【ブロックカスタマイズの色々】をご紹介するこのシリーズ。
前回までは、バナーをイメージしたデザインをご紹介しました。
前回までの記事はこちら
WordPressのブロック編集が初めての方にも、分かりやすくご説明しています。
今回から視野を広げ、ページを構成するブロックのデザインをご紹介したいと思います。
お店のコンセプトや商品の魅力をより伝えるために、ブロックで魅力的なページへとカスタマイズして行きましょう!
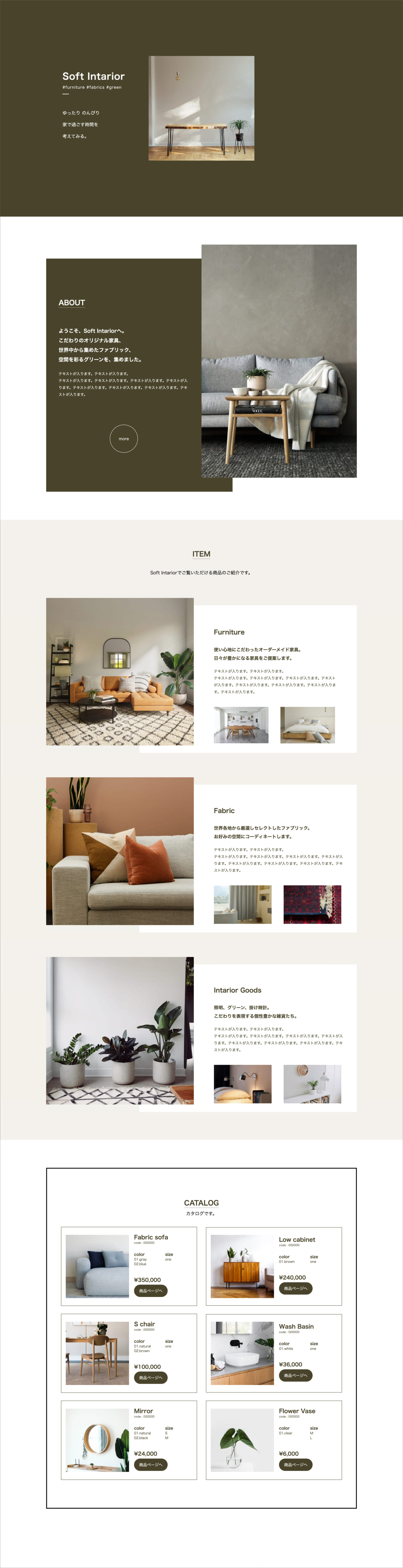
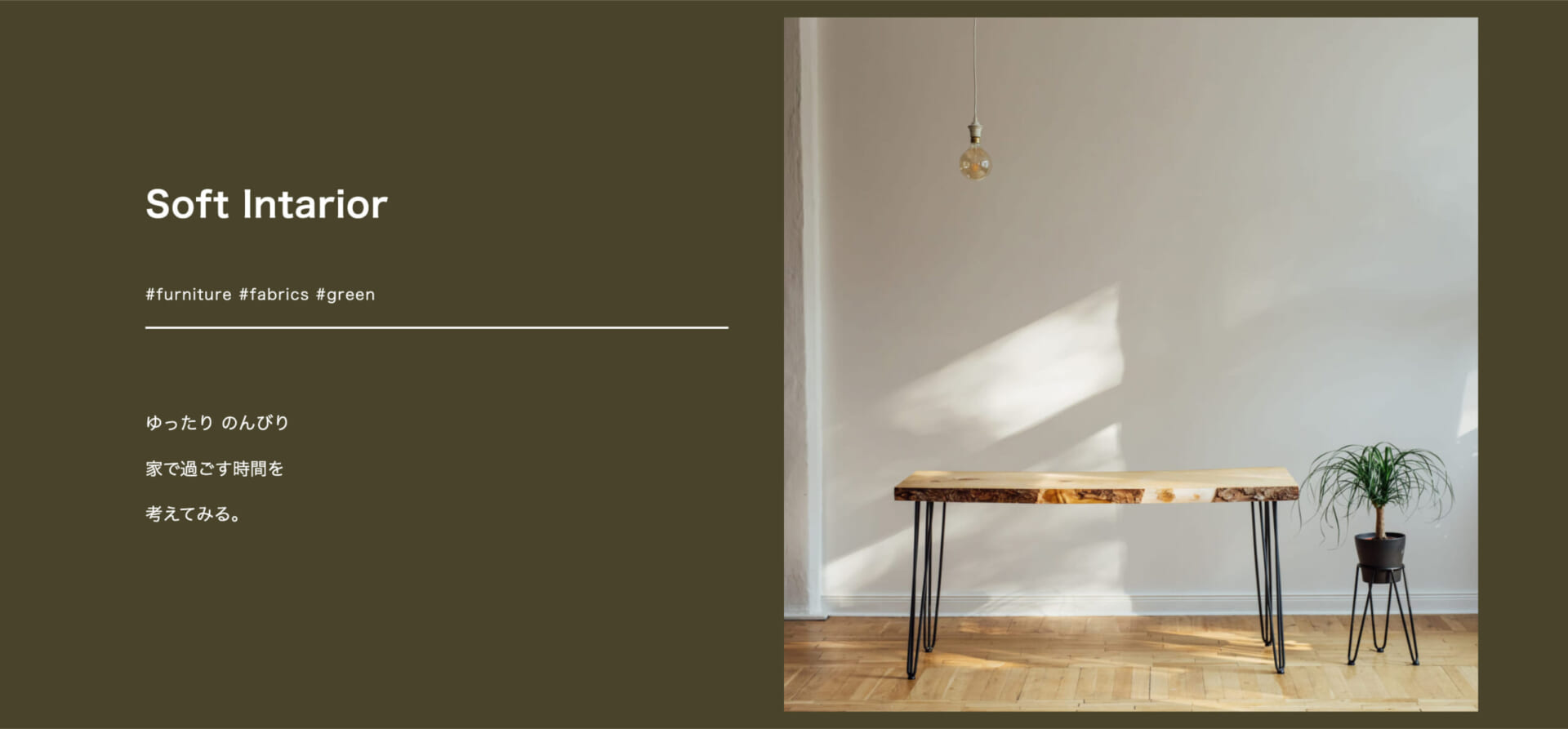
制作するのはこちらのページ。

架空のインテリアショップ『Soft Intarior』のオンラインショップです。
実店舗があるショップの場合、店舗の雰囲気もうまく伝えられると良いですよね。
- CONCEPT
- ABOUT
- ITEM
- CATALOG
この4つのカテゴリーのブロックで、ひとつのページを作成してみます。
ひとつのカテゴリーをひとつの記事でご紹介するペースで、数回にわたってページ全体を完成させます。少し長い道のりですが、ぜひ、最後までお付き合い下さい!
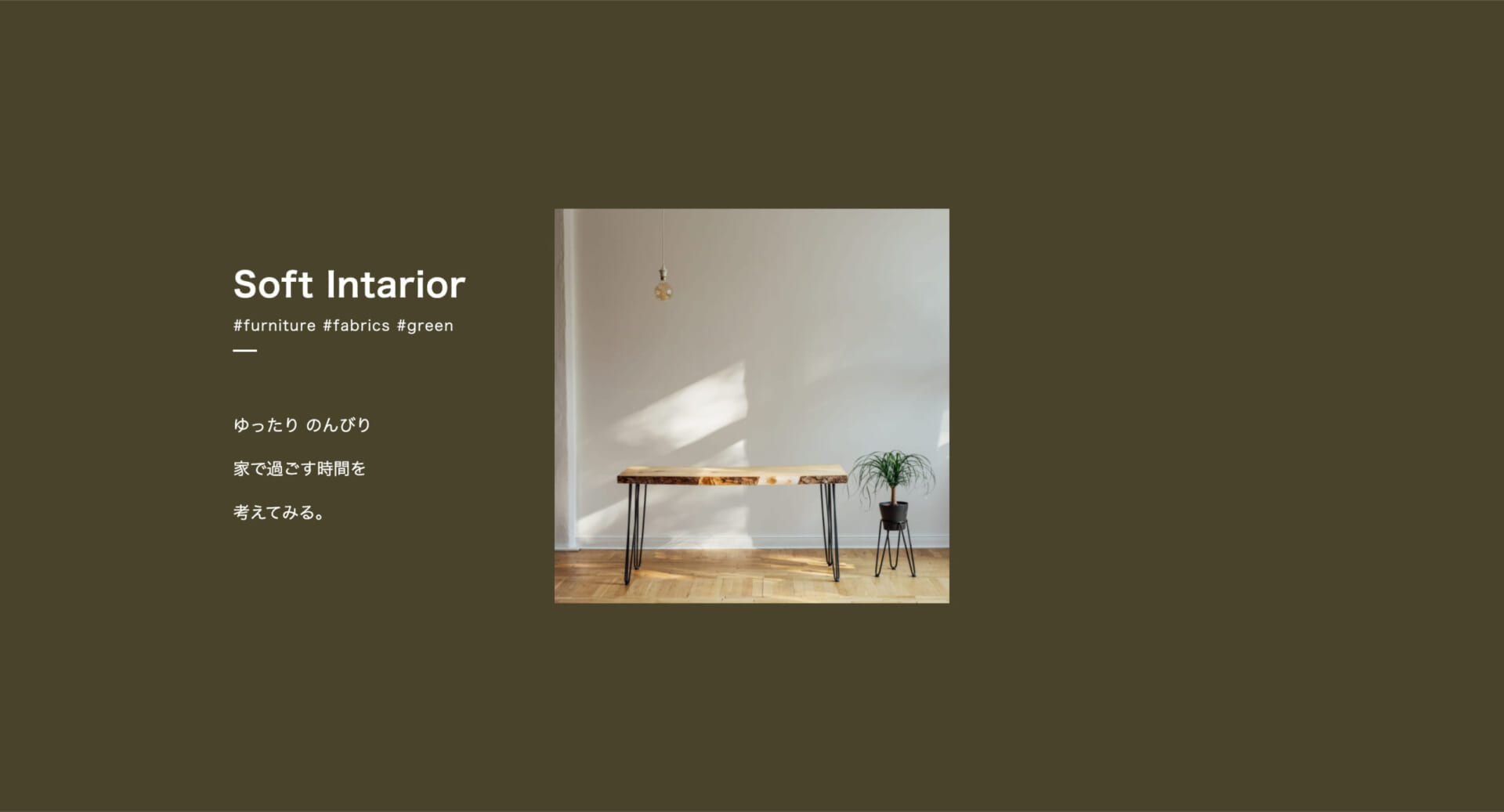
今回制作するブロックはこちら。

店の雰囲気が伝わる写真やテキストを配置した、コンセプチュアルなイメージのブロックです。
ページのファーストビュー(サイトを開いた時に最初に目に留まる領域)にぴったりですよね。
早速、制作に取り掛かりましょう!
※基本的な操作はご理解いただいていることを前提に、ご説明いたします。
ブロック編集の基本的な操作を知りたい方、復習したい方は、前回までの記事を参考にされて下さい。
制作に必要なもの
- 写真
- テキスト(サブタイトル、導入文)
- イメージカラー
今回はテキストで伝えることにこだわってみましょう!
使用するブロックは?
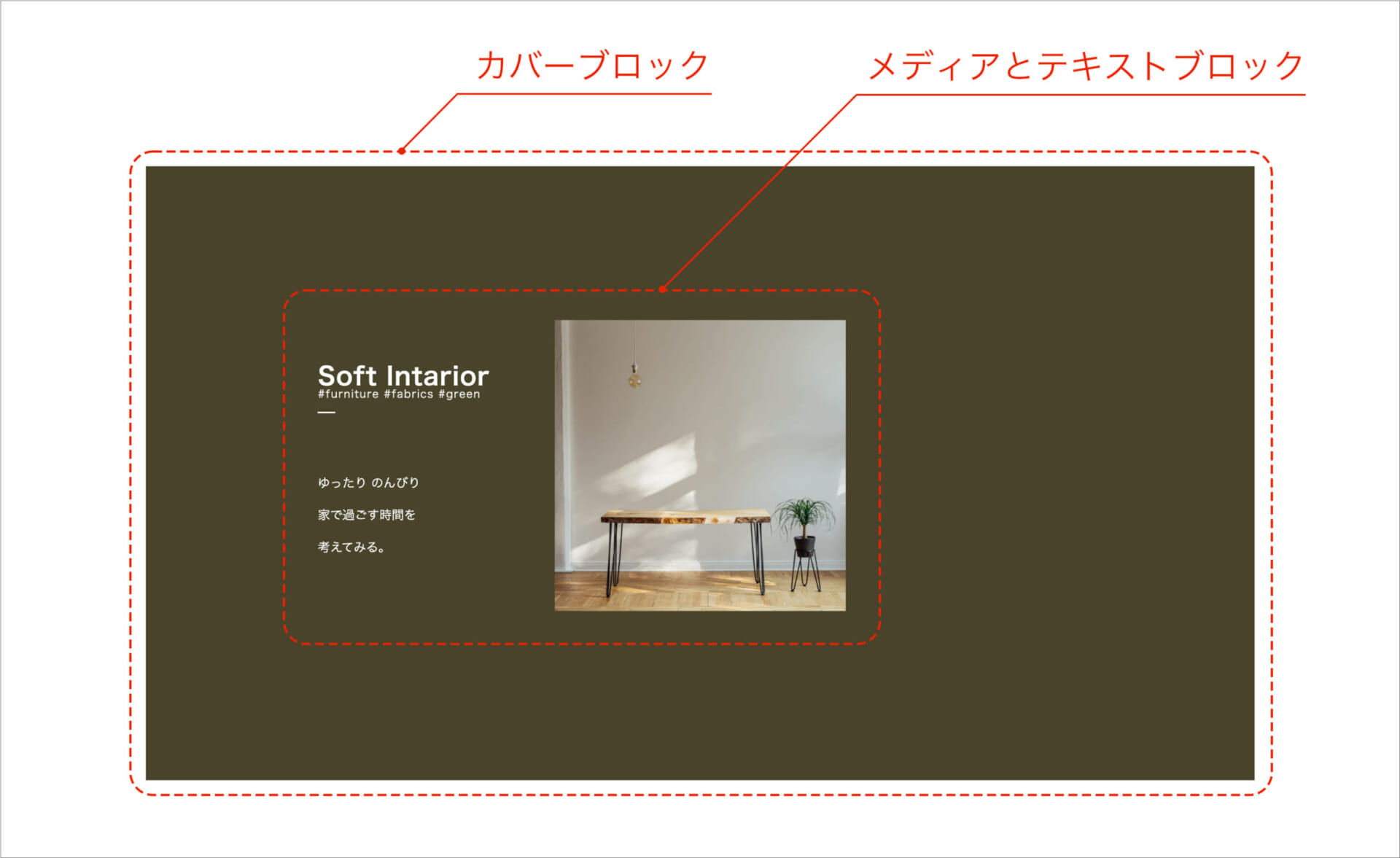
今回のデザインは、【カバーブロック】の中に【メディアとテキストブロック】を配置して作成しています。
ブロックとブロックを組み合わせることで、より複雑に、かつ整ったデザインを作成することが出来ますよ。

- まずはカバーブロックを選択し、以下の項目を設定しましょう。
- 色を設定 (今回は#48432aを使用)
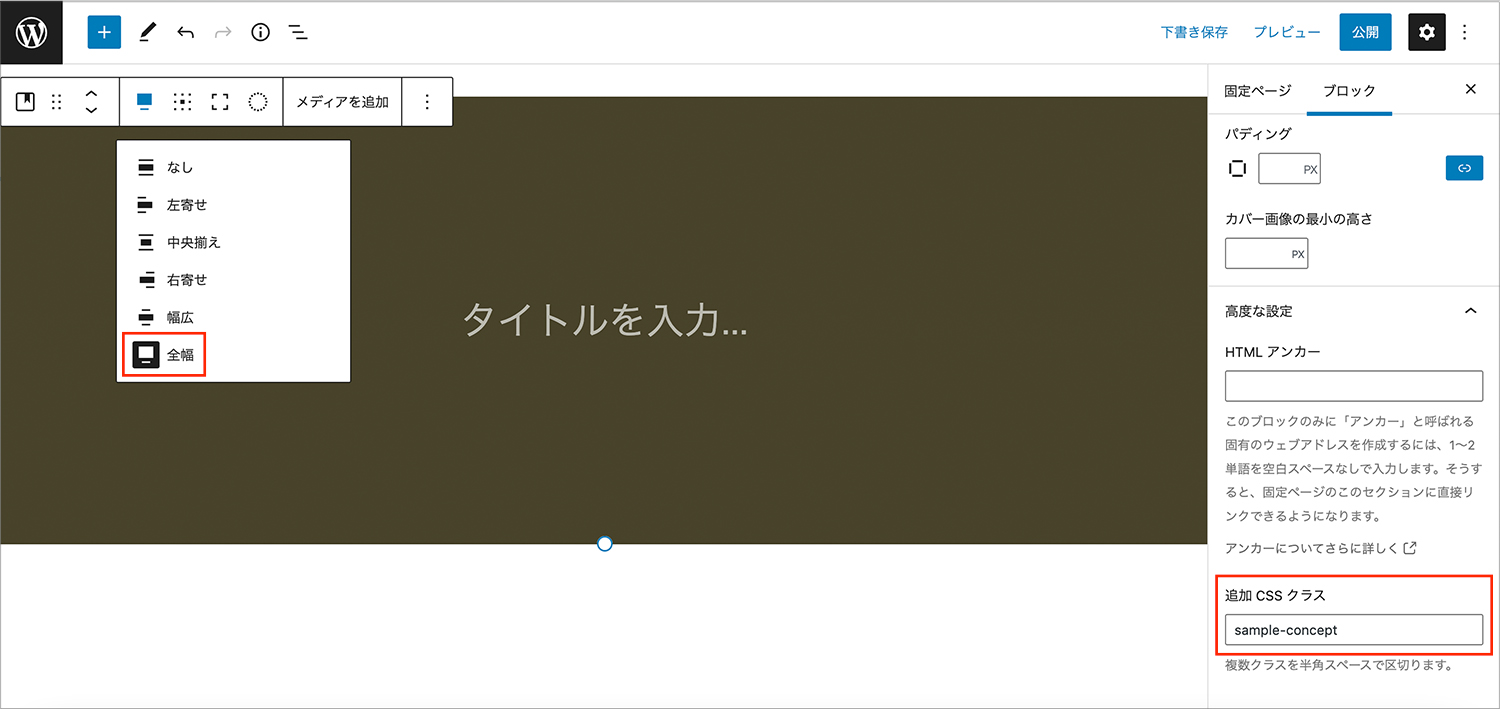
- [配置を変更]で[全幅]を選択
- [高度な設定]→[追加CSSクラス]に[sample-concept]を記入

ブロックの中にブロックを挿入するには
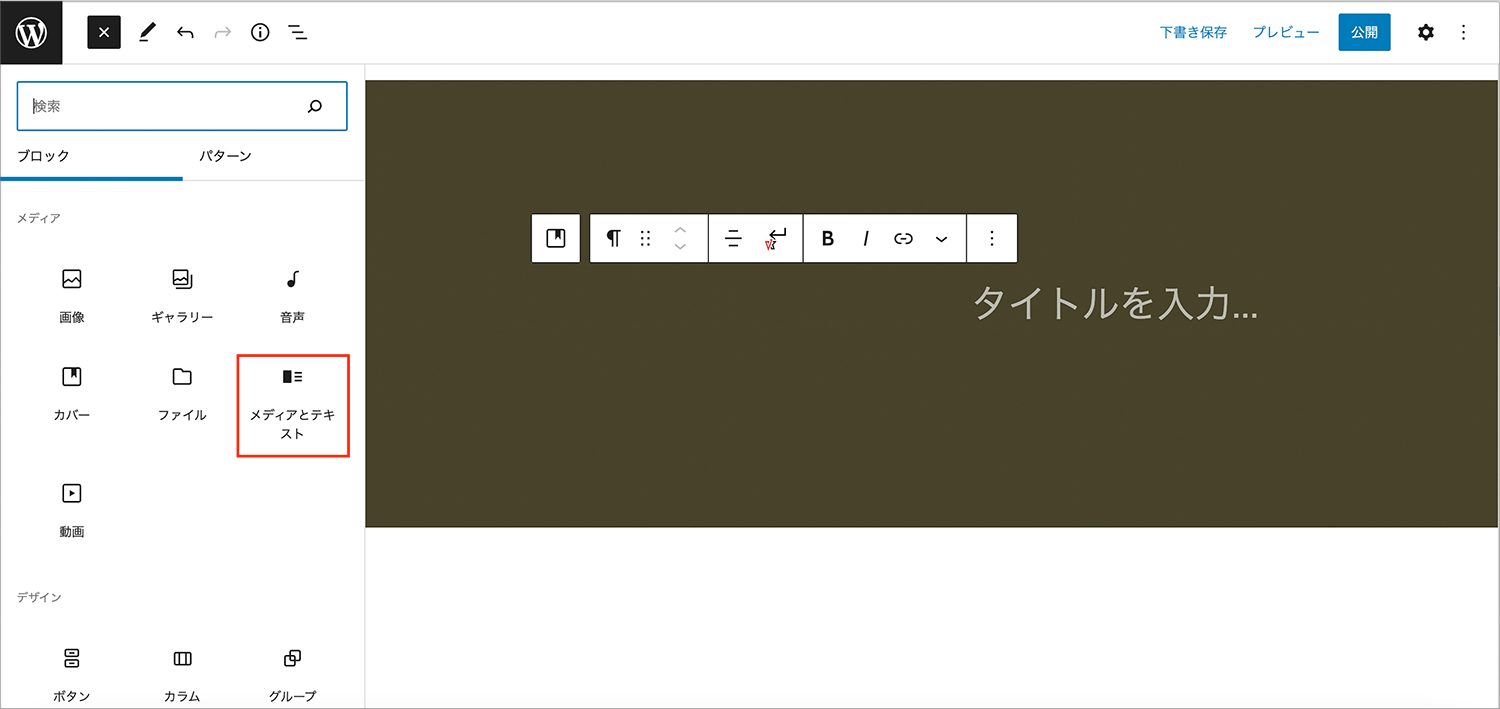
- カバーブロック内の[段落ブロック]にカーソルを合わせた状態で、[メディアとテキストブロック]を挿入します。その後、段落ブロックは削除しておきましょう。

写真やテキストを設定しよう
- [メディアとテキスト]のメディアを設定して行きます。
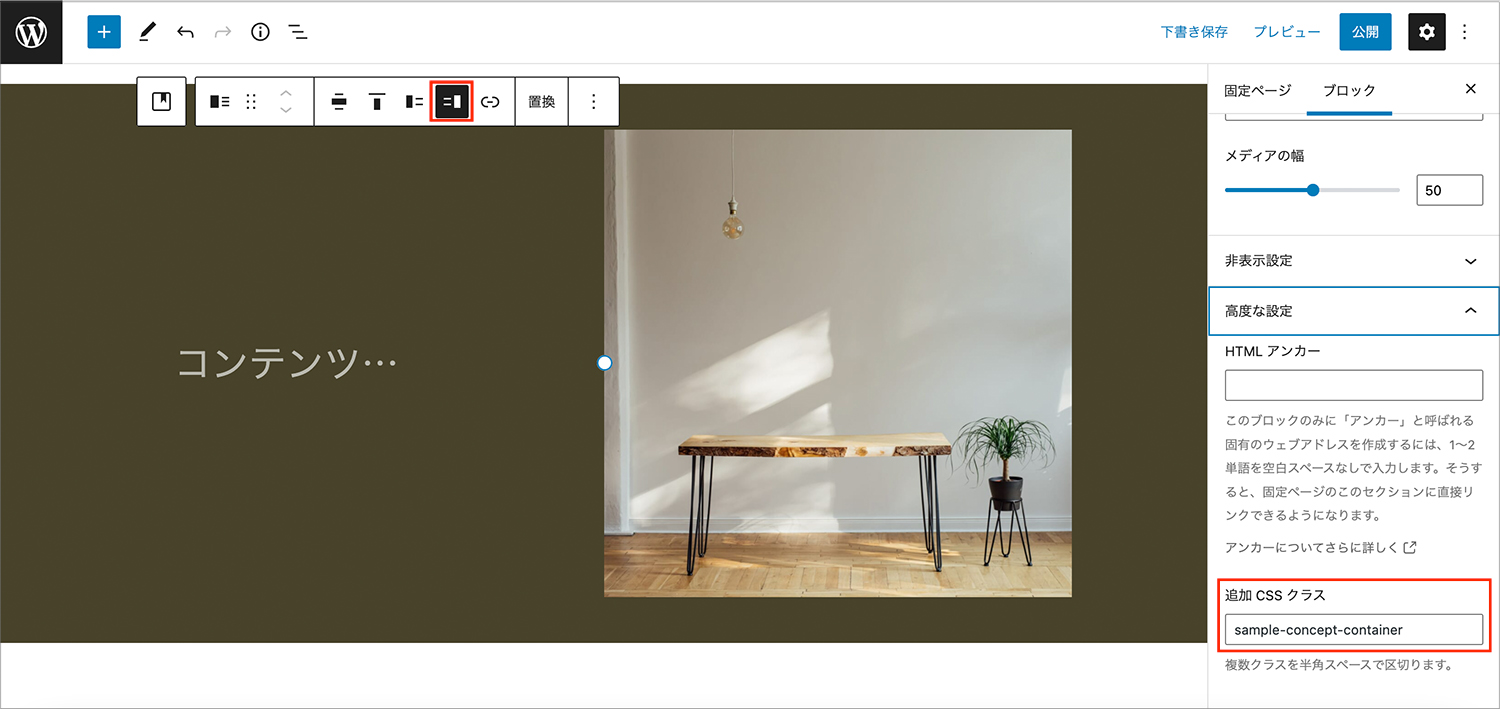
- [メディアを右に表示]を選択
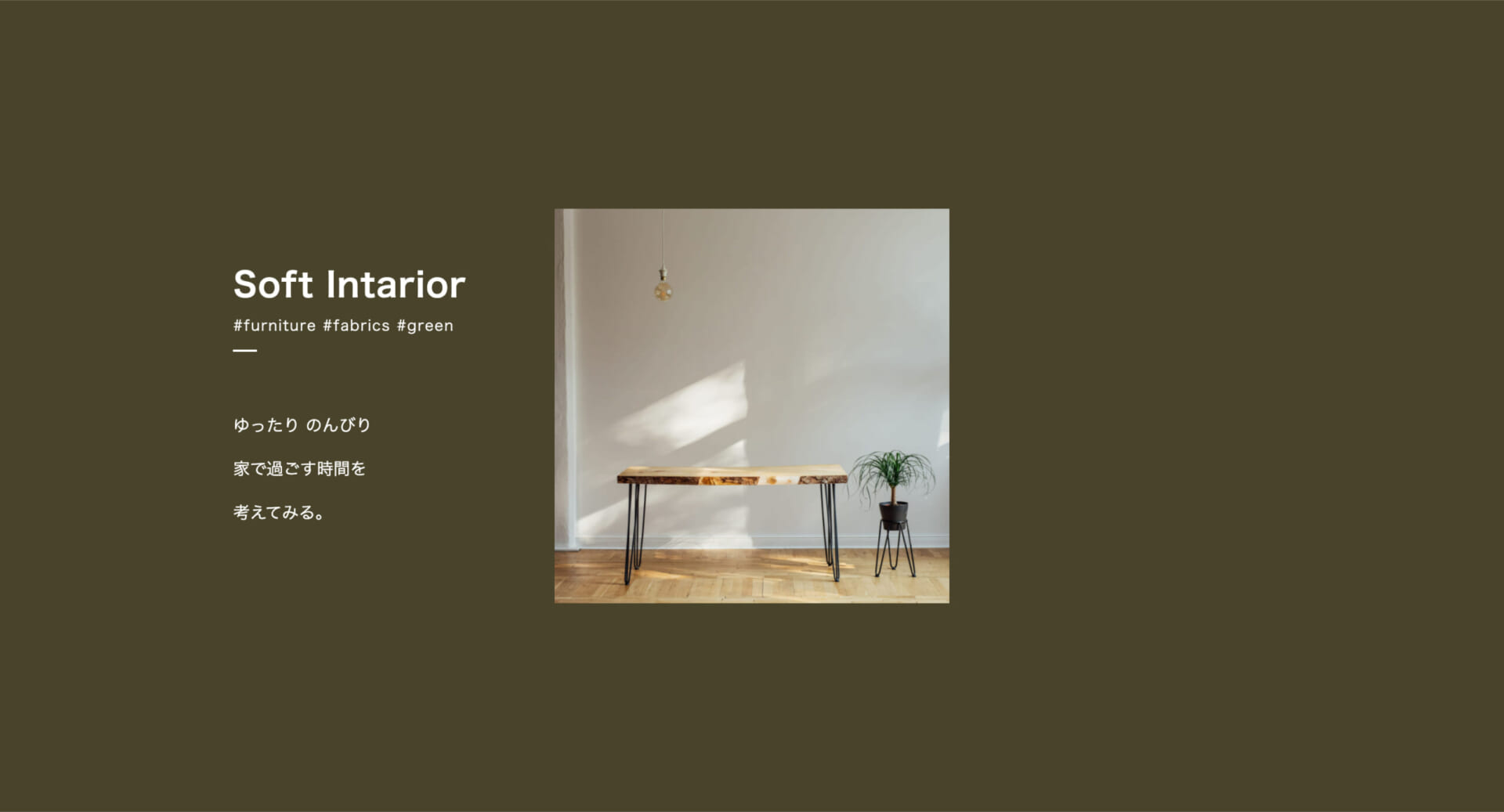
- 画像を挿入(今回のサンプルでは正方形の写真を使用しています)
- 追加CSSクラスに[sample-concept-container]を記入

- [メディアとテキスト]のテキストを設定して行きます。
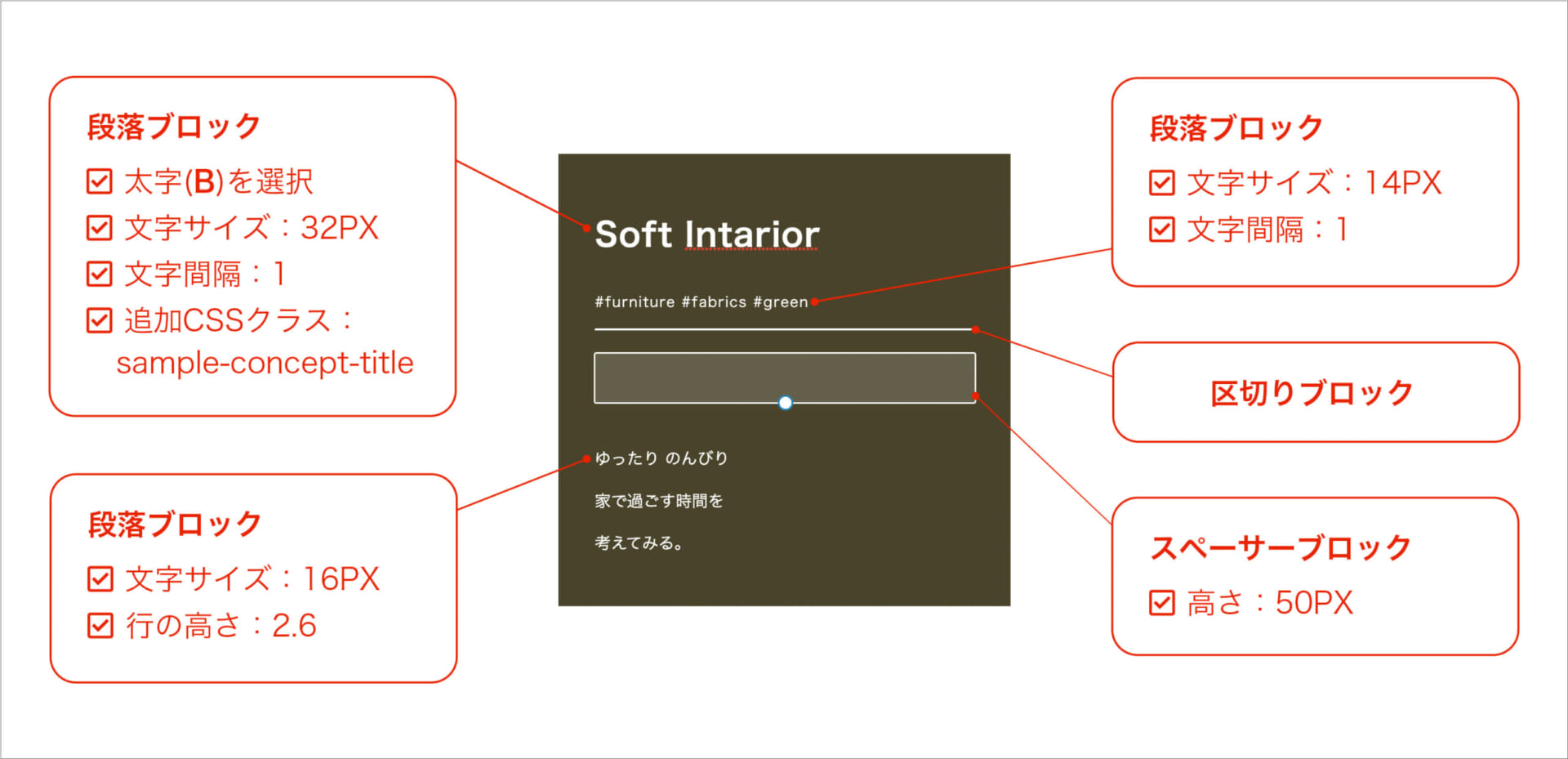
- 段落ブロックに「Soft Intarior」を記入
- 太字を選択
- 文字サイズの設定(32PX)
- 文字間隔の設定(1)
- 追加CSSクラスに[sample-concept-title]を記入
- 段落ブロックに「#furniture #fabrics #green」を記入
- 文字サイズの設定(14PX)
- 文字間隔の設定(1)
- 区切りブロック
- スペーサーブロック
- 高さを設定(50PX)
- 段落ブロックにイメージテキストを記入
- 文字サイズを設定(16PX)
- 行の高さを設定(2.6)
- 段落ブロックに「Soft Intarior」を記入

CSSを記入しよう
さて、今の段階で一度プレビューをしてみます。

写真の大きさや配置、区切り線の長さなどがまだ整っていませんね。
ここからは、CSSを追記して整えて行きましょう。
- [ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]へ移動し、以下のコードを貼り付けて公開をしましょう。
/*インテリアショップ コンセプト*/
.sample-concept {
padding: 0;
}
@media(min-width:600px) {
.sample-concept {
padding:200px 0;
}
}
.sample-concept-container {
width:100%;
margin:0 0 60px 0;
}
@media(min-width:600px) {
.sample-concept-container {
width:1080px;
margin:0 auto;
}
}
.sample-concept-container img {
width:100%;
transform:none;
margin:0 0 20px 0;
}
@media(min-width:600px) {
.sample-concept-container img {
width:70%;
transform:translateX(-50%);
margin:0;
}
}
.sample-concept-title {
line-height:1;
}
@media(min-width:600px) {
.sample-concept-title {
line-height:1;
}
}
.sample-concept-container p {
margin:0 0 10px 0;
}
.sample-concept-container hr {
width:5%;
margin:0;
}そうすると・・・

完成しました!
CSSについてもう少し解説
今回も、CSSを調節したいという方に向けて、もう少し詳しく解説させていただきます!
- PC表示の際の画像のサイズを調整するには?
@media(min-width:600px) {
.sample-concept-container img {
width:70%;
transform:translateX(-50%);
margin:0;
}
}「width」の数値を変更します。
単位はpx等も記入できますが、表示崩れの原因になり兼ねませんので、サンプルの70%を基準に前後の数値を入れてみて下さいね。
- 便利なコメントアウト
CSSの記載が増えてくると「これはどこのコードだっけ?」とだんだん分かりづらくなってしまいます。しかしコードは一字一句正しく記入する必要があり、たった一文字がエラーの原因になることも。管理は慎重に行う必要があります。
そこで便利なのが「コメントアウト」です。
/*インテリアショップ コンセプト*/
.sample-concept {
padding: 0;
}/* コメント */
スラッシュとアスタリスクで囲んだ文字はコメントとして認識され、コードに影響を与えません。
ご自身やオンラインショップを運営するメンバーで、分かりやすいコメントを決めて運営することをおすすめします。
編集がスムーズになるコツ
今回はブロックの中に更にブロックを組み込む方法で制作しました。上手くできましたでしょうか?
インテリアショップシリーズでは、この様な複雑な制作が多くなってきます。その際にひとつ覚えておくと便利なのがこちらの機能。
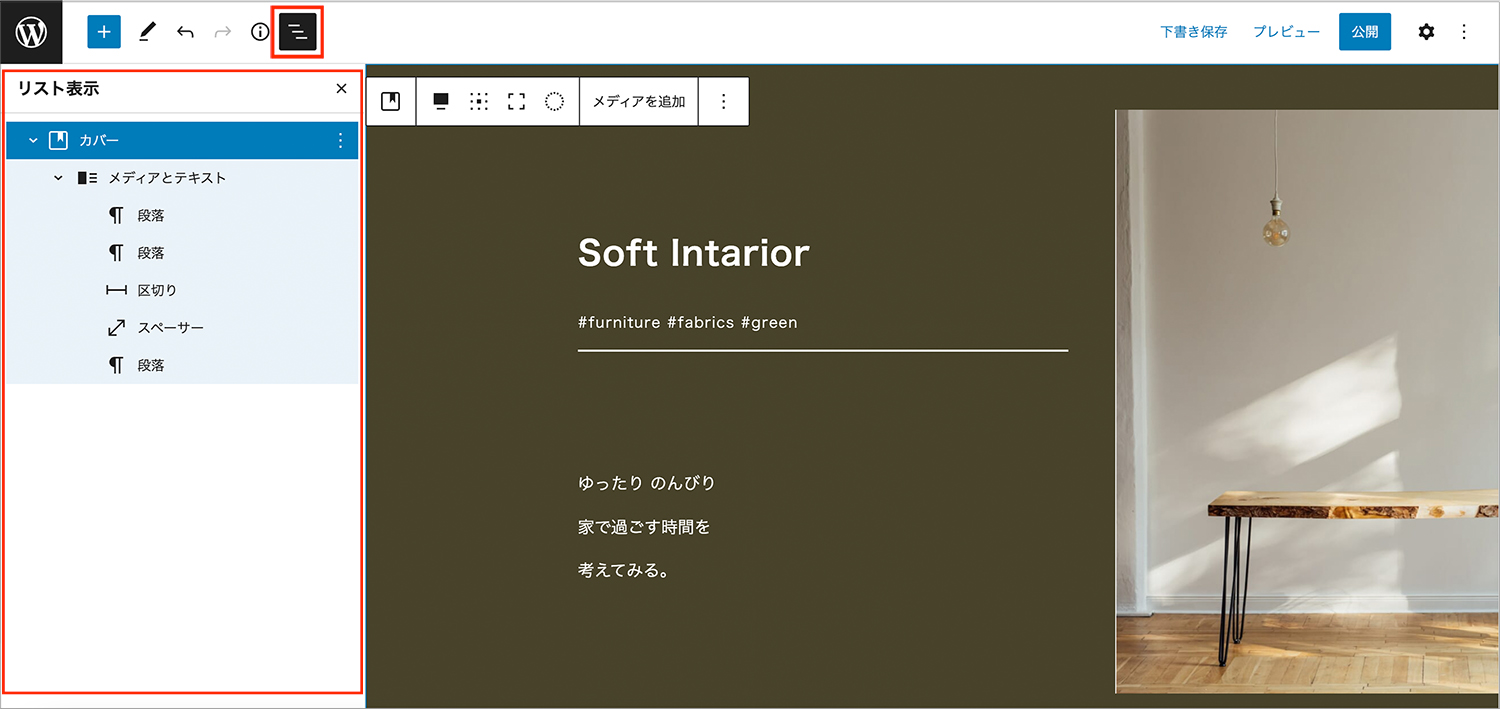
「リスト表示」です!

ご覧の通り、使用しているブロックをリストとして階層表示してくれる機能。自分が今どんな階層で制作しているのか、またはどの階層にいるのか一目で分かりますし、選択したいブロックを選ぶ際にも重宝します。便利ですよね!
こちらもぜひ活用しながら、オンラインショップを充実させて行きましょう。