WordPressでサイトを運営する魅力のひとつに、デザインの自由度の高さがあります。
ECサイトを運営をする中で大切なのが、ちょっとしたひと手間。デザインのひと工夫をご自身でできたら、素敵ですよね!
ここでは、WordPressの「ブロックエディター」を活用した、バナーのつくり方をご紹介します。
前回の記事
【ブロックエディターを使いこなそう】オリジナル性の高いオンラインショップをつくるには
はご覧いただきましたか?
前回は、基本的な操作を詳しく、そして追加CSSについても少し解説しました。
今回はその応用編として、もう少し複雑だけれど、あらゆる場面で使っていただけるパーツデザインをご紹介。
一緒に制作していただくことで、ブロックエディターの理解を深めていただけます。
前回の記事をまだご覧になっていない方は、まずはそちらからご覧ください。
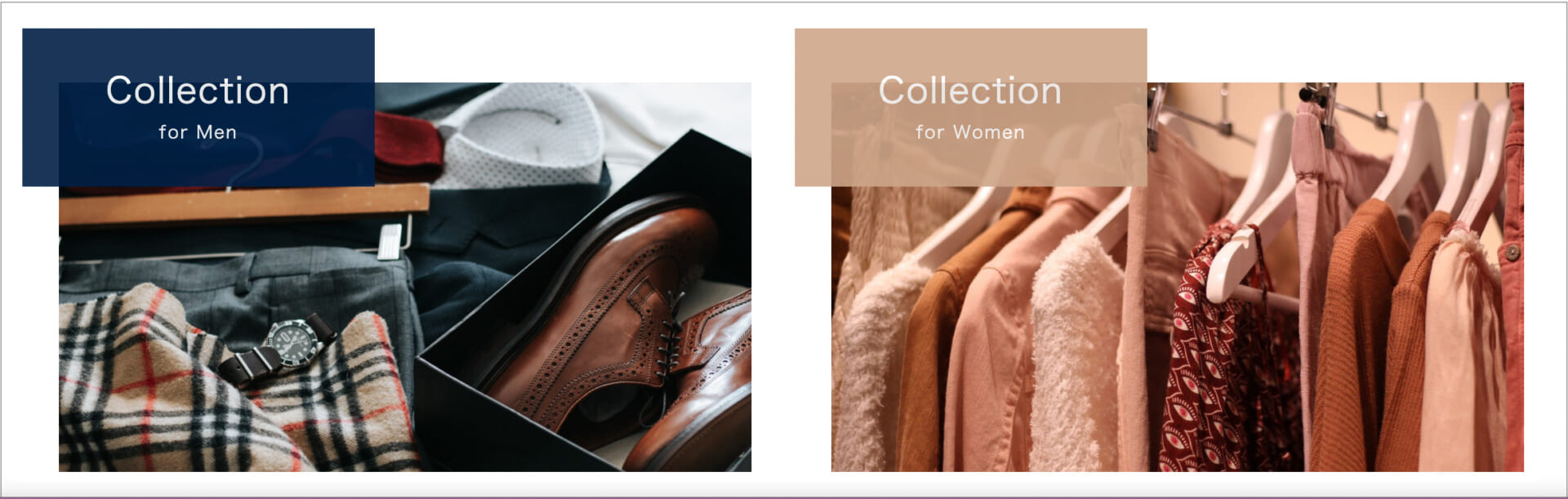
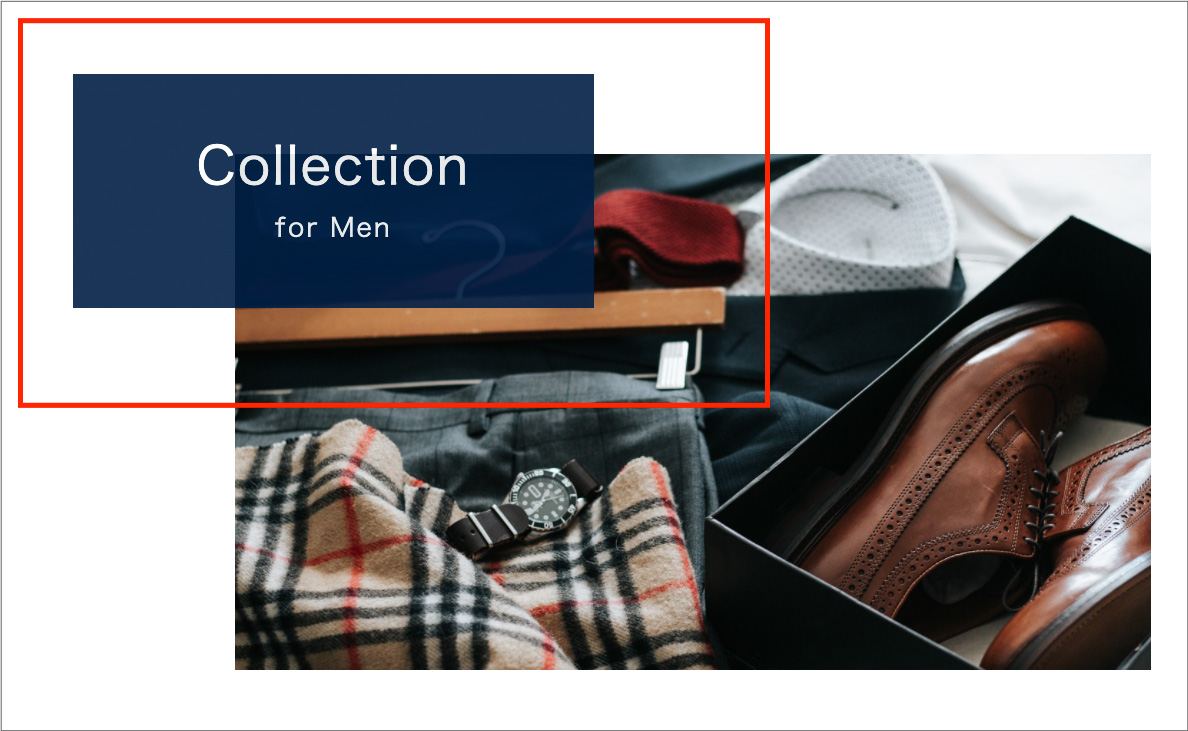
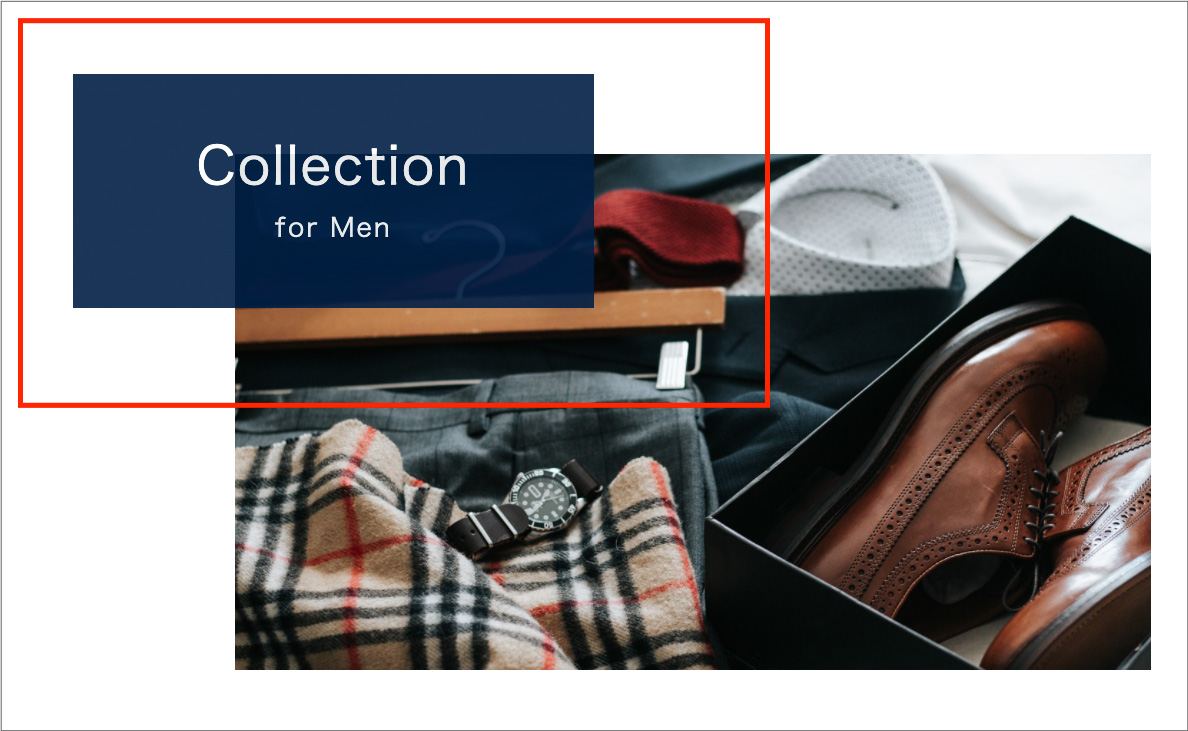
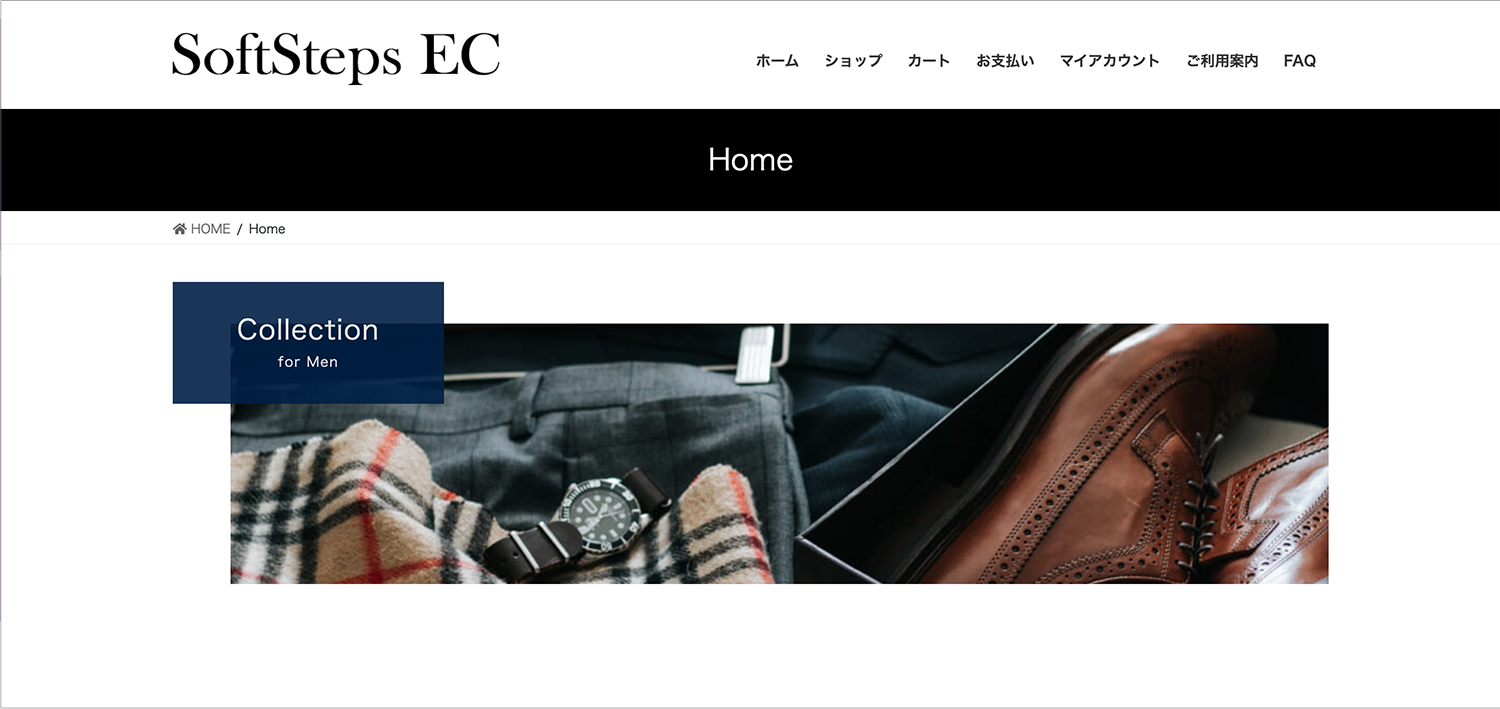
今回制作するパーツは、こちら。

テキストエリアと写真が重なったバナーです。
アクセントになり、ページ全体に動きやメリハリが出るパーツ。
今回も頑張って制作していきましょう!
制作に必要なもの
- 写真
- テキスト
- イメージカラー
準備するのは今回もこれだけです!
ブロックを選択して画像を挿入しよう
- 今回も[メディアとテキスト]ブロックを使用して制作していきます。
- ツールバーで[メディアを右に表示][配置を変更/なし]をそれぞれ選択。
- メディアエリアに画像を挿入しましょう。ここまでは前回と同じ手順です。
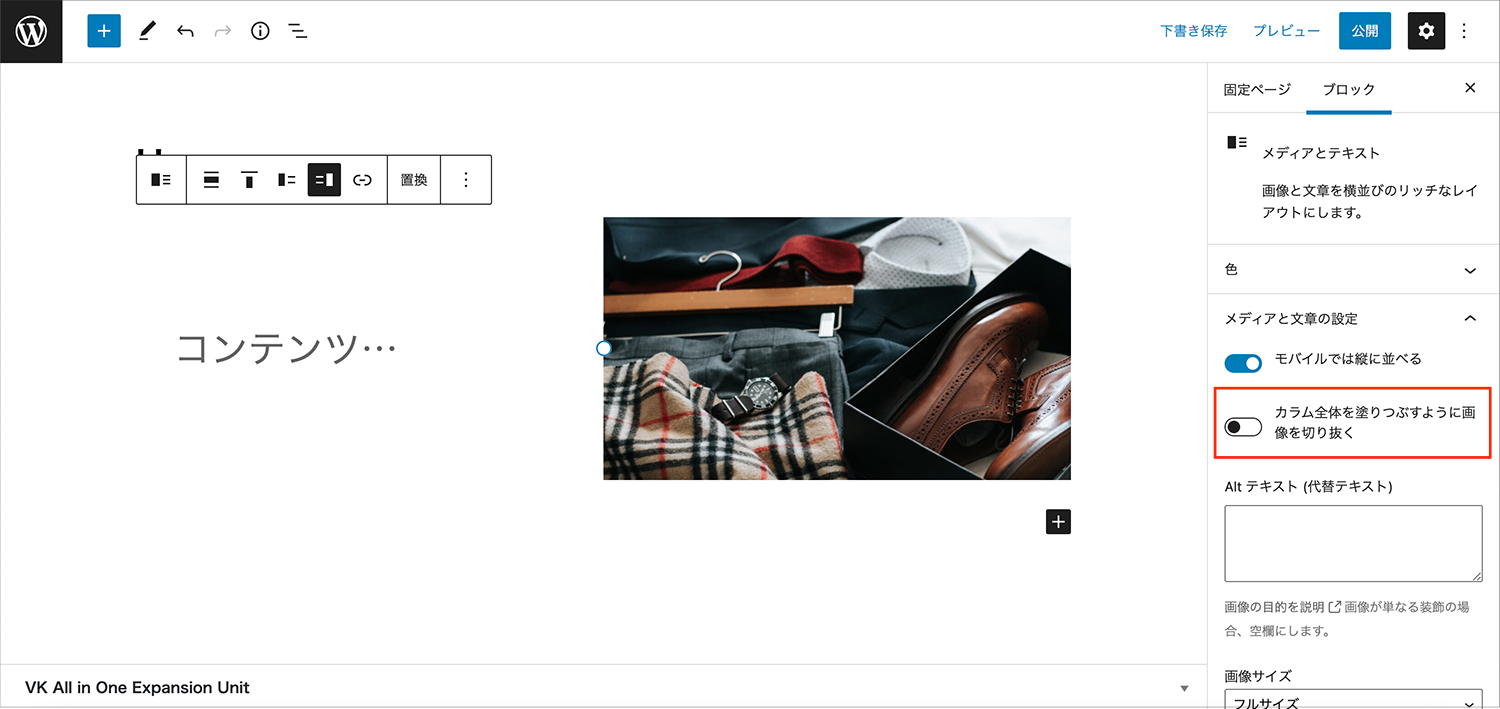
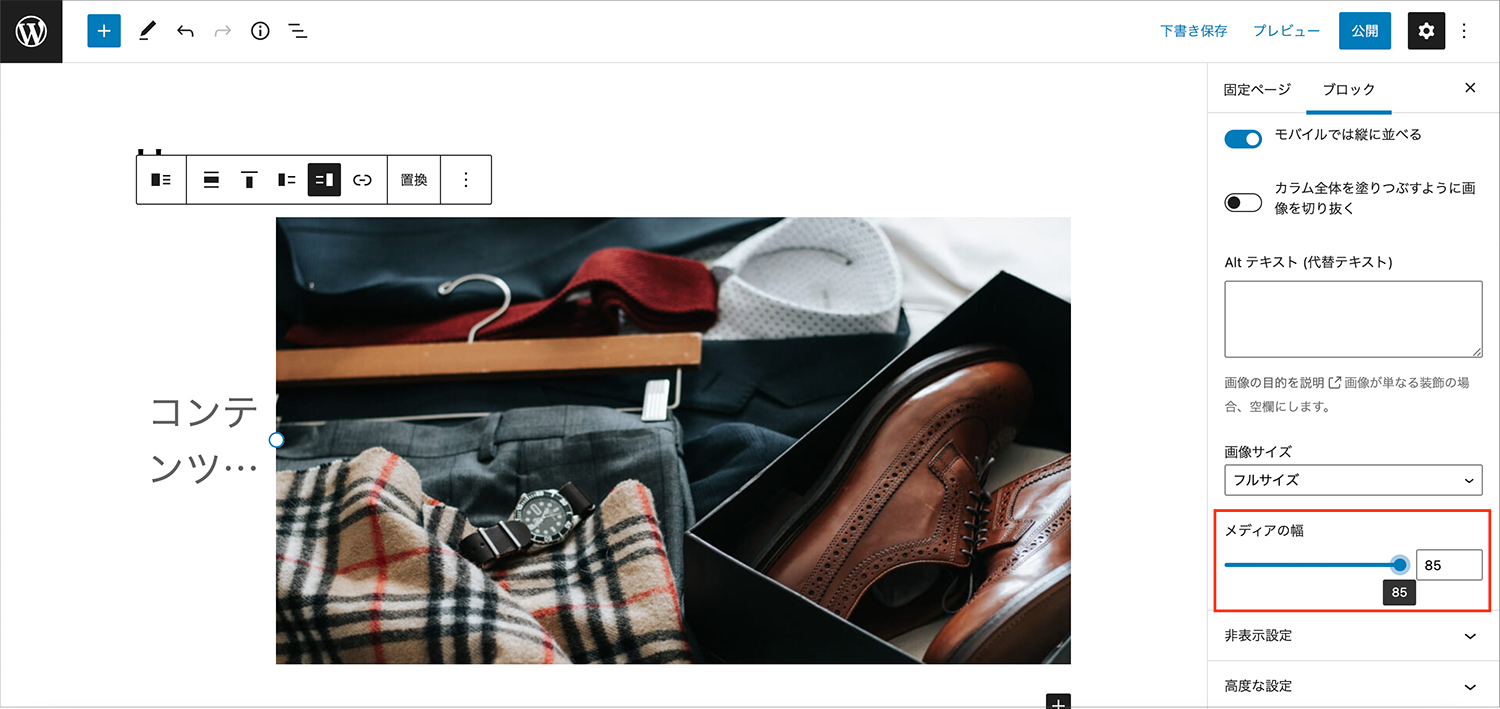
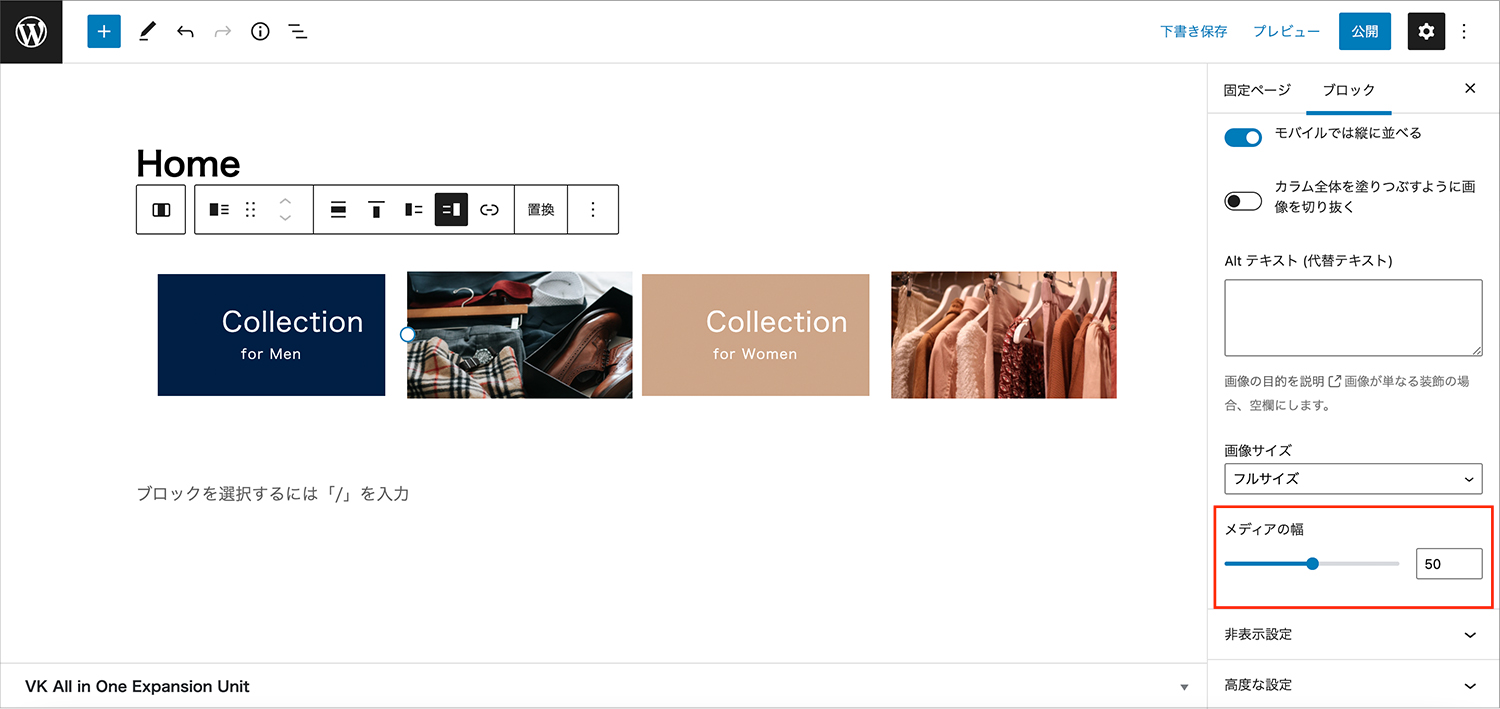
- 前回と違うポイントは、[カラム全体を塗りつぶすように画像を切り抜く]にチェックを入れる必要はありません。お気をつけ下さい。

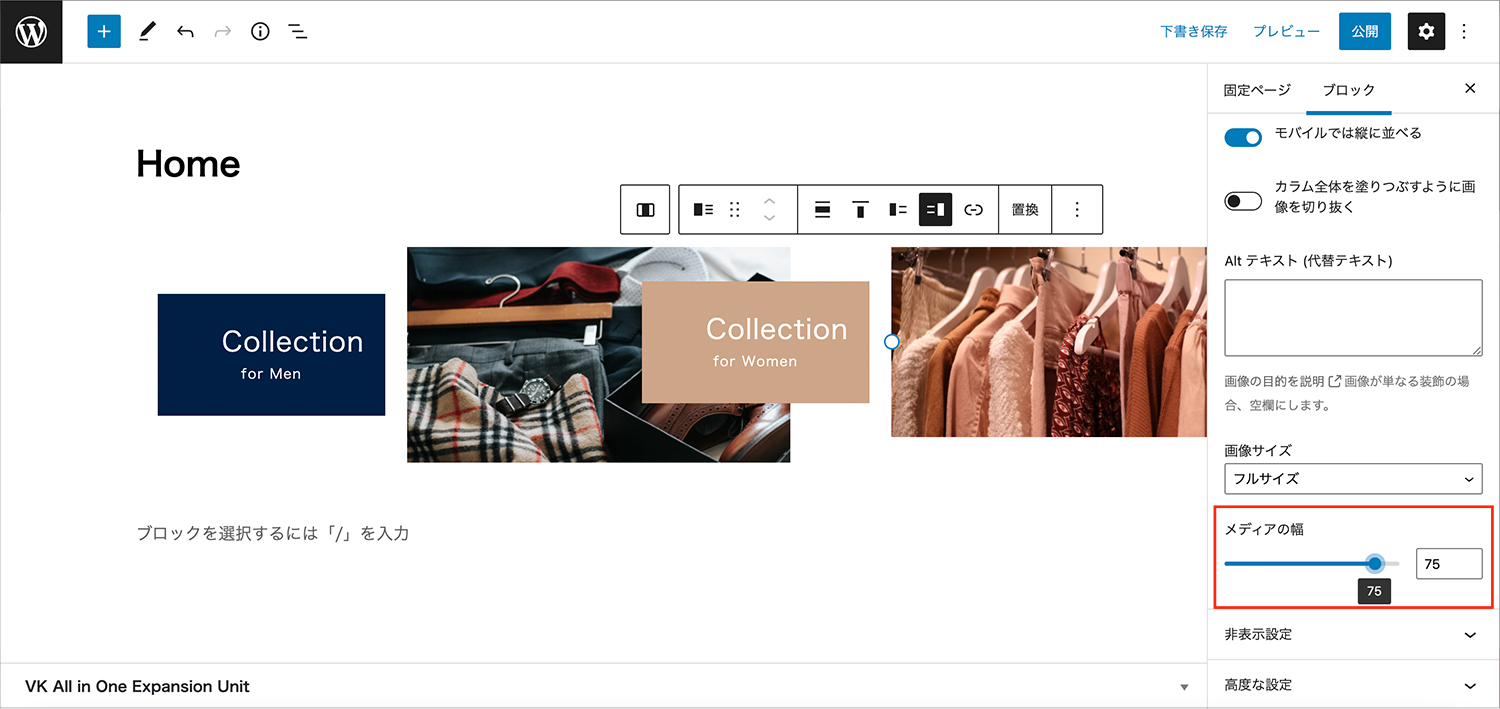
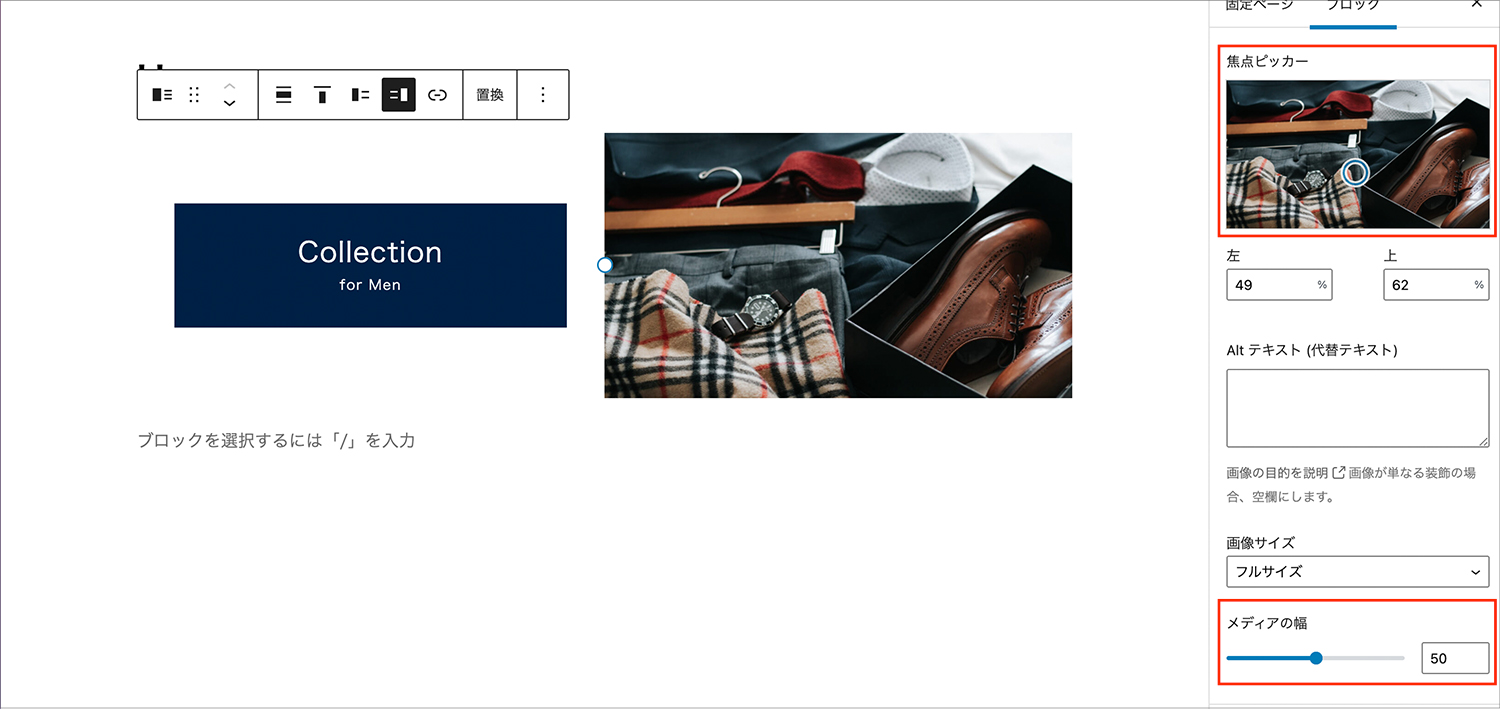
- [メディアの幅]を85に設定しましょう。

テキストを入れよう
次にテキストを入れて行きますが、ここもまた前回と少し違う手順で進めていきます。
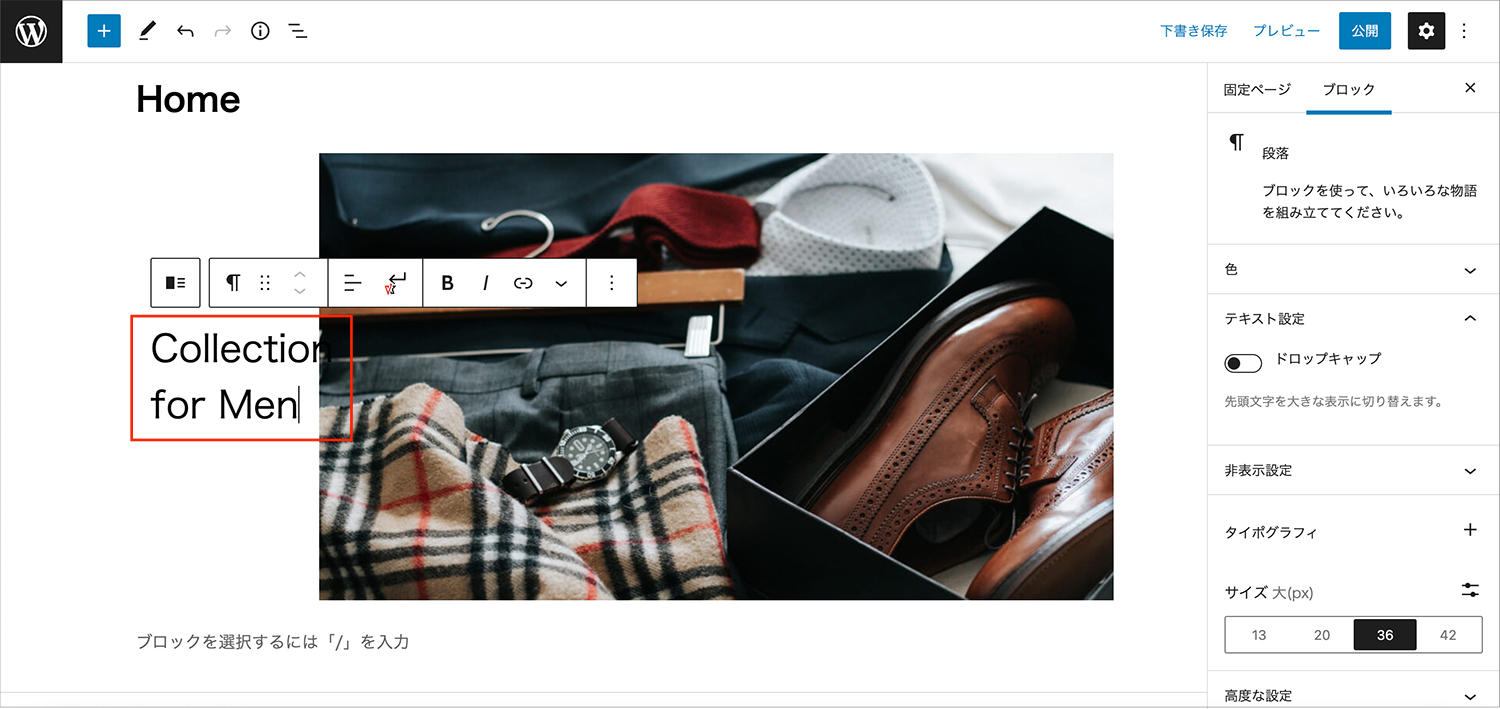
- テキストは、ひとつの段落に2行のテキストを入力します。
[Shift]+[Enter]を押すと段落を分けずに改行することができます。
テキストの背景色を理想通りに設定する為に、重要なポイントです!

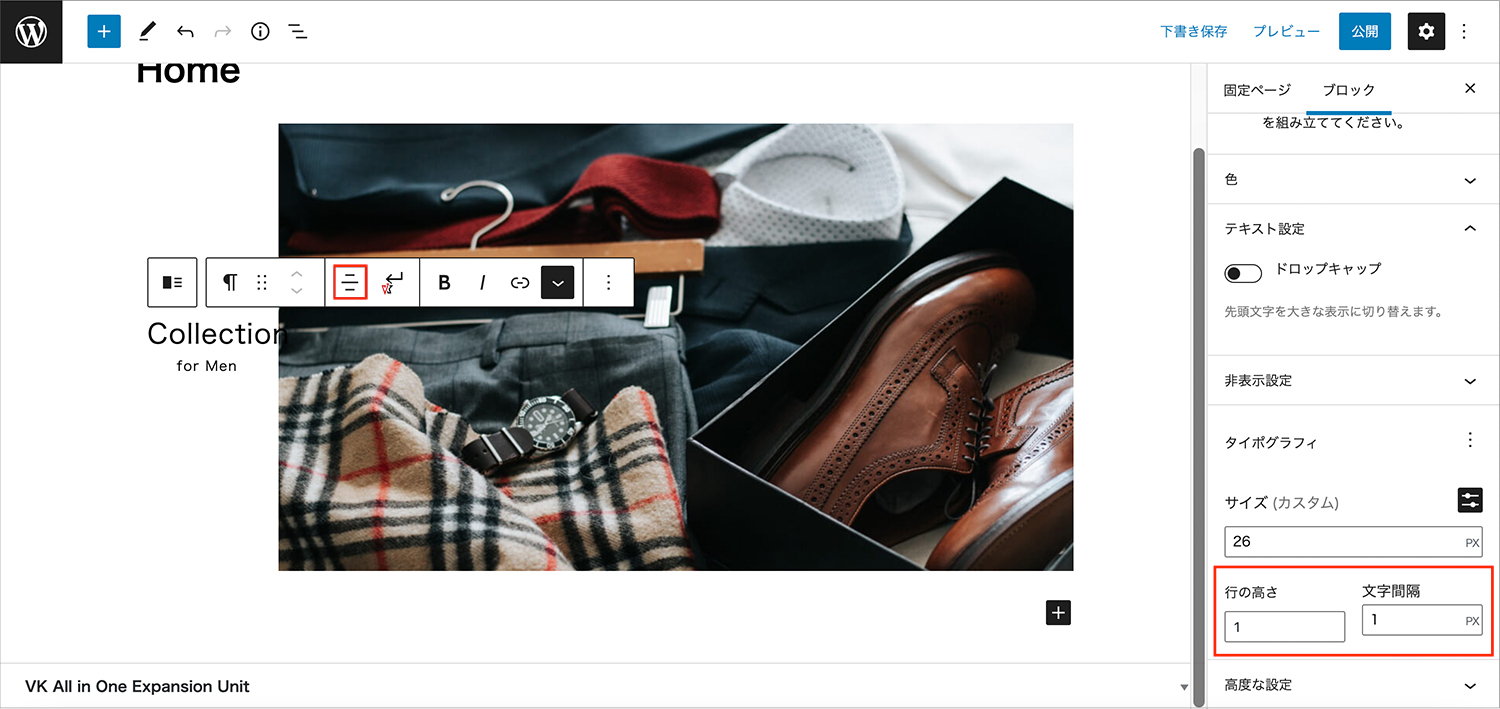
- テキストのサイズを設定しましょう。前回と同様「Collection」を26PX、「for Men」は13PXに設定したいのですが、ひとつの段落に入力しているため全てが同じサイズになってしまいます。
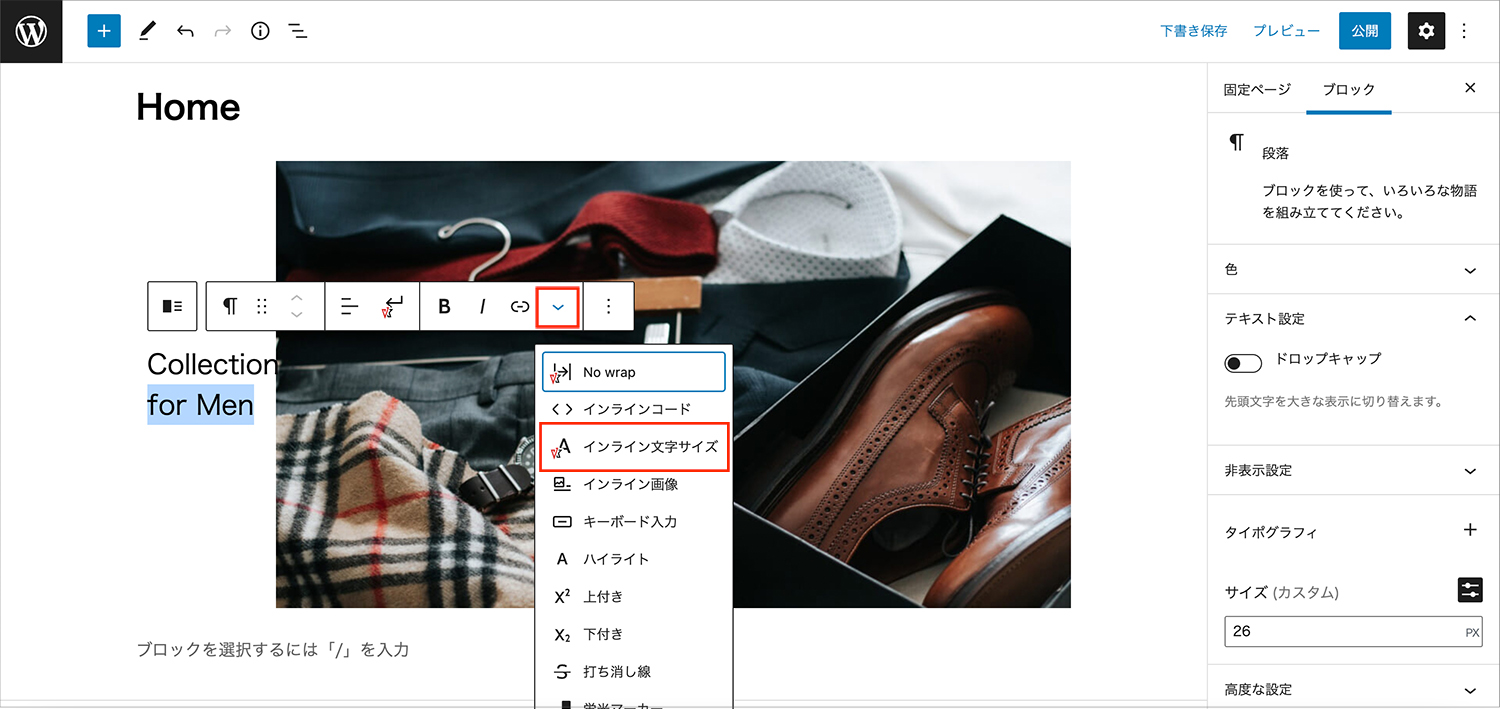
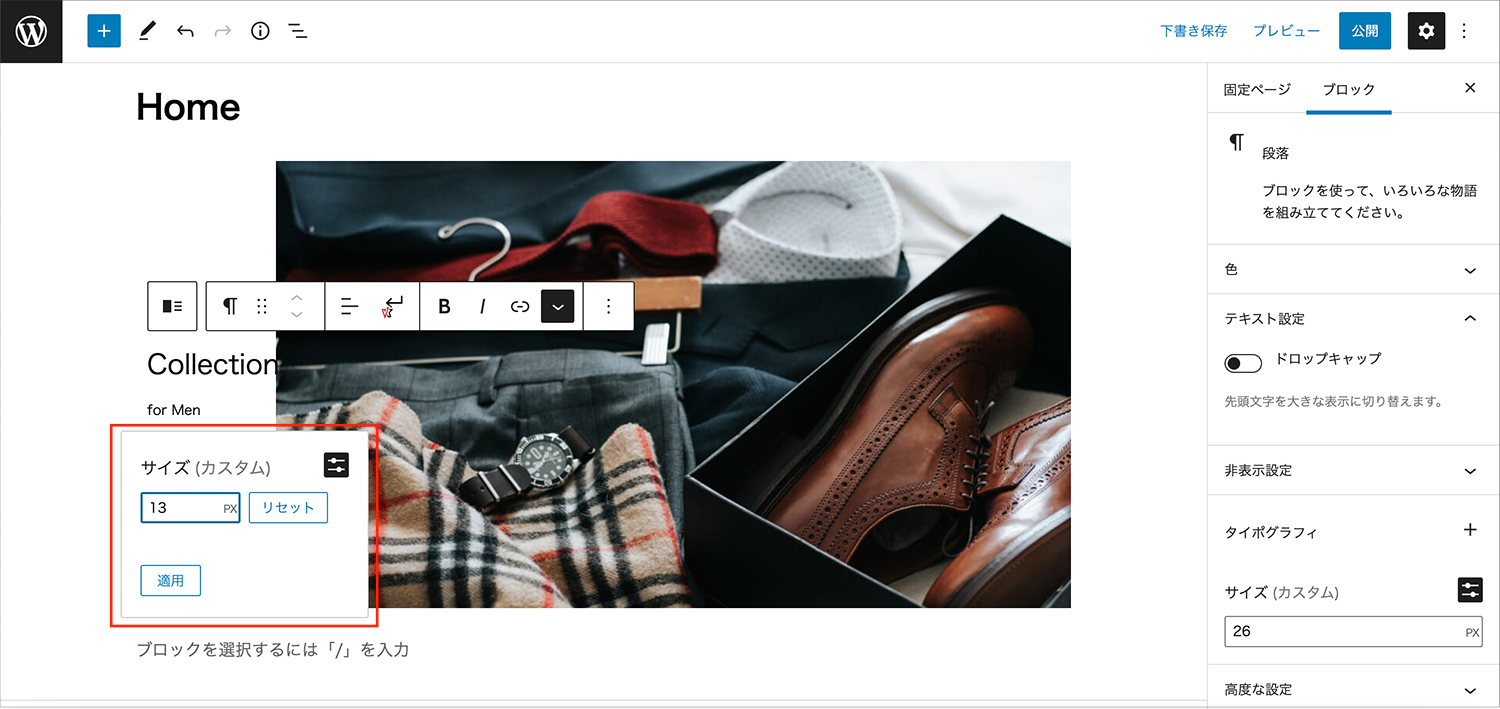
そこで、「Collection」を26PXで設定後、「for Men」のみをカーソルで選択。ツールバーから[インライン文字サイズ]を選択し、13PXを適用させましょう。


- [タイポグラフィ]から、[行の高さ]を1、[文字間隔]を1に設定し、テキストを中央に寄せましょう。

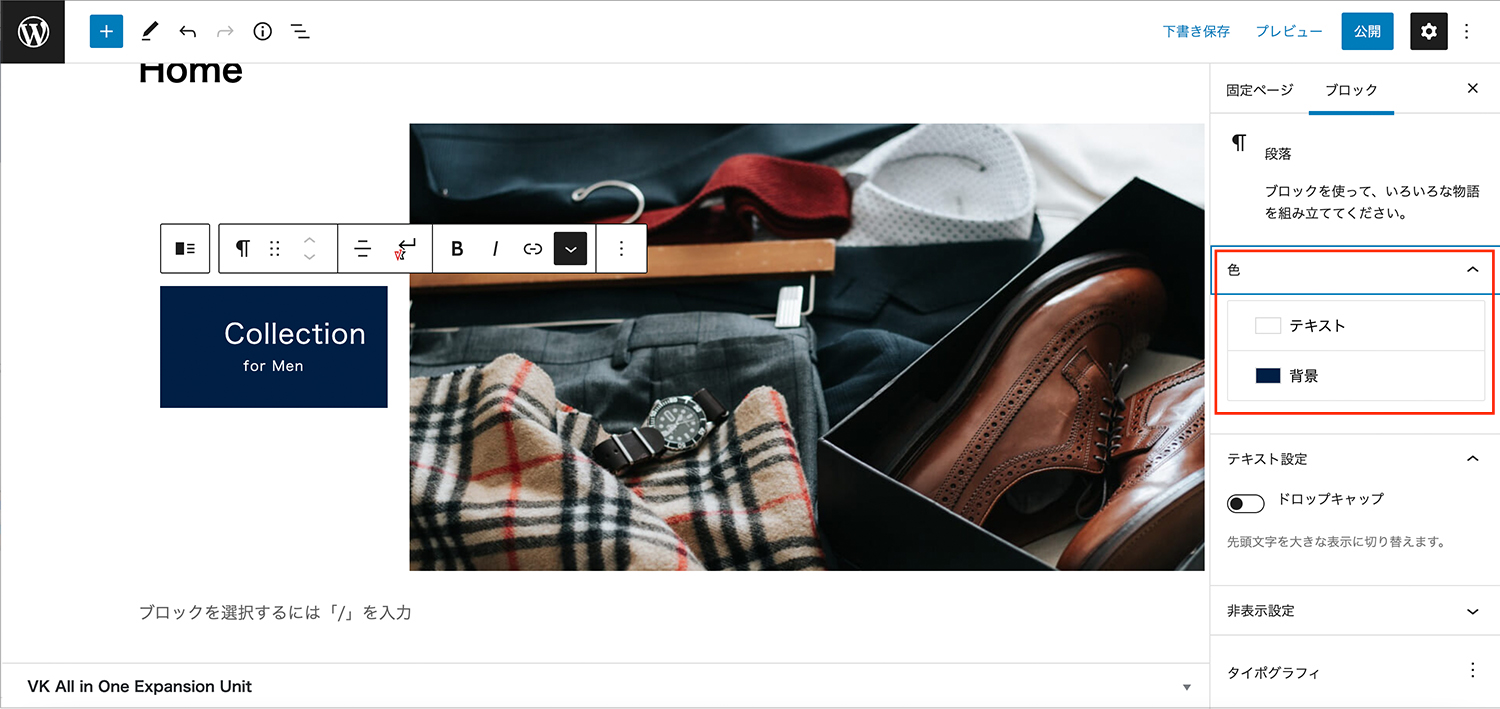
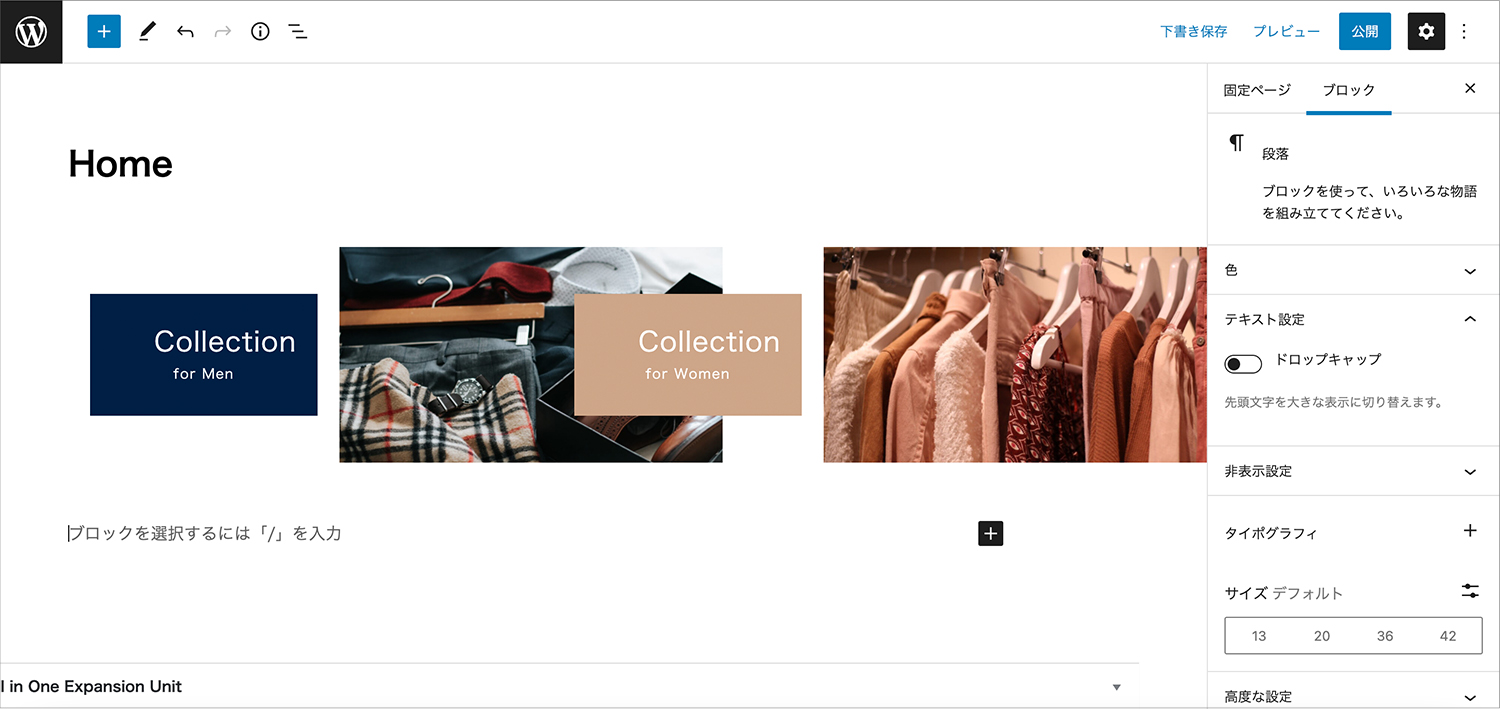
色を設定しよう
- 前回は[メディアとテキスト]ボックスに色を設定しましたが、今回はテキストに指定しましょう。

CSSで重なりを指定しよう
さて、ここからテキストエリアを少し透過させ、メディアエリアと重ねるステップです。
その為には、CSSの追記が必要ですが、前回同様コピーして貼り付けるのみですのでご安心ください。
しかし今回は、記述がぐっと増えます。
後ほど解説しますので、詳細をご自分好みにカスタマイズしたい方は、是非チャレンジしてみてくださいね。
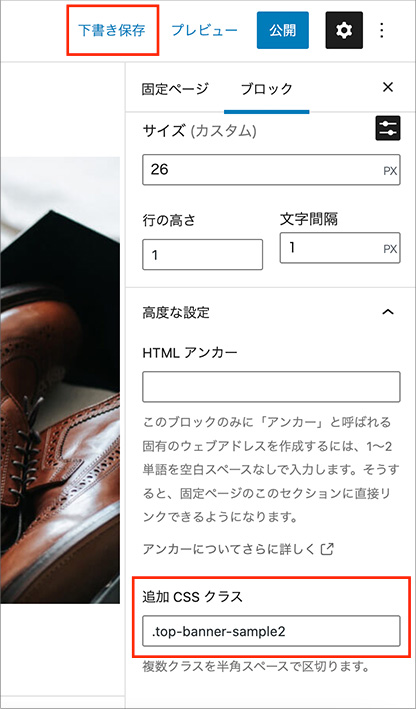
- ブロックを選択し、[設定サイドバー]→[追加CSSクラス]に「top-banner-sample2」を記入。下書き保存します。
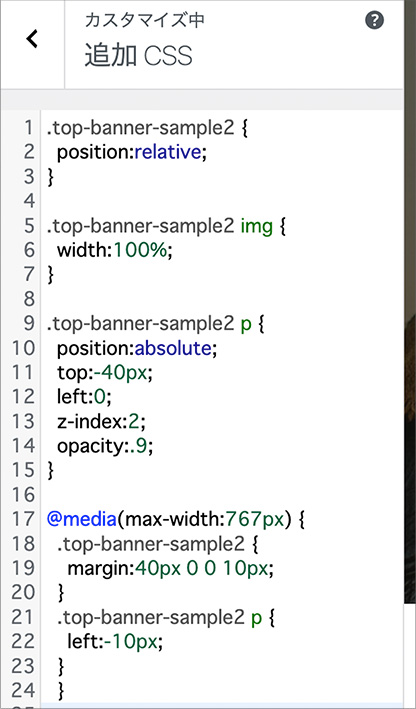
- [ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]へ
- 以下のコードをコピーして貼り付け、[公開]をクリックします。
.top-banner-sample2 {
position:relative;
}
.top-banner-sample2 img{
width:100%;
}
.top-banner-sample2 p {
position:absolute;
top-:-40px;
left:0;
z-index:2;
opacity:0.9;
}
@media(max-width:767px) {
.top-banner-sample2 {
margin:40px 0 0 10px;
}
.top-banner-sample2 p {
left:-10px;
}
}

これで重なっているはず!
ですが、プレビューをする前に、今回はブロックを横並びにするステップを先におこないます。
ブロックを横並びにしよう
- 編集画面へ戻り、作成したブロックを複製し、下に新たに2カラムのボックスを作成します。
それぞれドラッグして横並びにし、画像やテキストを挿入しましょう。
手順をもう一度復習したい方は、前回の記事のステップ28からご覧ください。

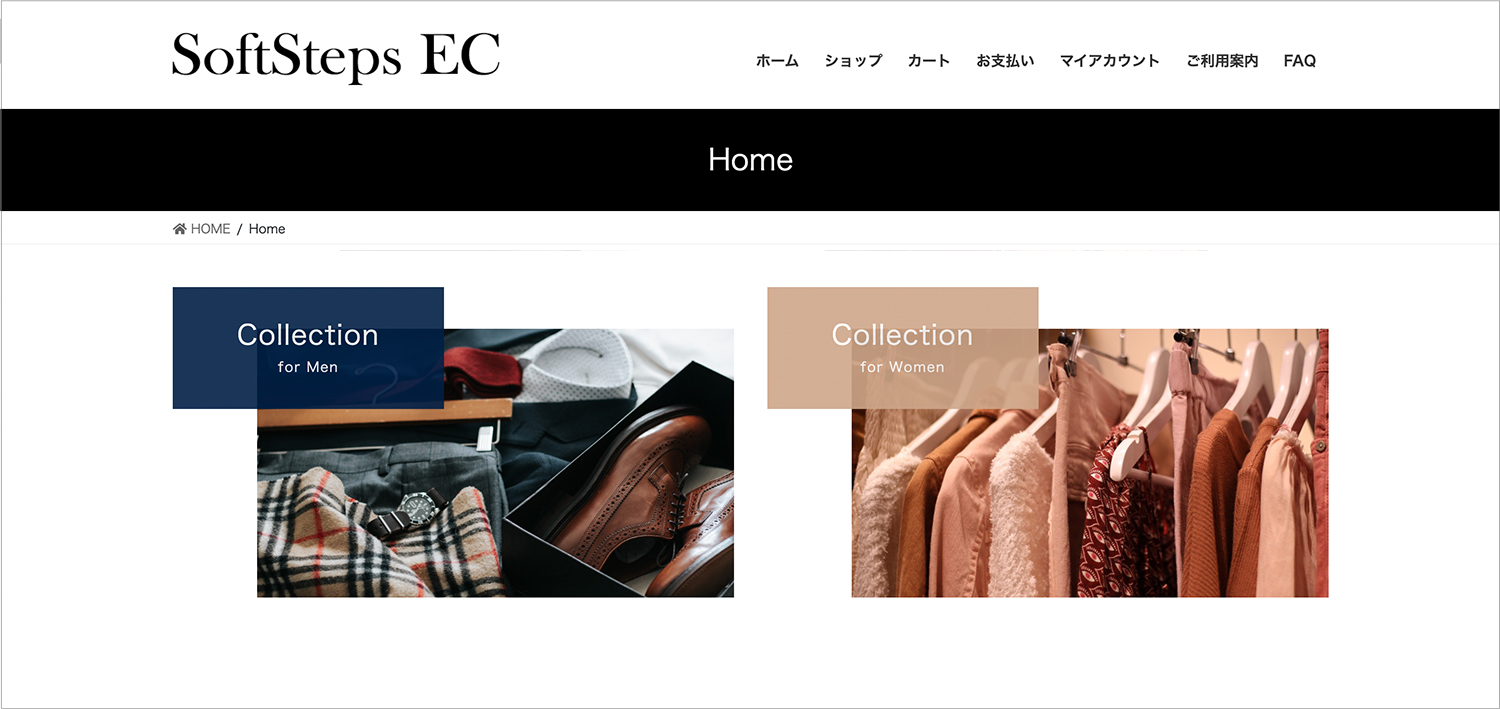
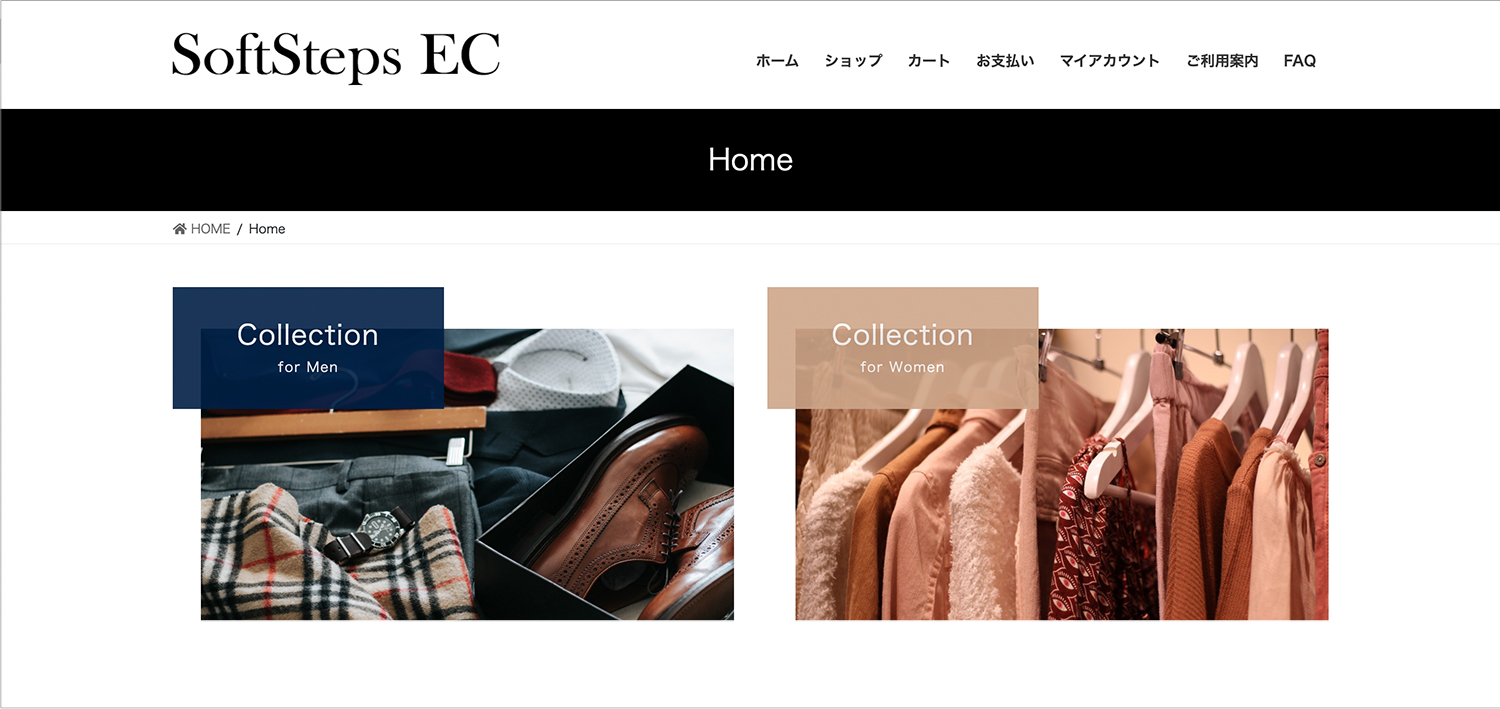
それではここで、お待ちかねのプレビューです!

テキストエリアと写真が重なりました!
しかし・・・

重なりのバランスがいまいち納得いかない・・・
そんな方もいらっしゃるかもしれません。
重なりの比率はステップ5で指定した[メディアの幅]で調節が可能です。

[メディアの幅]の数値を大きくすると重なりが深く、数値を小さくすると浅く重なる仕組みです。
しかし、こちらで設定出来る最大数値は「85」。

もう少し深く重ねたい。。
そんな方は、次のステップへお進みください。
更にCSSを追記して、重なりを自由にデザインしよう
ここまで重なりは[メディアの幅]で調節してきましたが、CSSで調節する方法を解説します。
- まず[メディアの幅]の数値をデフォルト(50)にし、下書き保存をします。

- [ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]へ移動し、先程貼り付けたコードの下に、更に以下のコードを貼り付けます。
.wp-block-media-text.has-media-on-the-right.top-banner-sample2 {
grid-template-columns: 1fr 95%;
}公開し、プレビューしてみましょう。

よりバランスの取れたバナーが完成しました!
CSSについてもう少し解説
CSSは、Webページの装飾を担っている言語。今回も貼り付けたコードによって、重なりを指定したり、テキストエリアを少し透過させたりしています。
その中から、変更することで更にご自分好みに変更できるポイントを解説!
もう少しこだわりたい方、CSSにご興味を持った方、ぜひ読み進めてみてください。
- テキスト背景色の透過の度合いを変更するには?
.top-banner-sample2 p {
position:absolute;
top-:-40px;
left:0;
z-index:2;
opacity:0.9;
}「opacity」の数値を変更します。
0〜1の間の数字を指定しましょう。0は完全に透過、1は透過無しになります。
- テキストエリアと画像の重なりを微調節するには?
.wp-block-media-text.has-media-on-the-right.top-banner-sample2 {
grid-template-columns: 1fr 95%;
}「grid-template-columns」の%の数値を変更すると画像の幅が変更され、微調節していただけます。
準備した画像に合わせて、透過度や重なりを変更して理想のバナーに近づけましょう!
1カラムで制作する場合は
それでは最後に、1カラムタイプの制作についても解説します。
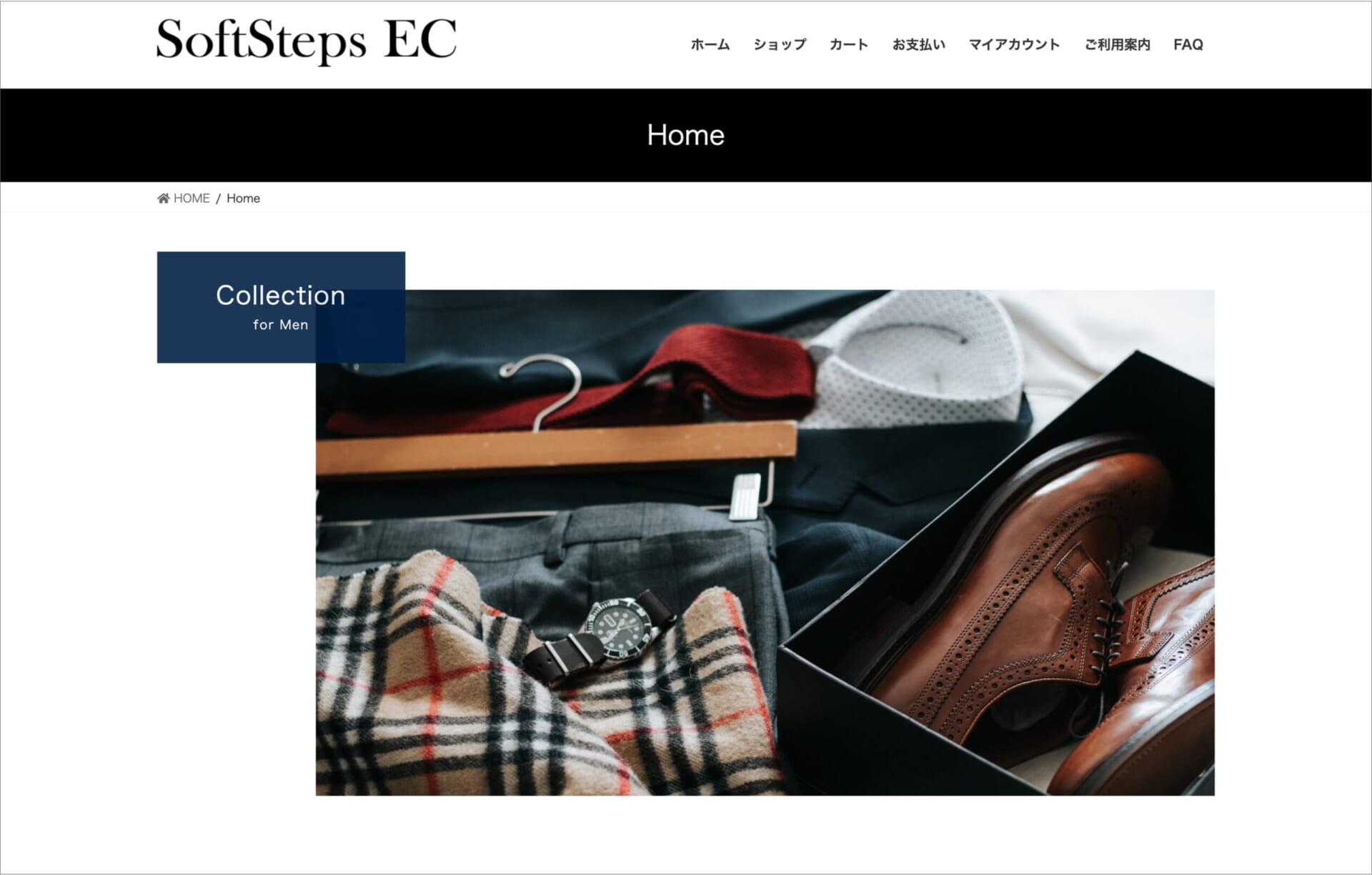
ステップ12まで進めていただき、プレビューをしてみると・・・

画像の高さが気になってしまいますよね。
バランスを少し整えていきましょう。
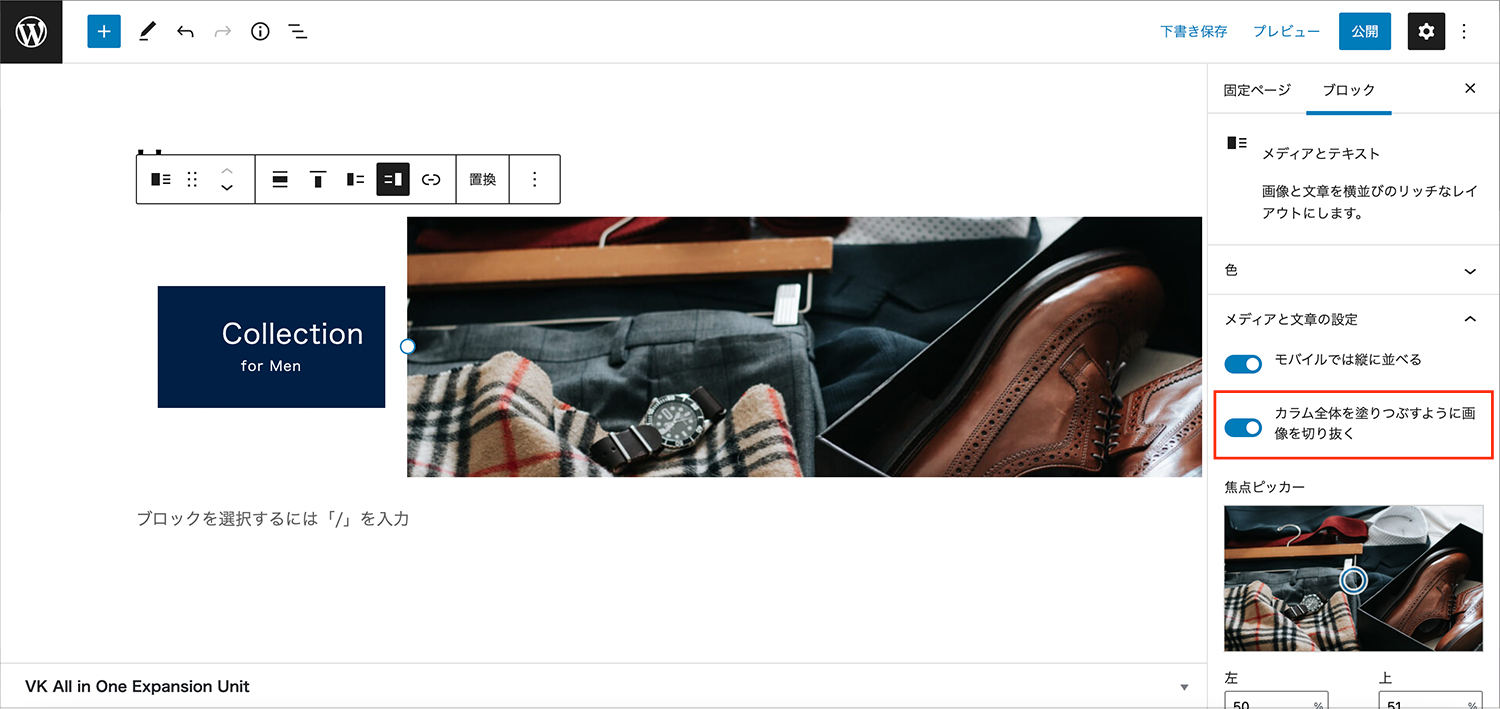
- [カラム全体を塗りつぶすように画像を切り抜く]にチェックを入れます。

- 更に焦点ピッカーやメディアの幅を調整しましょう。
※CSSを追加し、テキストと写真は深く重ねることをお勧めします(前項【更にCSSを追記して、重なりを自由にデザインしよう】を参考にされて下さい。)

プレビューすると・・・

良いバランスになりましたね。
1カラムのバナーも完成です!
バナー以外にも応用しよう
ここまで大変お疲れ様でした!
今回はより複雑な制作となりましたが、いかがでしたでしょうか?
ご紹介したパーツは、バナーとしてだけでなく、様々なコンテンツ制作に活かしていただけますよ。
- 商品名と価格、商品写真→カタログ
- 使用方法を写真付きで解説→説明書
など、ブロックエディターを使うことで、より分かりやすく伝わるページが作成できます!
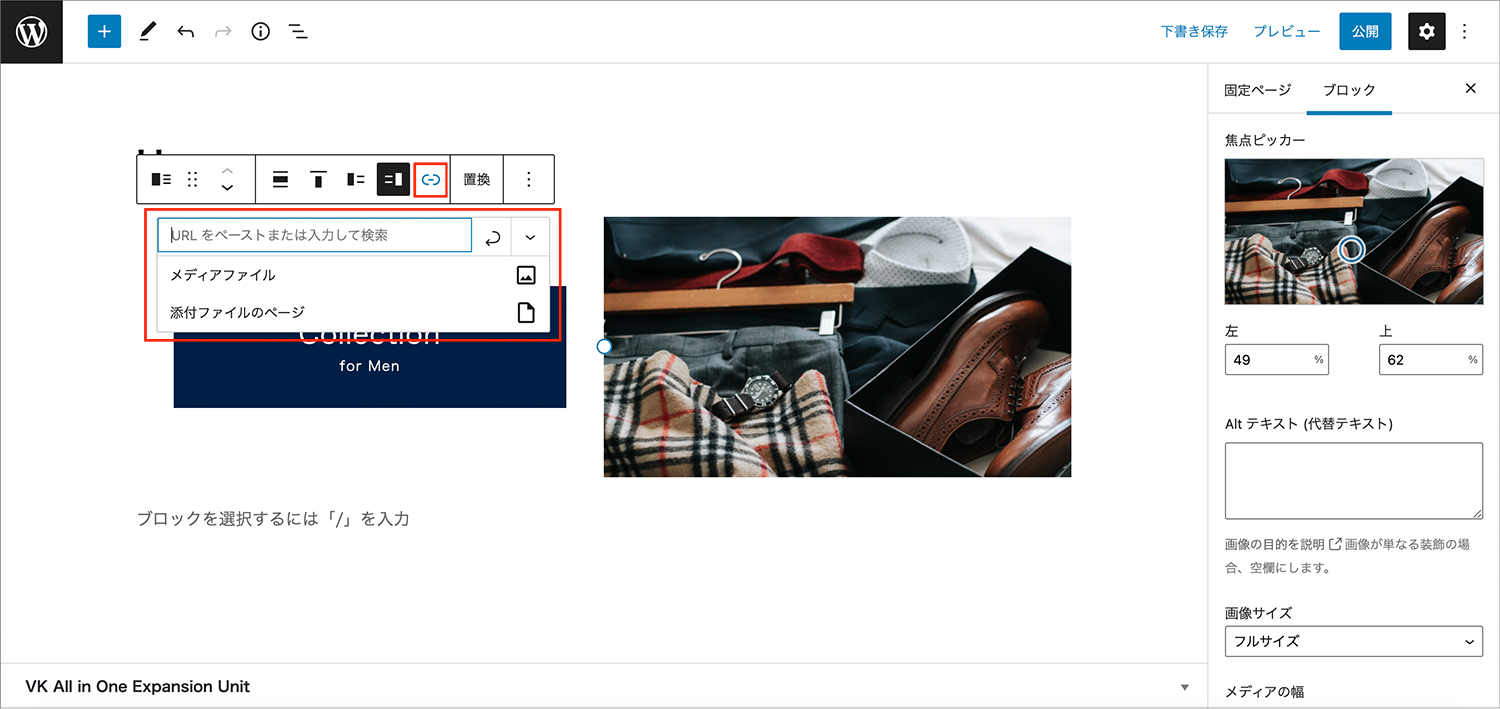
また、ブロックにリンクを挿入してページへ誘導するのもおすすめです。

ぜひ、応用してみてくださいね。
みなさんにECサイト運営を楽しんでいただけますと幸いです!