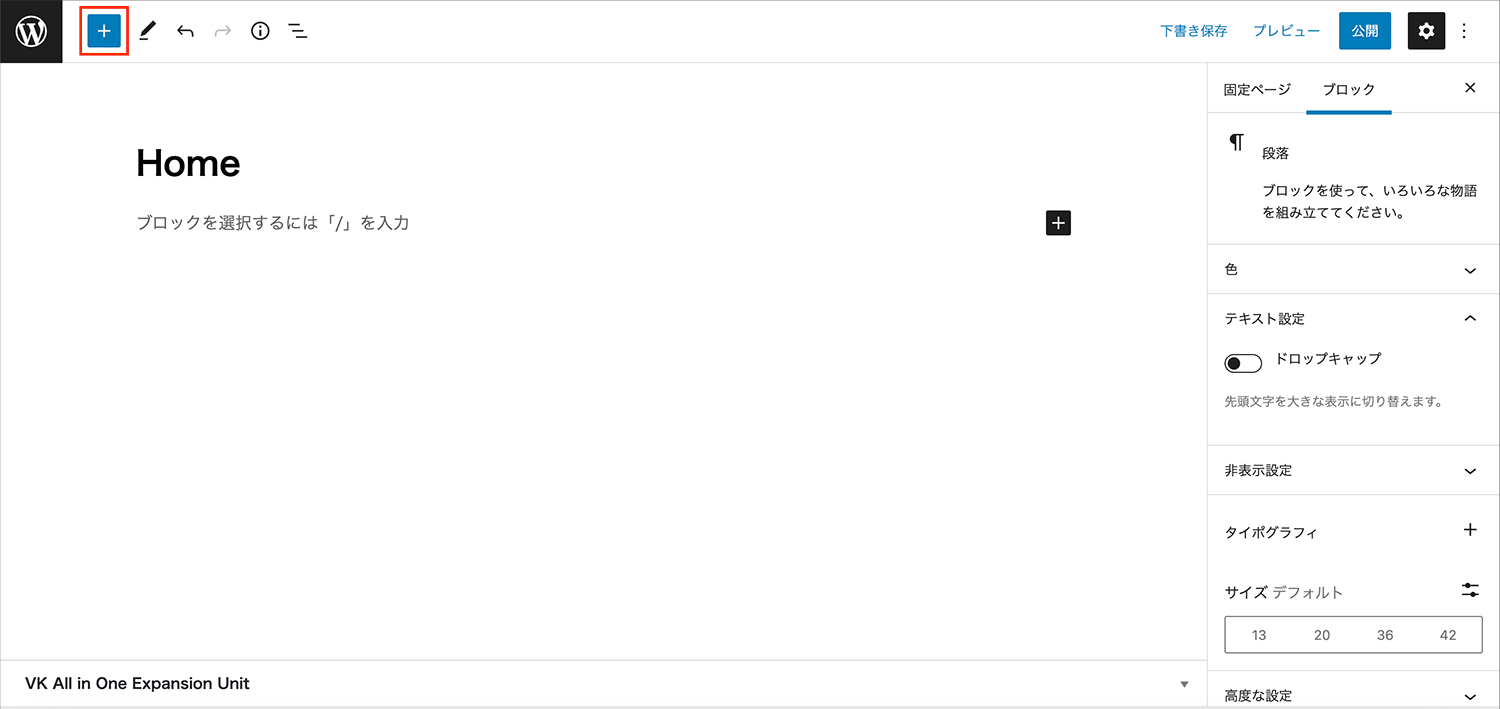
- 設置したいページの編集画面を開き、追加する箇所にカーソルを合わせます。
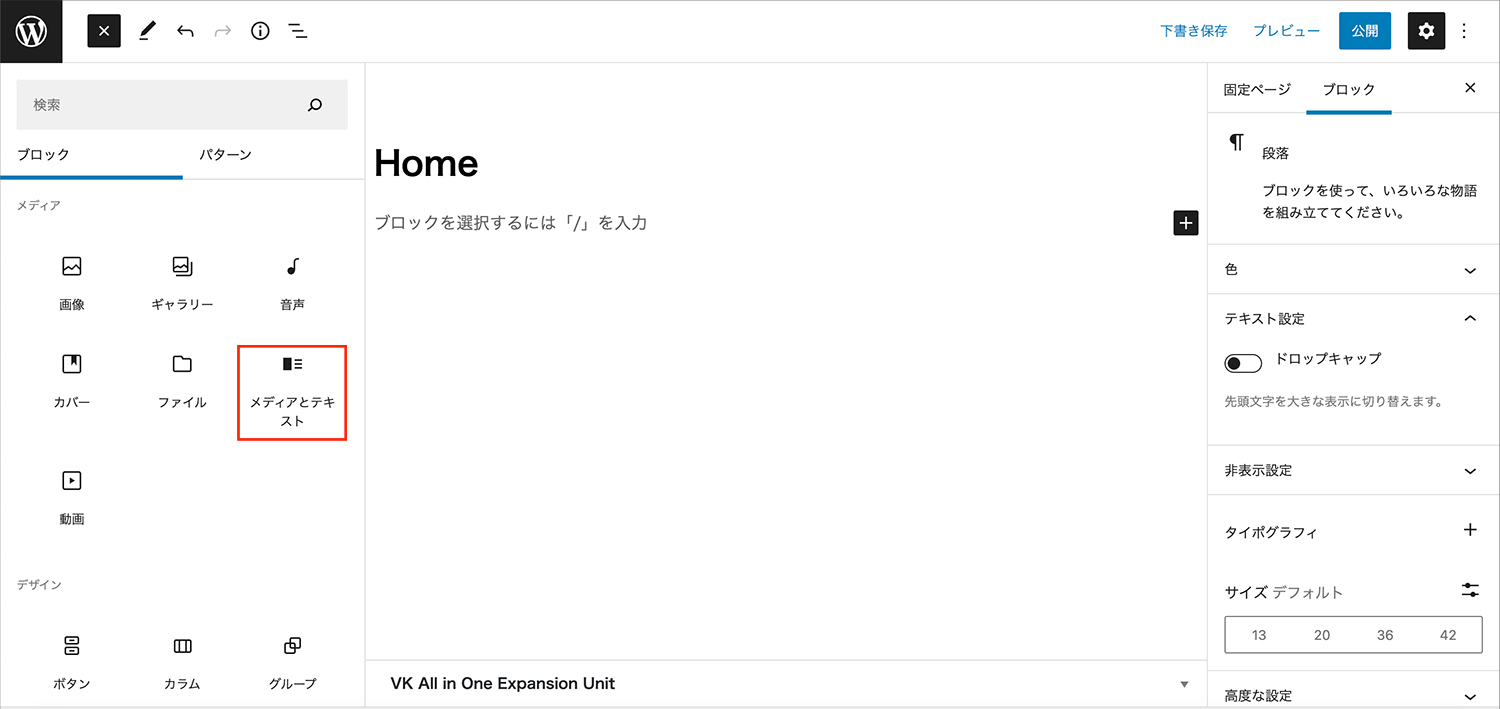
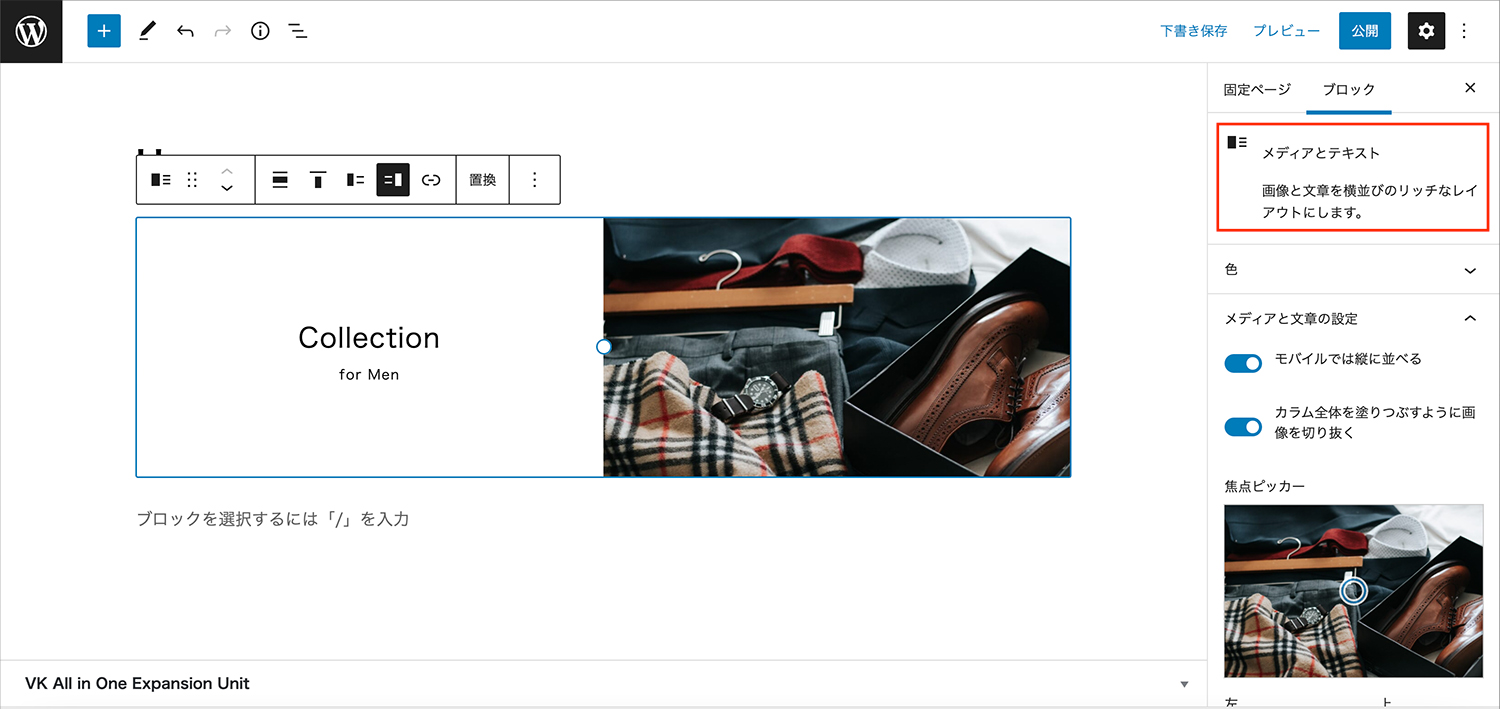
- ページ左上の[+]マークをクリックするとブロック一覧が開きますので、[メディア/メディアとテキスト]を選択しましょう。


ブロックがメディアエリアとコンテンツエリアに分かれました。

ブロックの設定を決めます。
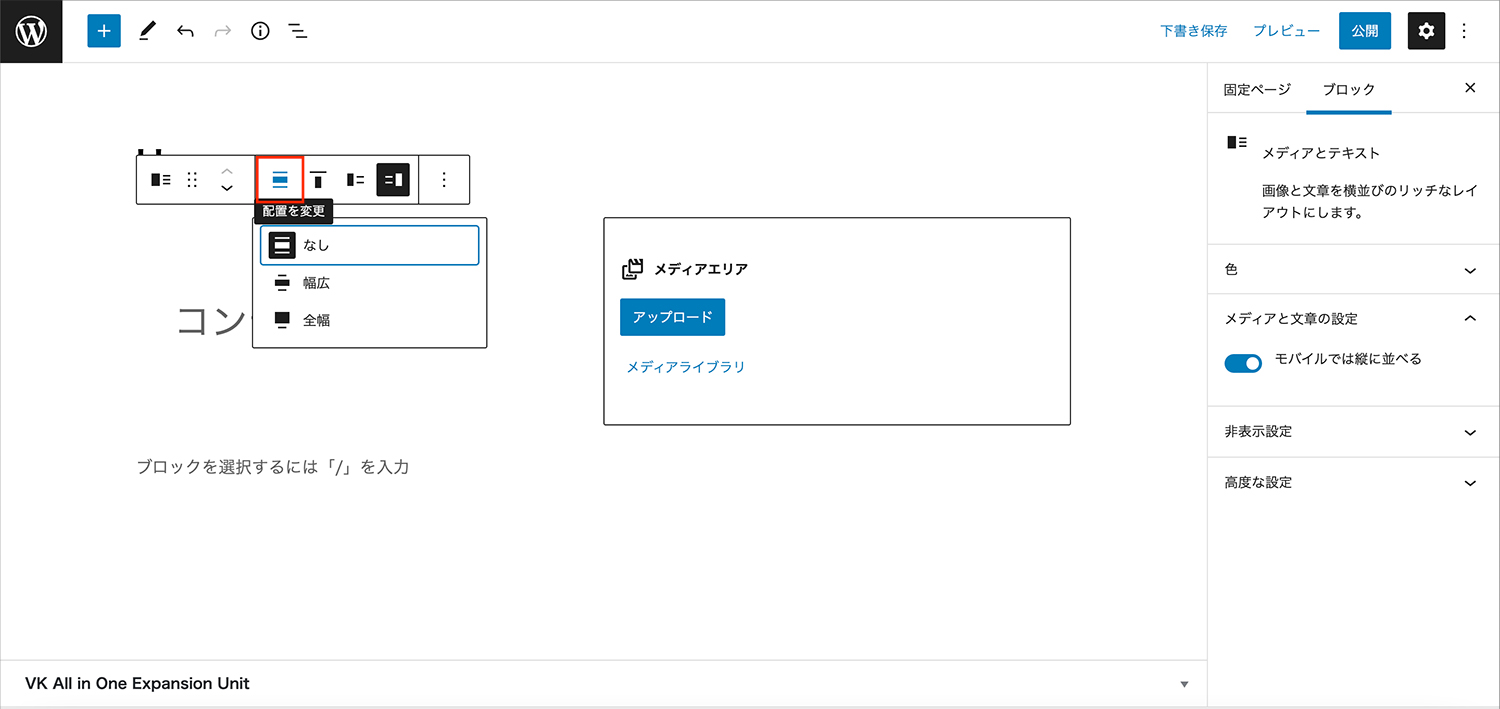
- ツールバーの[メディアを右に表示]を選択。

- [配置を変更]で[なし]を選択。

写真を挿入しよう
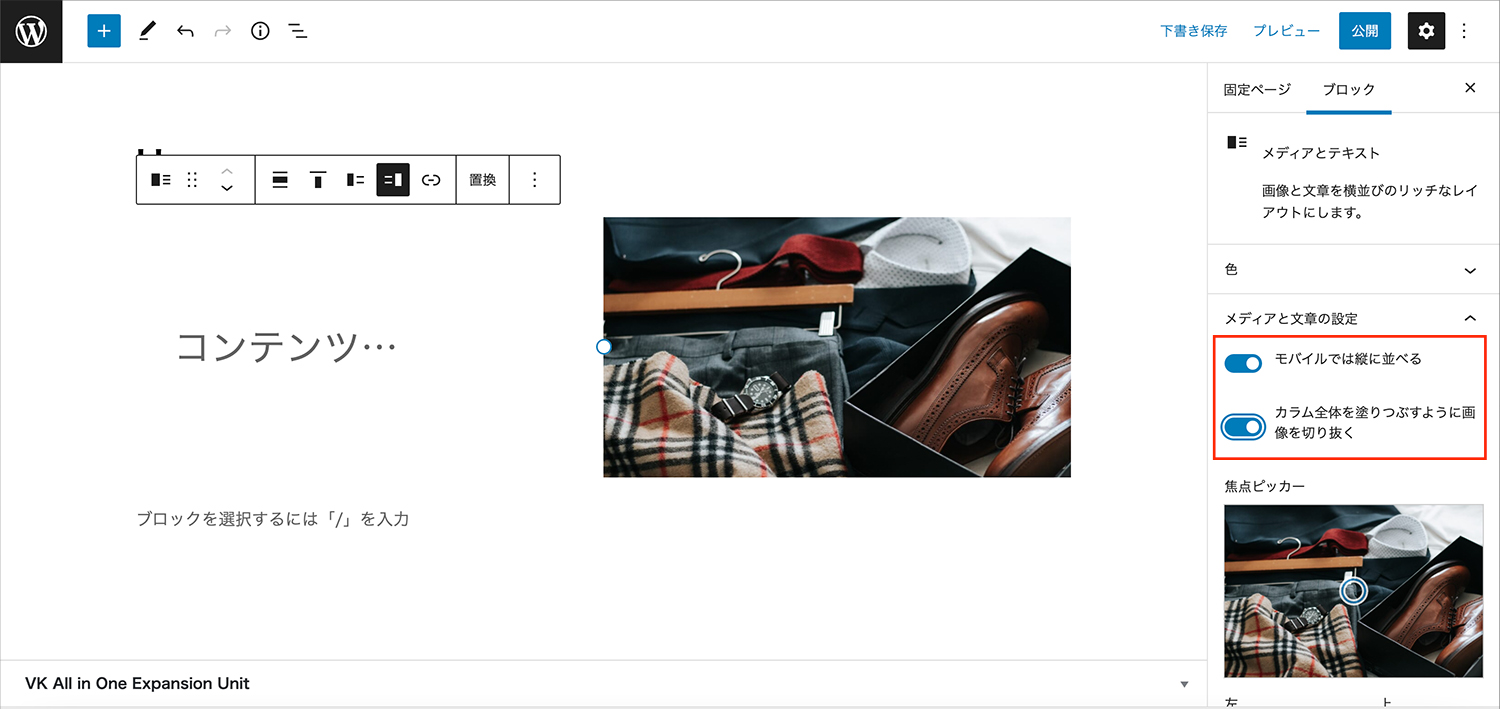
- メディアエリアの[アップロード]もしくは[メディアライブラリ]より画像を挿入します。
- 画面右側にある[設定サイドバー]→[ブロックタブ]で詳細を設定します。
・ [モバイルでは縦に並べる]にチェックを入れる。
・ [カラム全体を塗りつぶすように画像を切り抜く]にチェックを入れる。

テキストの入力と調整をしよう
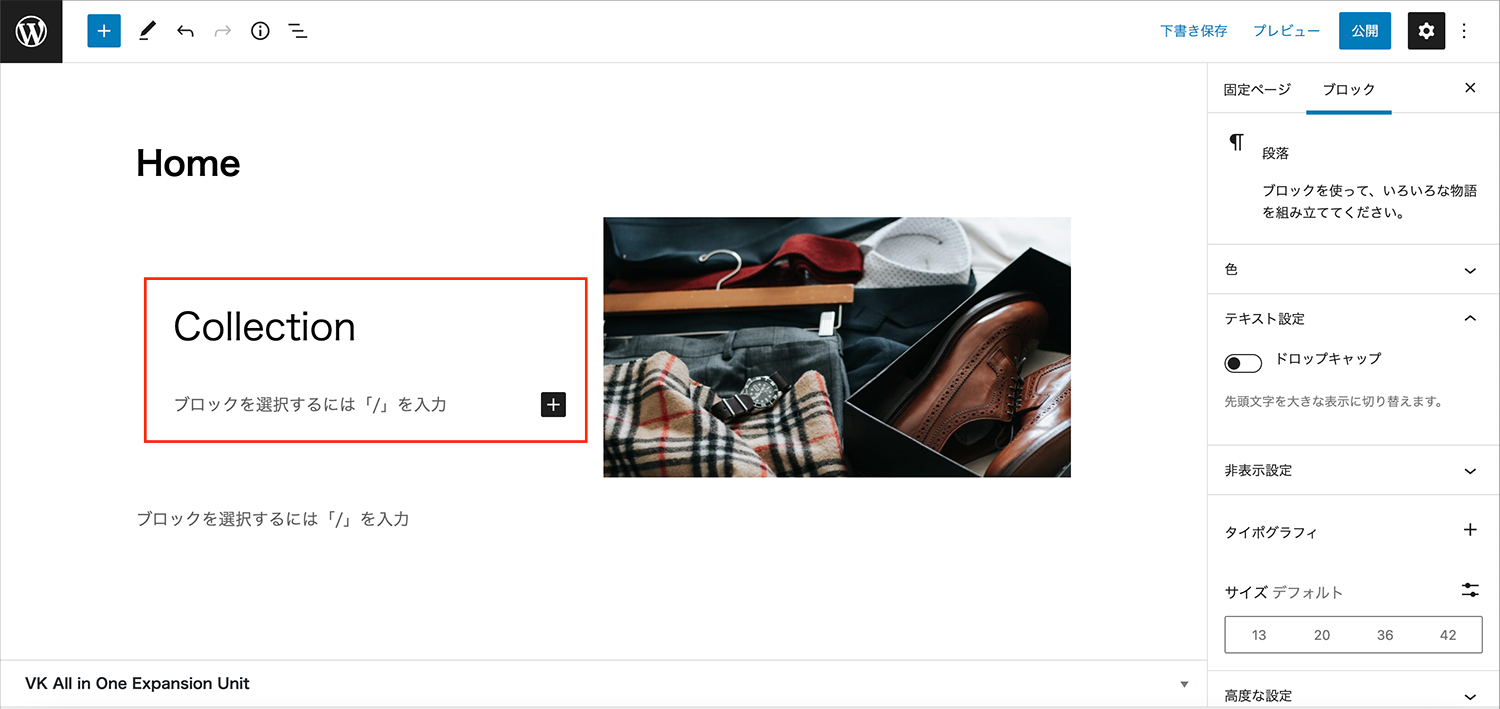
- 今回、上下でテキストのサイズが異なりますので、段落を分けて入力しましょう。
※入力後に[Enter]を押すと新たな段落が作成されます。

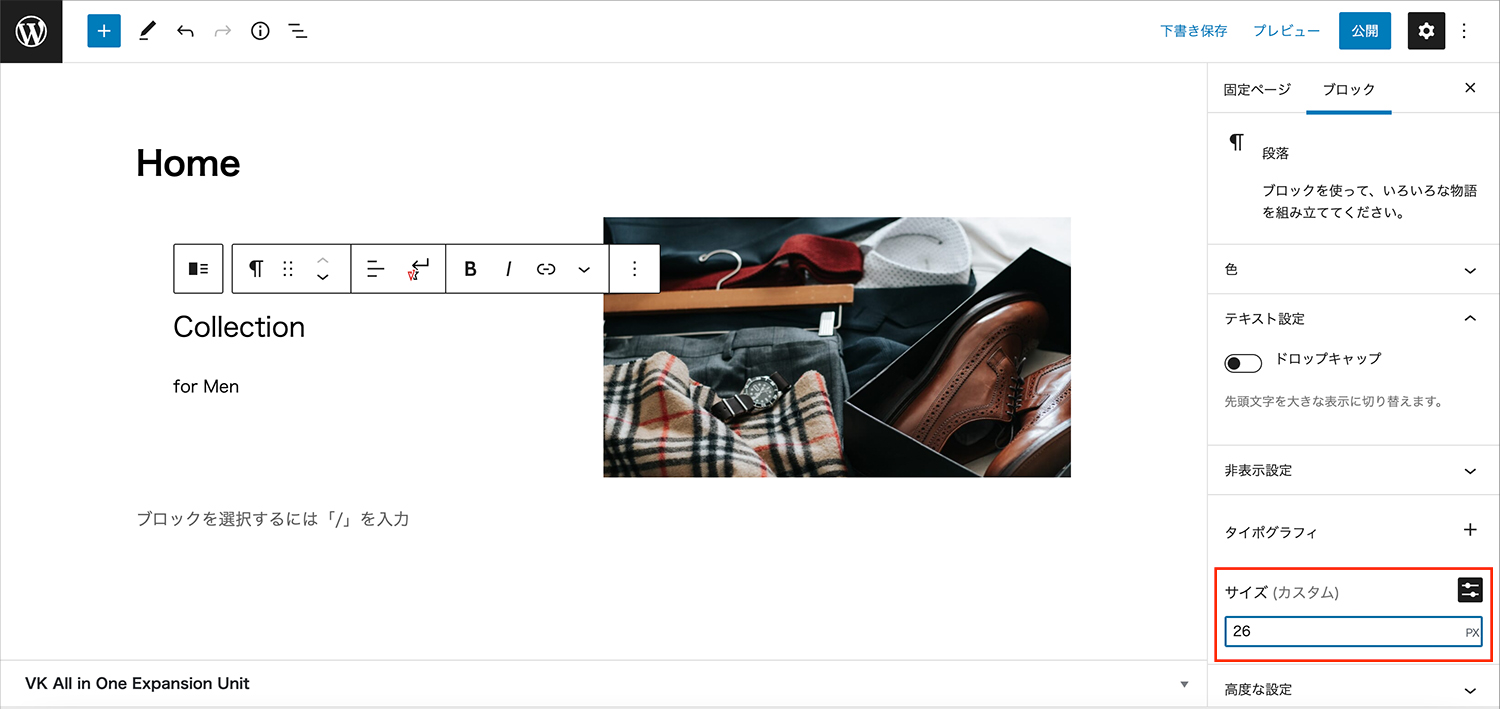
- [設定サイドバー]→[ブロックタブ]→[サイズ]でテキストのサイズを設定しましょう。
今回は、「Collection」を26PX、「for Men」は13PXに設定。

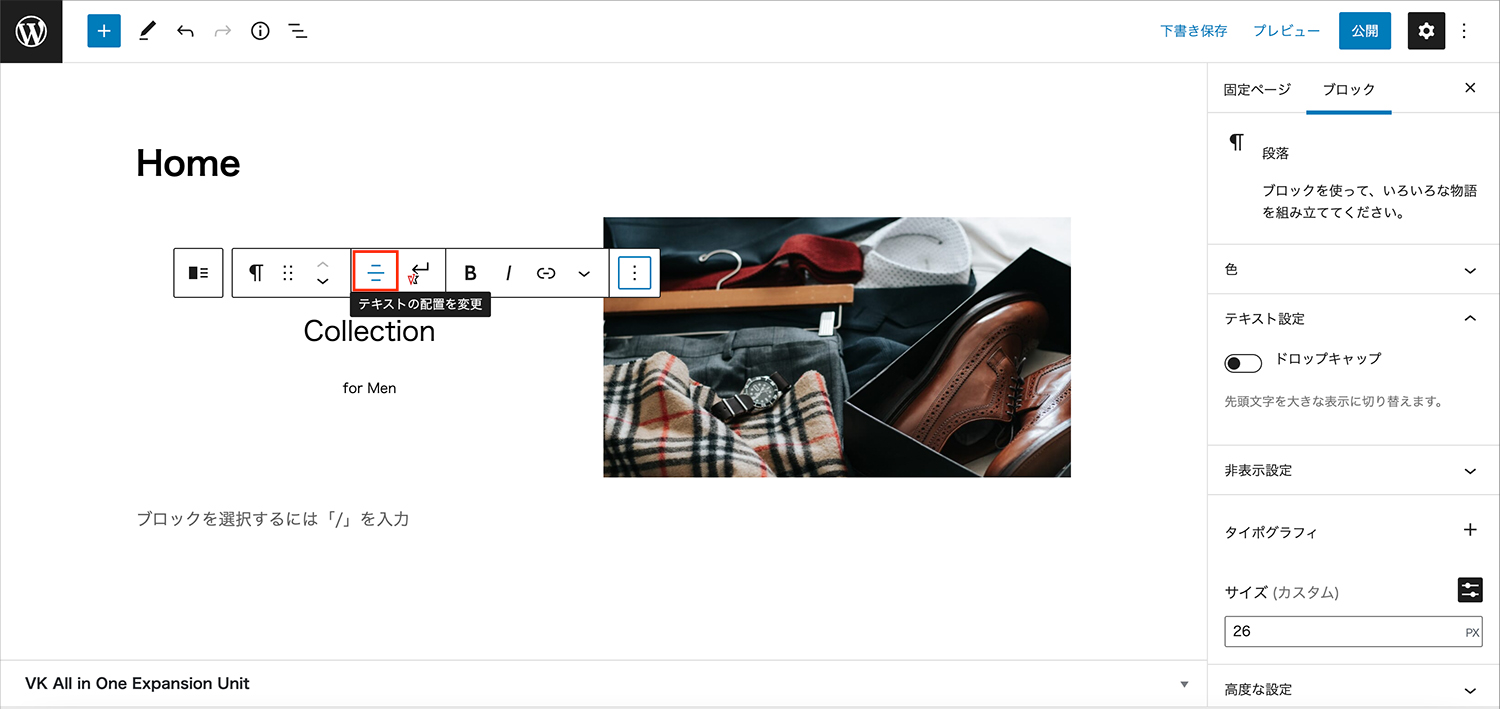
- テキストを中央に寄せます。

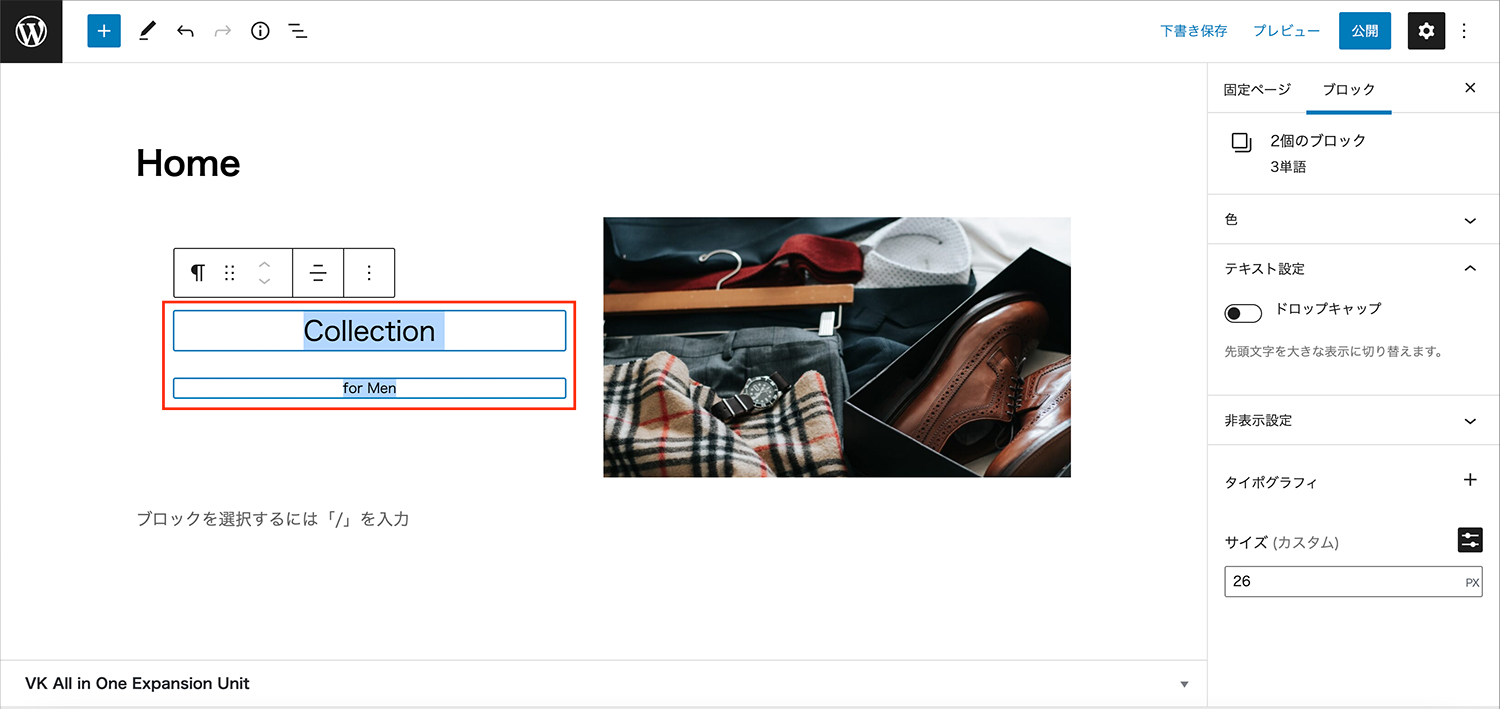
更に、テキストのバランスを整えます。
- カーソルで文字全体を選択。

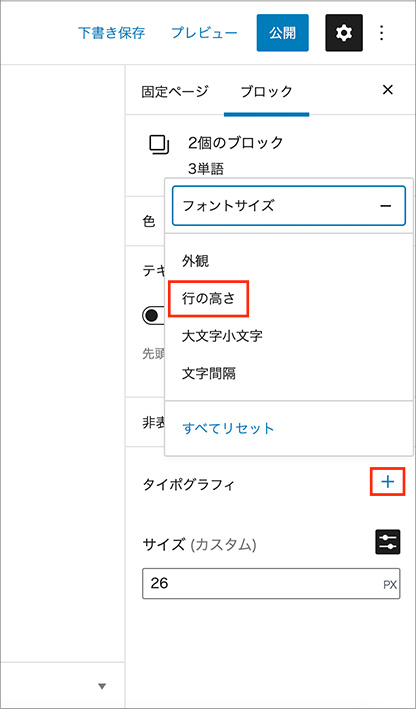
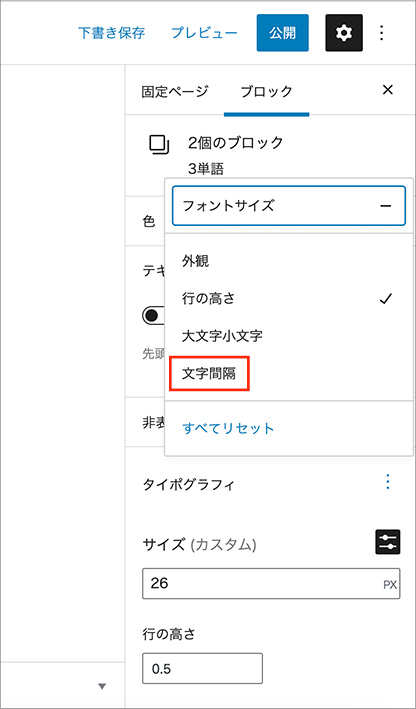
- [設定サイドバー]→[ブロックタブ]→[タイポグラフィ]の+マーク→[行の高さ]を選択。
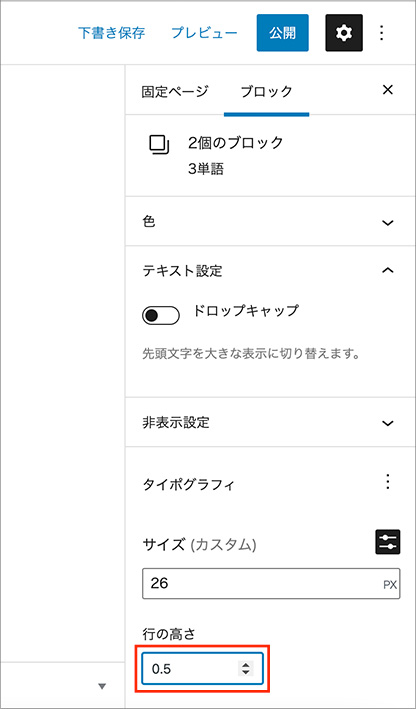
- 行の高さを0.5に設定します。


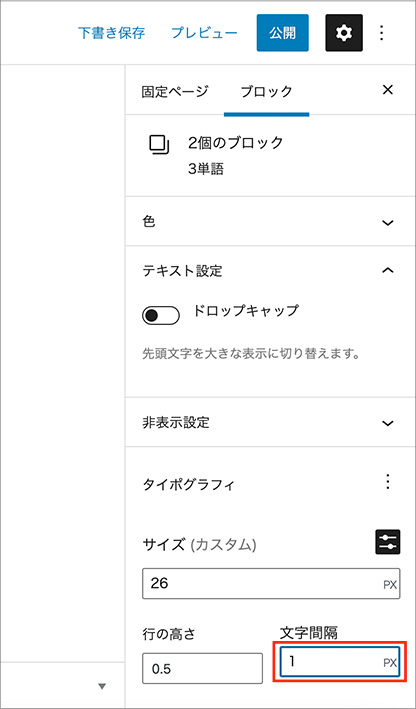
- [文字間隔]を選択。
- 1に設定しましょう。


色を設定しよう
装飾が入るとぐっと素敵になりますよ。頑張ってください!
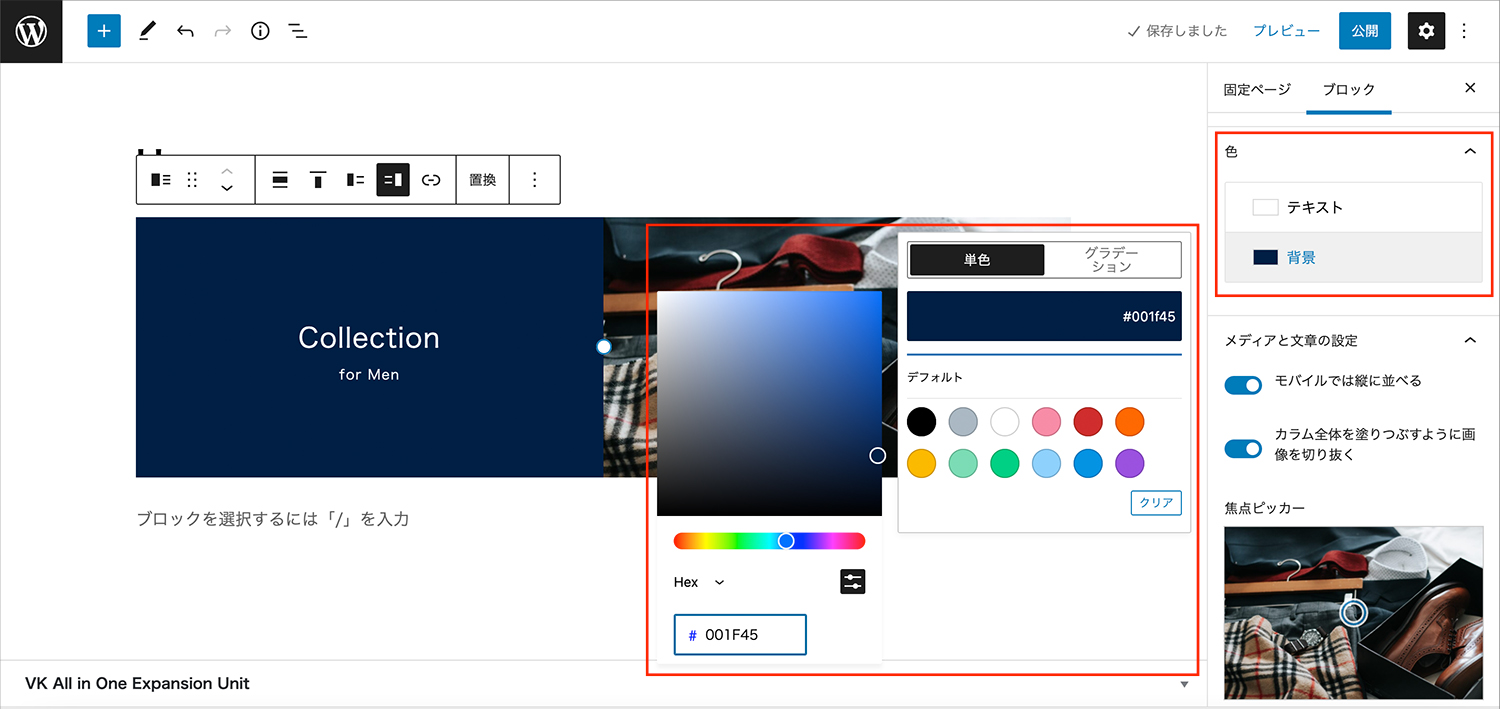
- ブロック全体を選択します。
※[設定サイドバー]→[ブロックタブ]で[メディアとテキスト]となっているのを確認してください

- [ブロックタブ]→[色]でテキスト色と背景色をそれぞれ設定します。
※カラーボックスから、より細かい色を設定することも可能です

色選びのポイント
- 写真の色味やトーンに合わせて、統一感のあるバナーに
- 文字と背景の色にメリハリを出して、伝わるバナーに
枠線で装飾しよう
ここまででもとても素敵なバナーですが、もう1ステップ。テキストを囲む枠線を引いてみましょう。
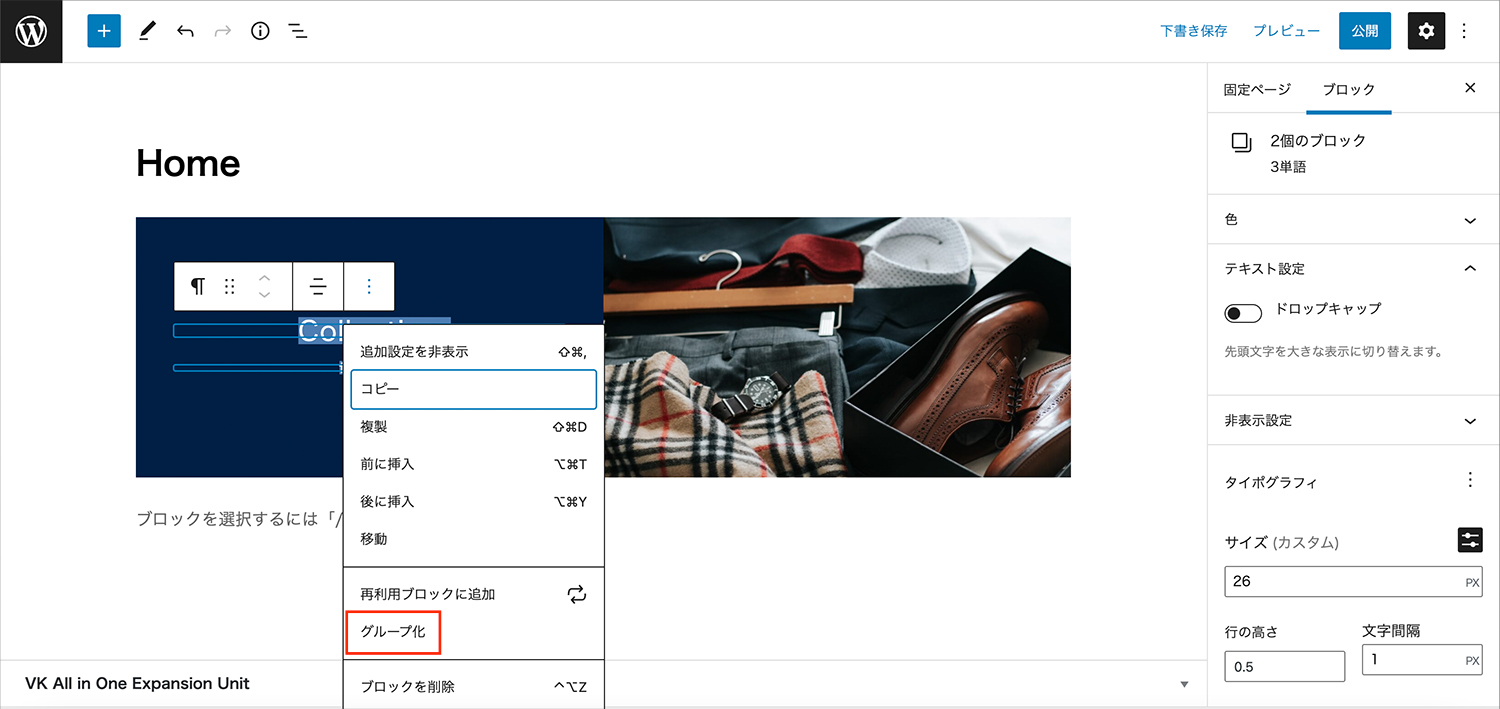
- カーソルで文字全体を選択し、ツールバー右端の3つ並んだ点から[グループ化]をクリックします。

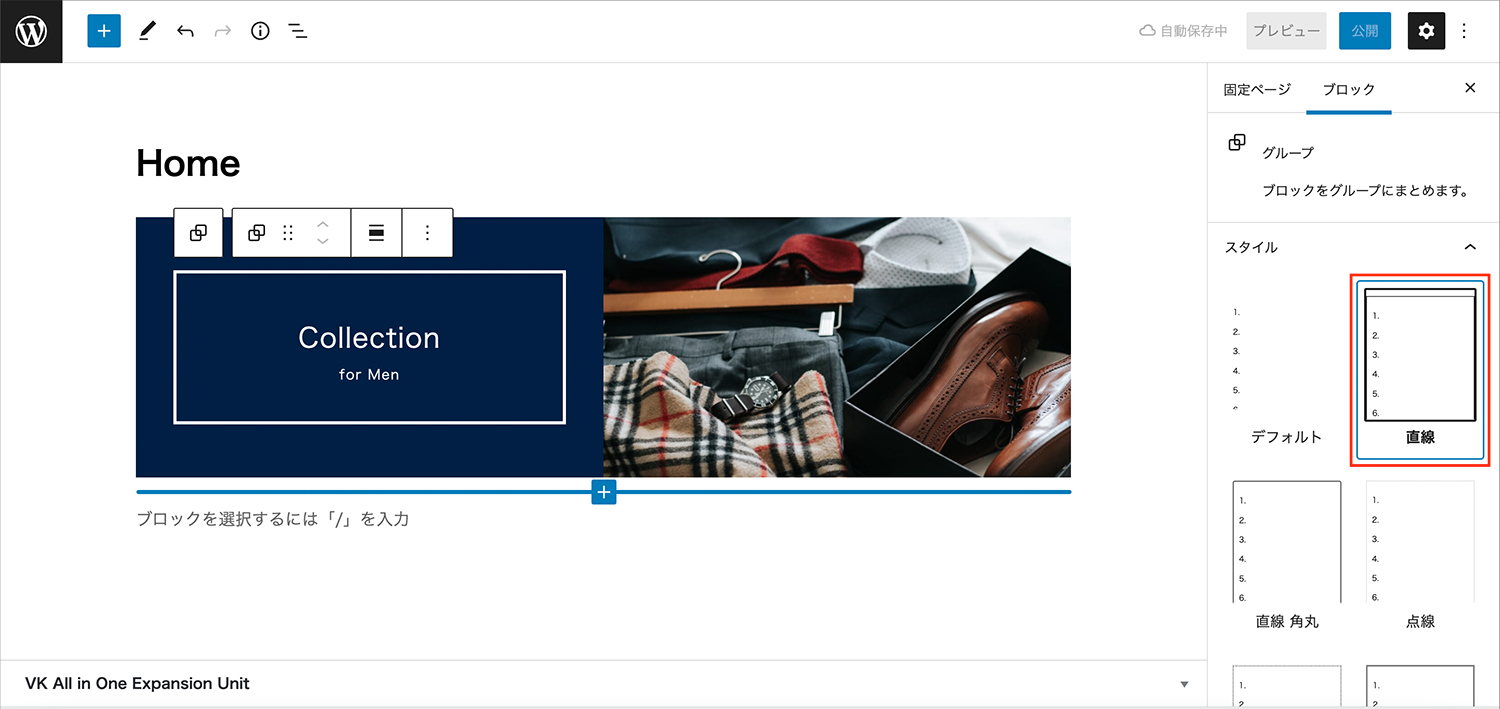
- [設定サイドバー]の[ブロックタブ]が[グループ]になります。
[スタイル]の中から[直線]を選択。

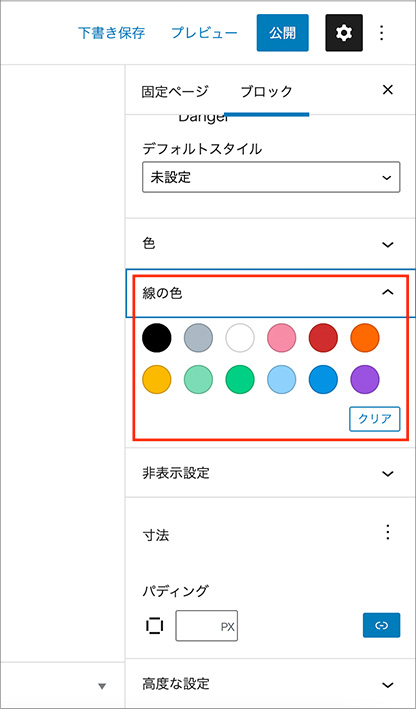
- 線の色はデフォルトではテキストと同色になりますが、変更も出来ます。
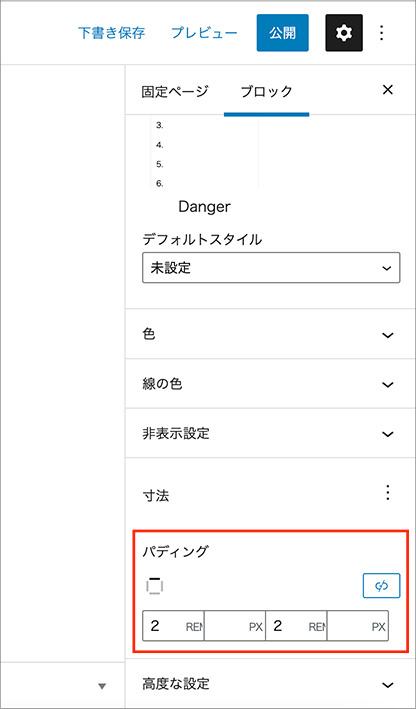
- テキストと枠線のバランスを整えましょう。
[設定サイドバー]→[ブロックタブ]→[パディング]→[同じ値を使用する]を解除→ボックスに数値を記入。
今回は[上:2REM]、[下:2REM]を入力します。


それではここで一度「プレビュー」をしてみましょう。

枠線の太さを調整したい方もいらっしゃるかもしれません。
しかし残念ながら、ツールバーやサイドバーに線の太さを設定する項目がありません。
そこで登場するのが「追加CSS」。
CSSを活用して好きな太さに調整することにしましょう。
CSSで線の太さを調整しよう
CSSとは?
Webページの装飾の役割を担っている言語のこと。
「言語」と聞くと難しそうに思いますが、今回は非常にシンプルなコードをコピーして貼り付けるだけ。
線の太さもこだわりたい方は、ぜひ挑戦してみてくださいね!
※線の太さの調整が必要無い場合は、こちらの項目は飛ばしていただいてかまいません。28のステップへお進みください。
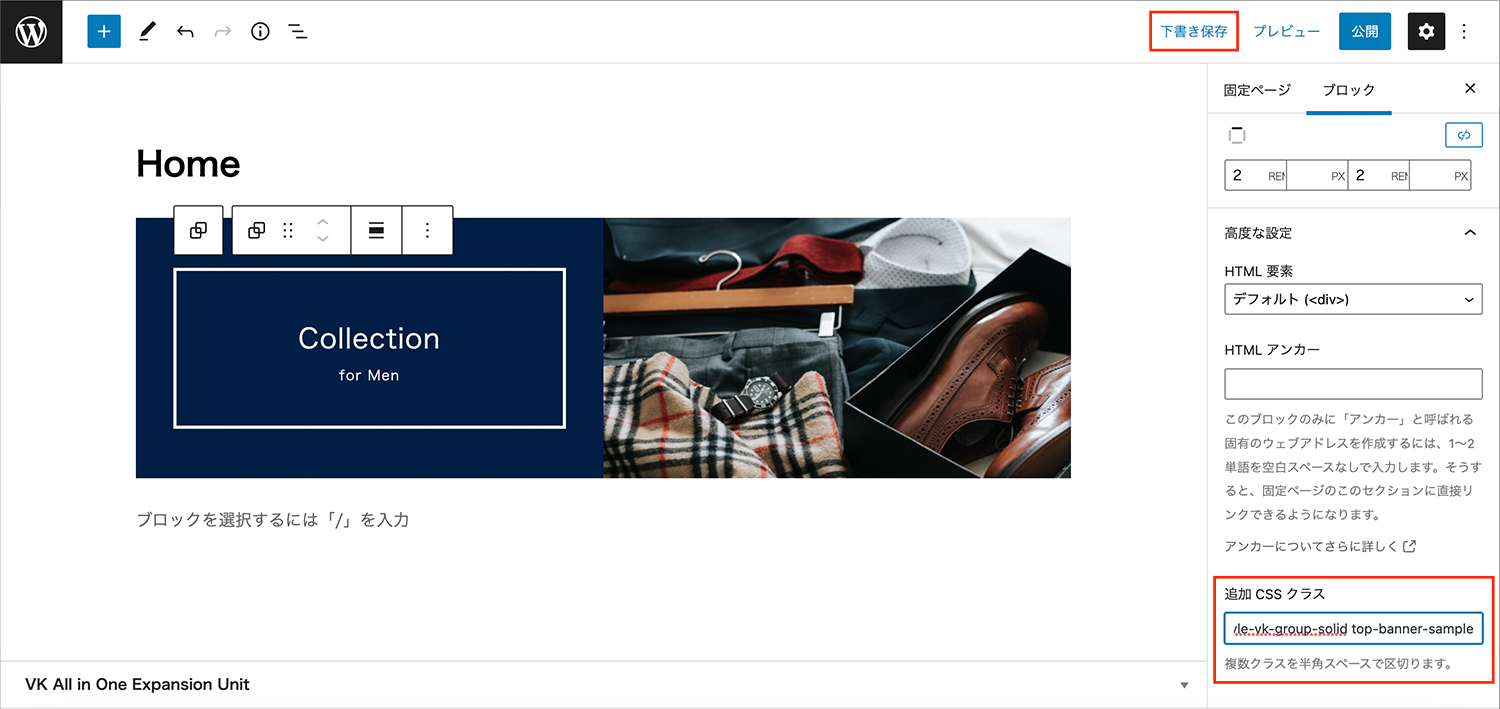
- グループを選択します。
ここからCSSにクラスを指定していきます。
- [設定サイドバー]→[ブロックタブ]→[高度な設定]→[追加CSSクラス]に既に記入のある「is-style-vk-group-solid」の後に半角スペースと「top-banner-sample」を記入。
- 下書き保存します。

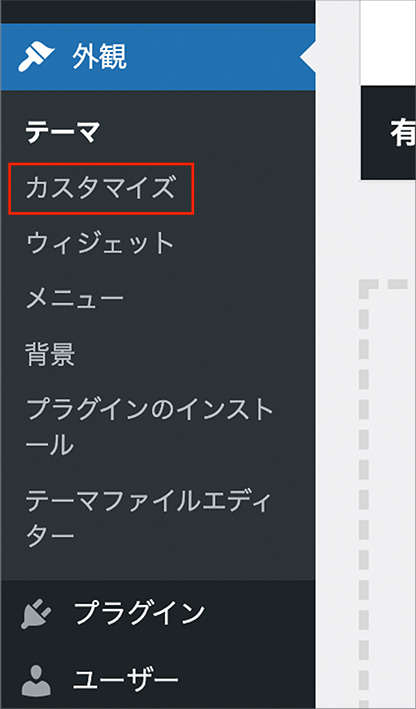
- [ダッシュボード]→[外観]→[カスタマイズ]を選択します。
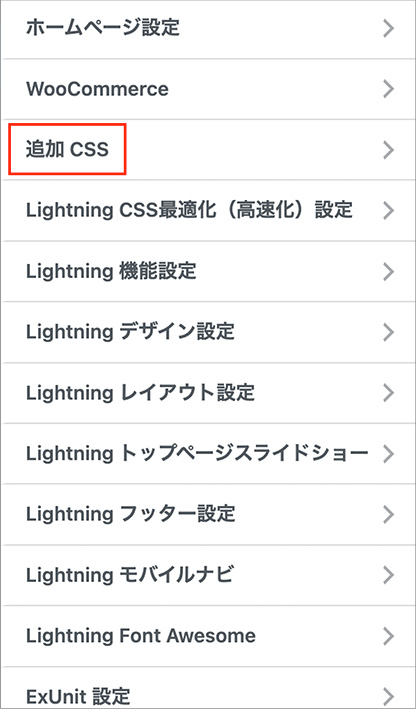
- [追加CSS]へ


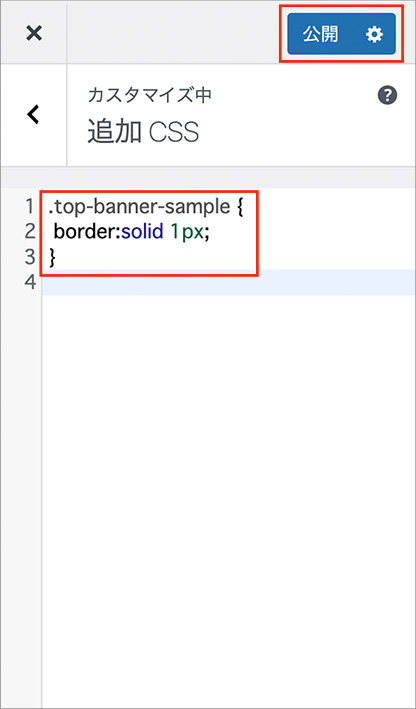
- 以下のコードをコピーして貼り付けてください。
.top-banner-sample {
border:solid 1px;
}※「1px」の数字で線の太さを指定しています。数字を変更してお好みの太さに調整しましょう。
- [公開]をクリック

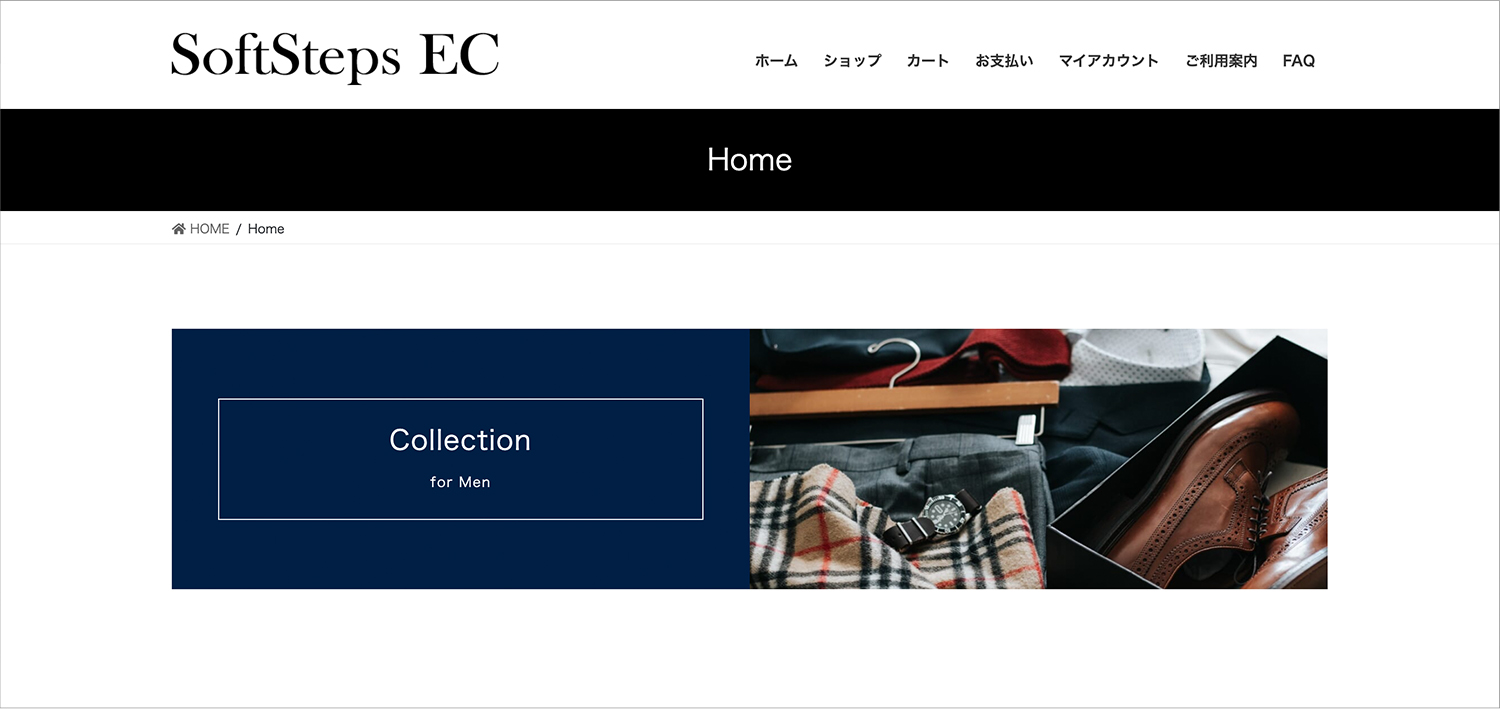
作成しているバナーの編集画面に戻り、プレビューすると・・・

枠線の太さを変更出来ました。
ワンカラムのバナーが完成です!
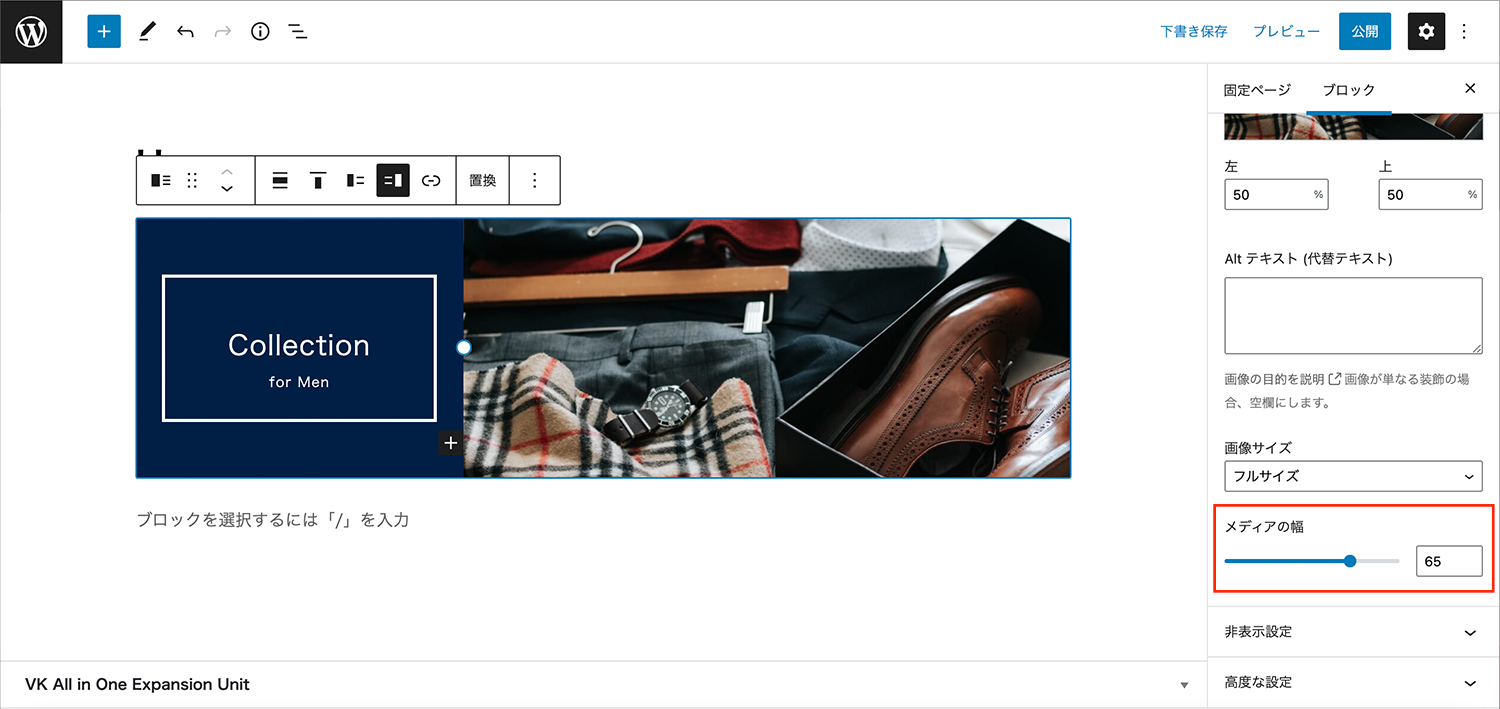
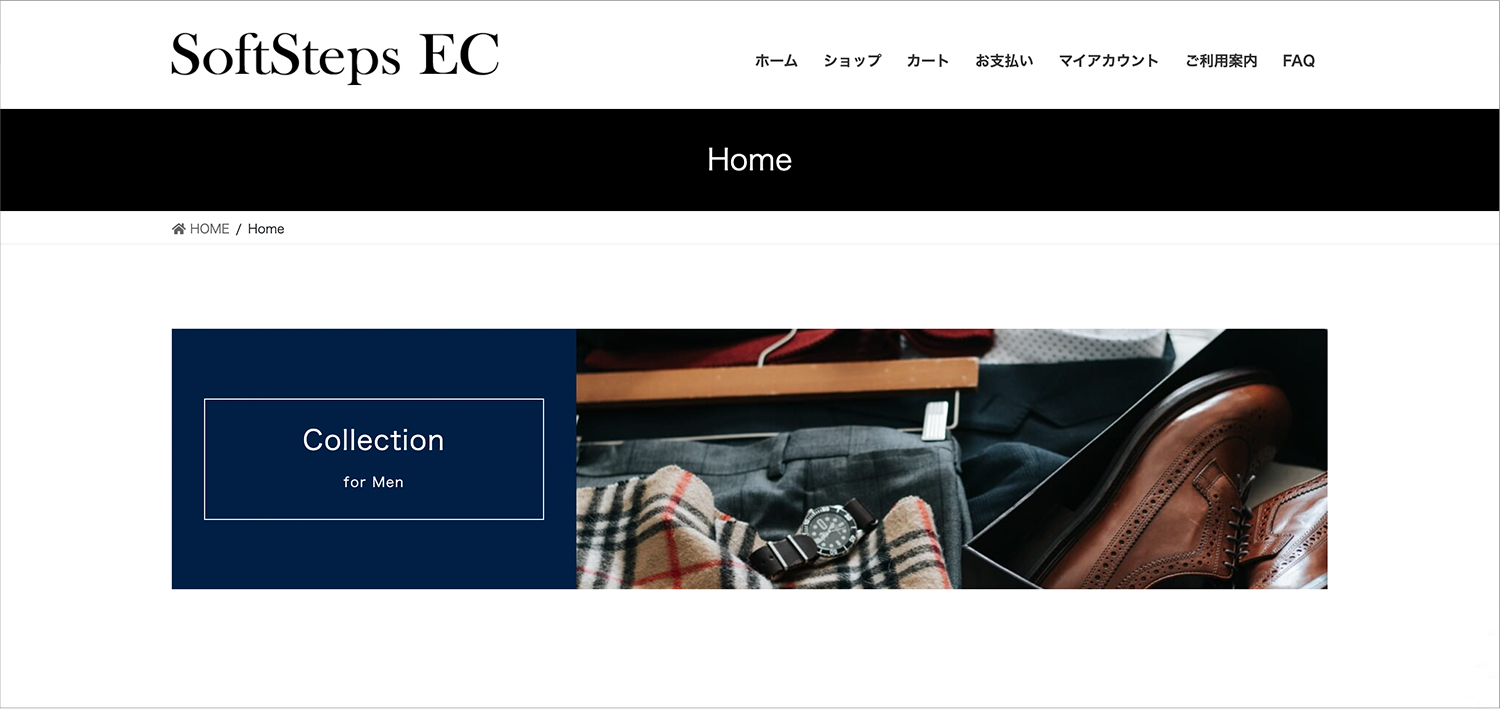
更にもうひと手間
[メディアの幅]でテキストエリアとメディアエリアの幅を調整できます。
プレビューで確認しながらバランスを整えてみましょう。


横並びに複製しよう
それではここから、横並びに2つバナーを並べる方法をご紹介します。
完成まであと少しです!
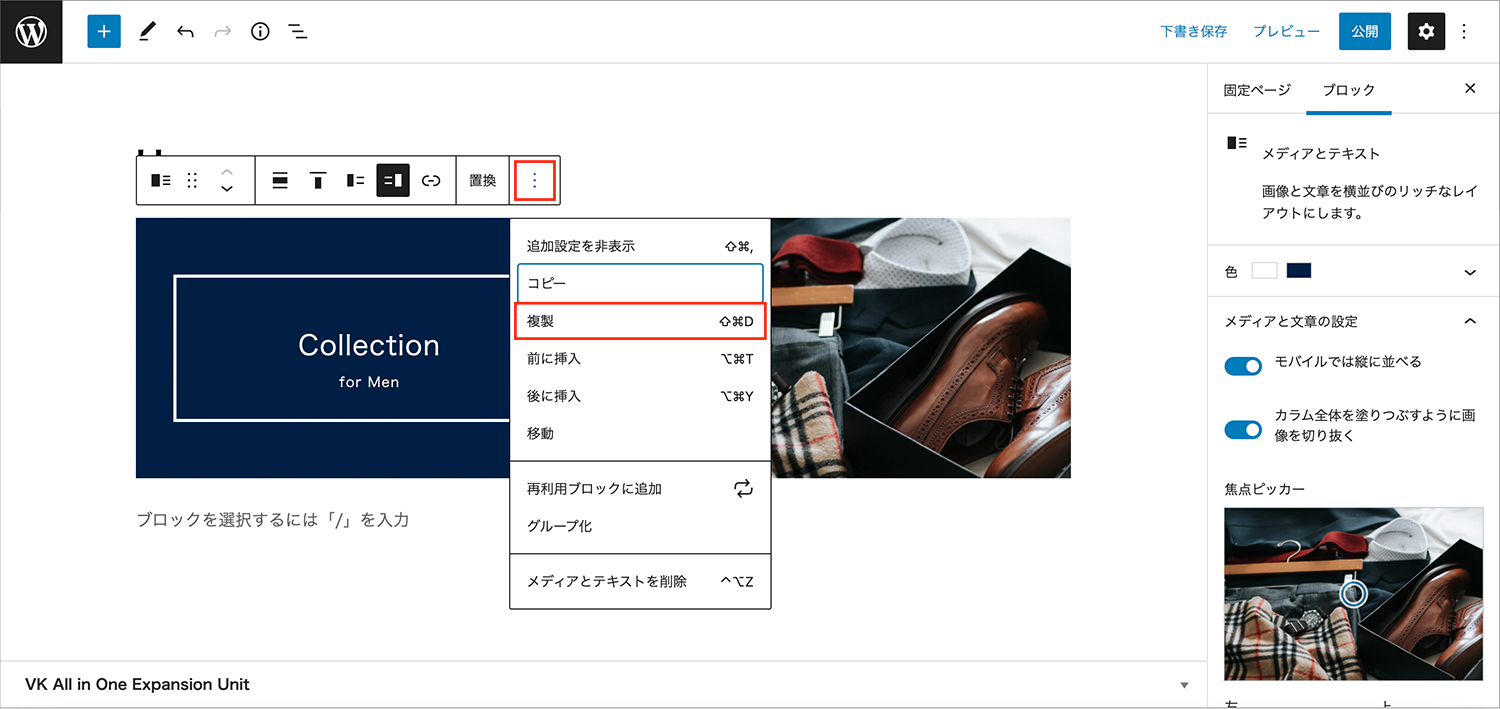
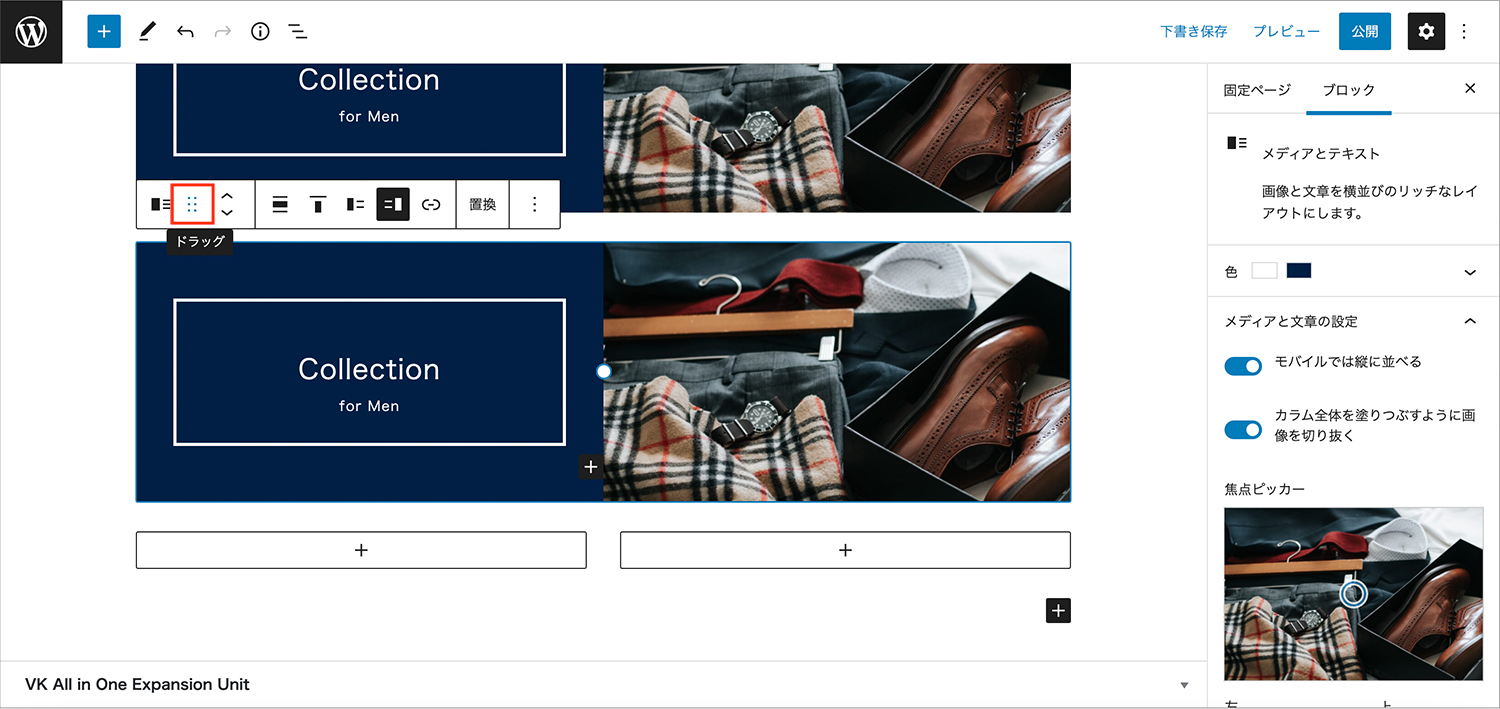
- ブロック全体(メディアとテキスト)を選択します。
- ツールバー右端の3つ並んだ点から[複製]をクリックします。

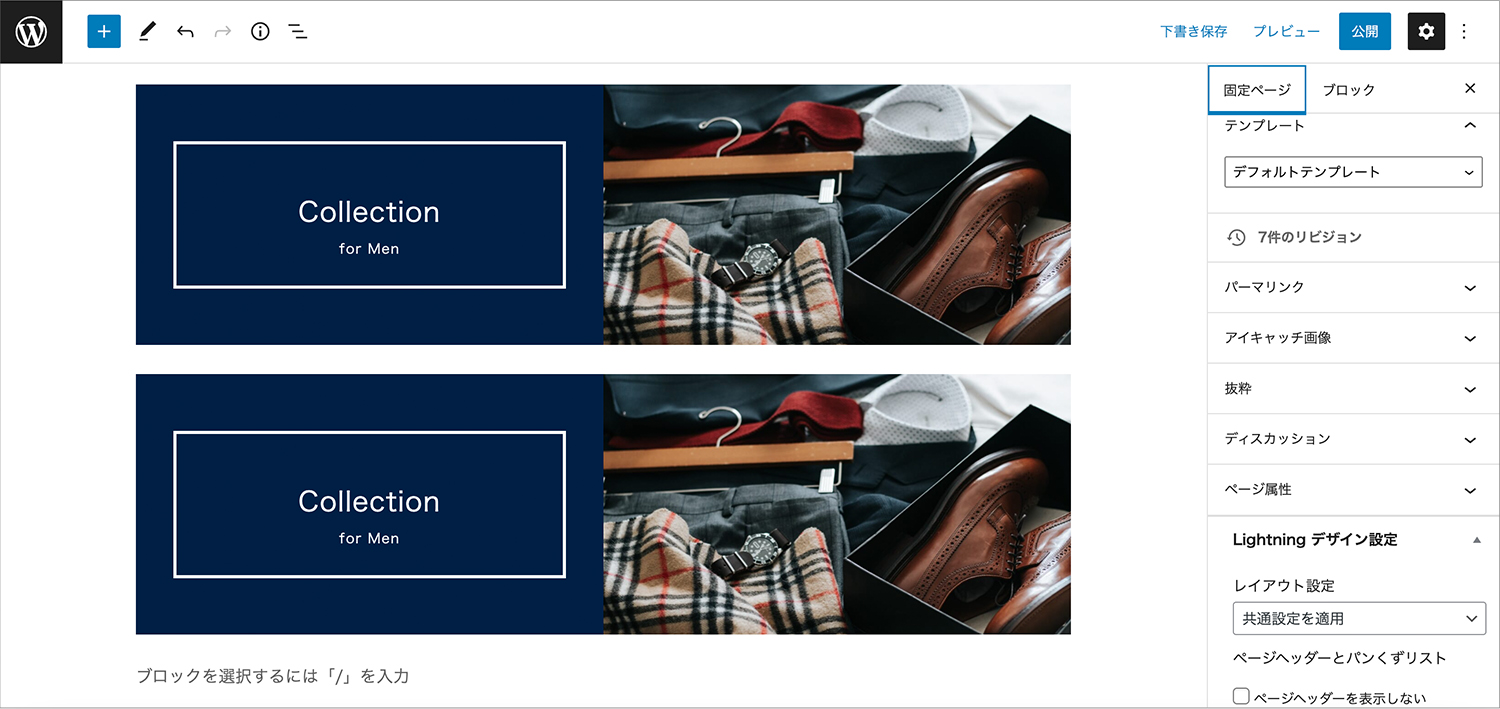
複製されました!

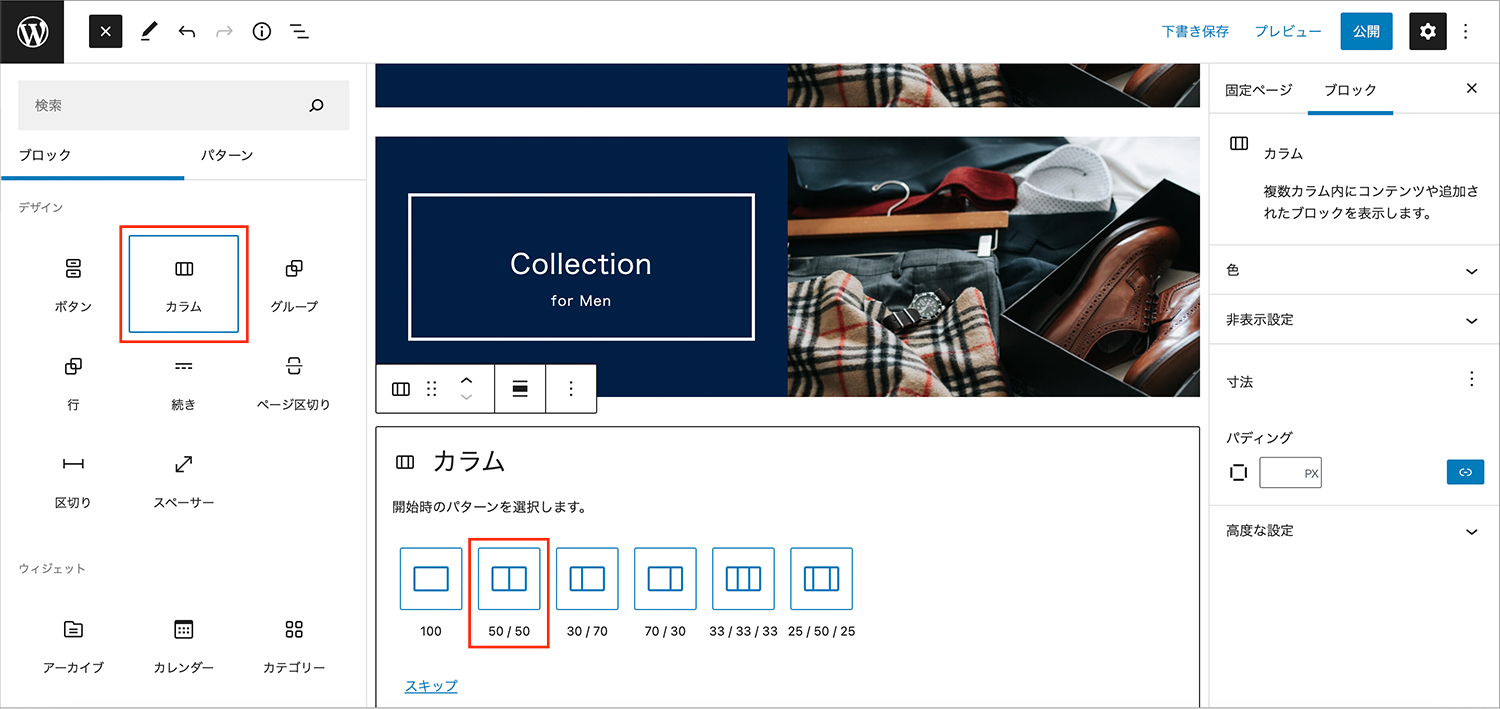
- 新しいブロックを作っていきます。
- [ブロック]→[デザイン/カラム]を選択
- [50/50]を選択

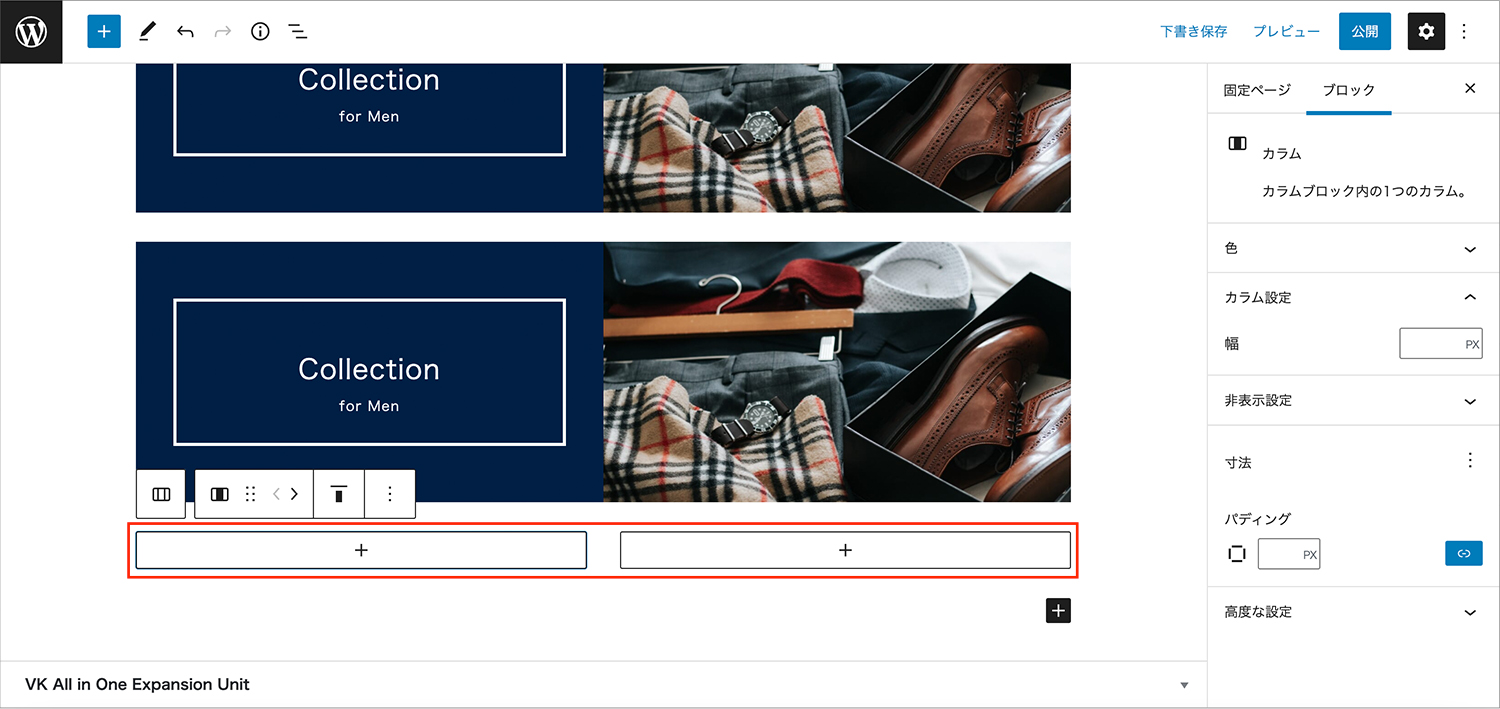
ブロックが2つ作成されました。

- 制作したパーツをドラッグし、ブロックにそれぞれ移動します。

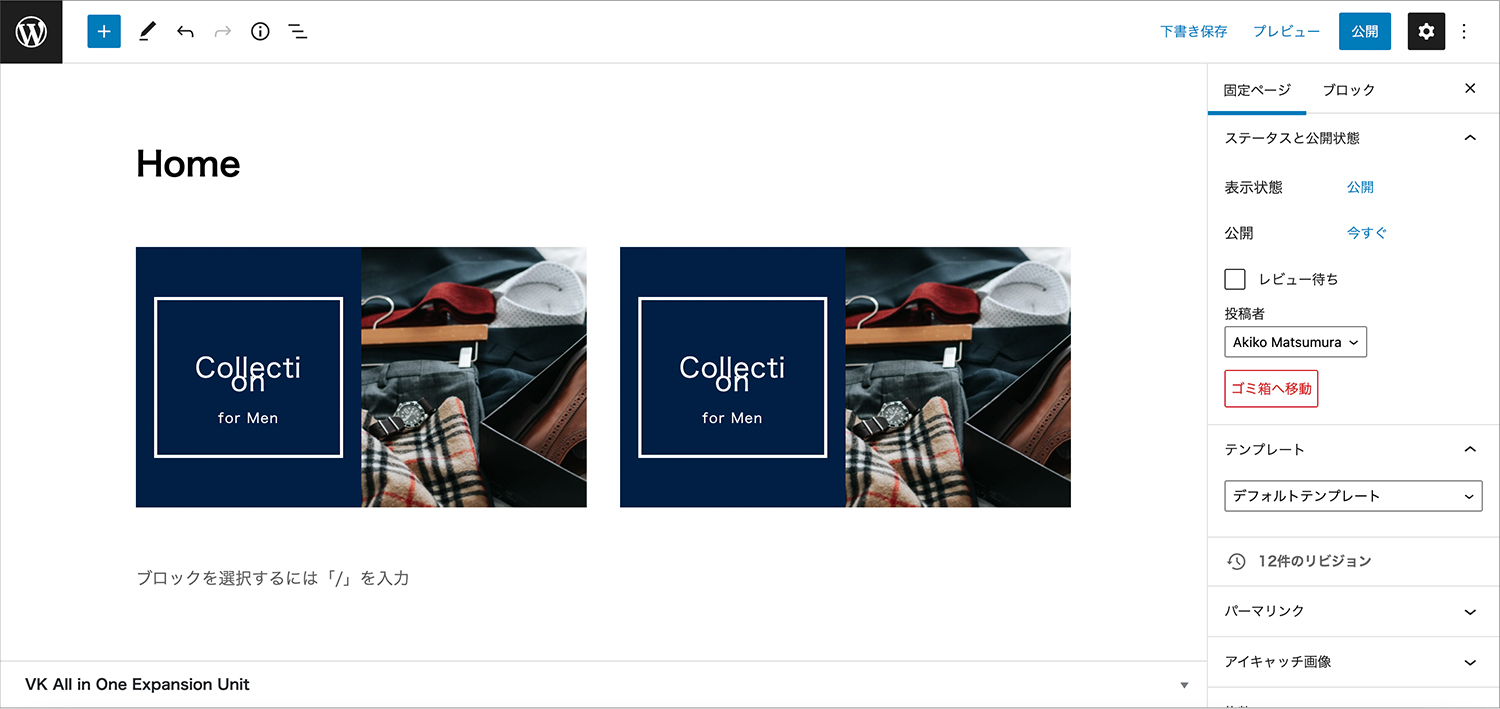
横並びになりました!

テキストが改行されてしまったら
ブロック幅が変わると、テキストが意図していない箇所で改行されてしまうことがあります。
- 対処法1
テキストのサイズを小さくし、一行におさめる。
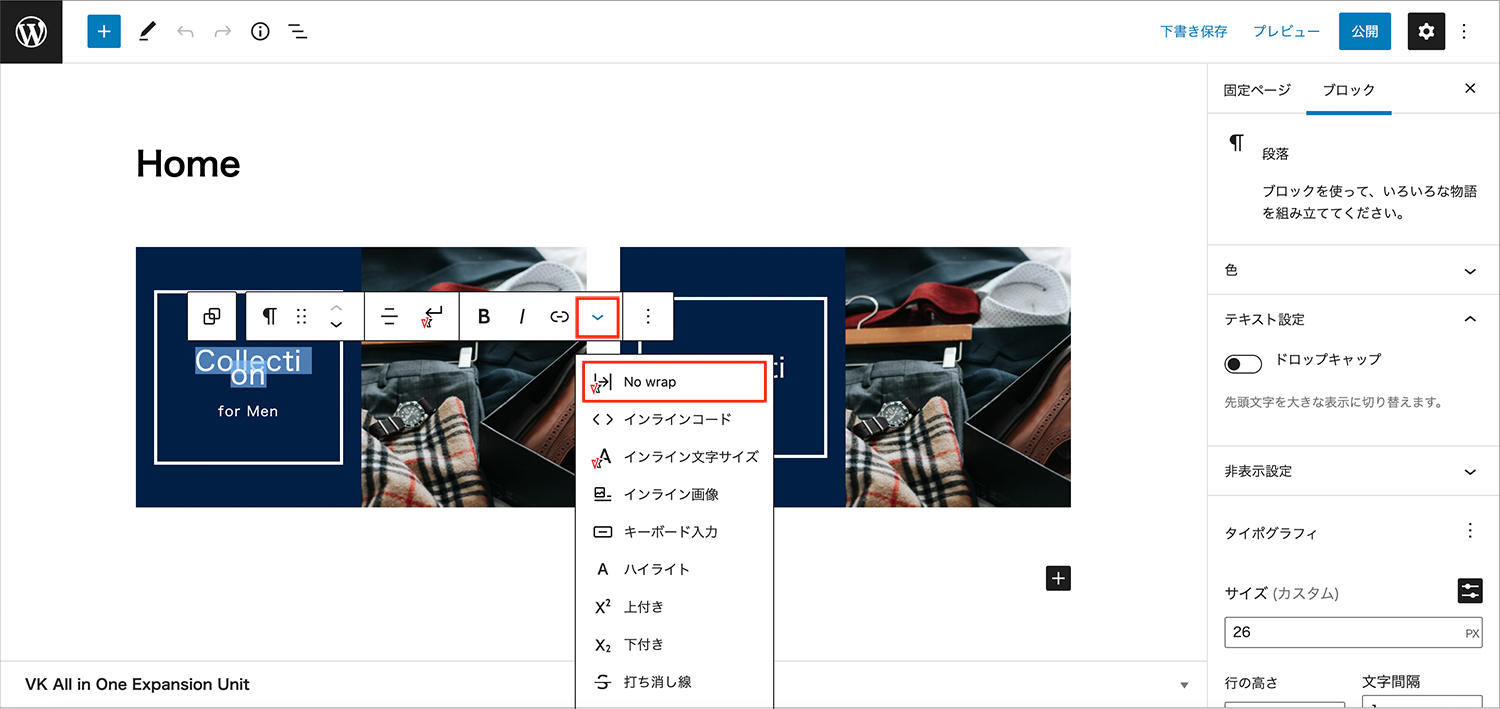
- 対処法2 (テーマをLightningご使用の場合)
該当するテキストを選択し[No wrap]を選択する。

※タブレットやスマートフォン等、幅の狭い画面で見る場合も考慮し、一行に収める文字数を少なくする、もしくは改行することをおすすめします。
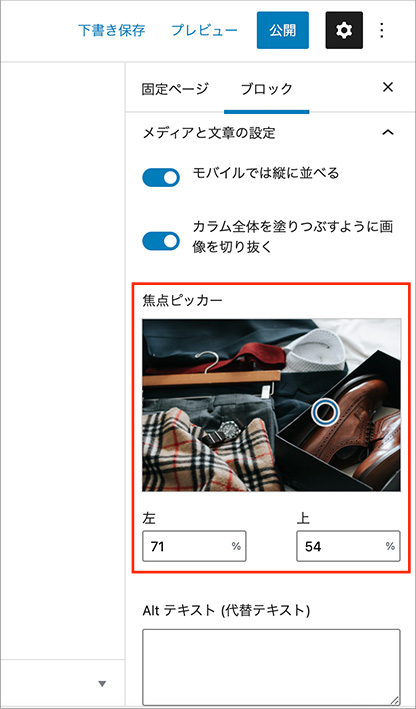
画像を綺麗に見せるポイント
画像が切り抜かれたことで、意図しない構図になってしまった場合は、[焦点ピッカー]で調整しましょう。

最後にテキスト、写真、配色を変更してプレビューしましょう。

2カラムのバナーの完成です!
写真やテキストを変えてみよう
大変お疲れ様でした。
うまく制作できたでしょうか?
他にもたくさんのブロックが用意されていますので、ぜひ活用していただきたいのですが、慣れない作業に戸惑う方もいらしたかもしれません。
そんな方はまず、少し期間を置いて写真やテキスト、色を変更してみましょう。
それだけで印象がガラリと変わりますよ。
ユーザーの反応や、打ち出し・イベントに合わせて変更してみてくださいね!
「ひと手間」を大切に、オンラインショップ運営に取り組んでいきましょう。