【ブロックカスタマイズの色々】シリーズより、インテリアショップのサイトを制作する連載vol.3!ご覧いただきありがとうございます。
前回までの記事はこちら
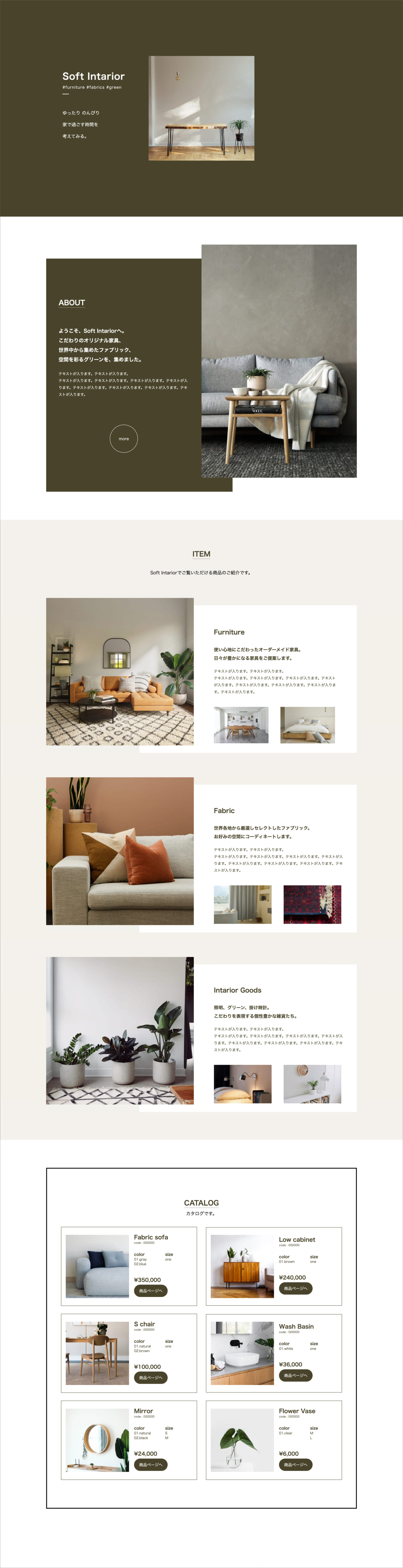
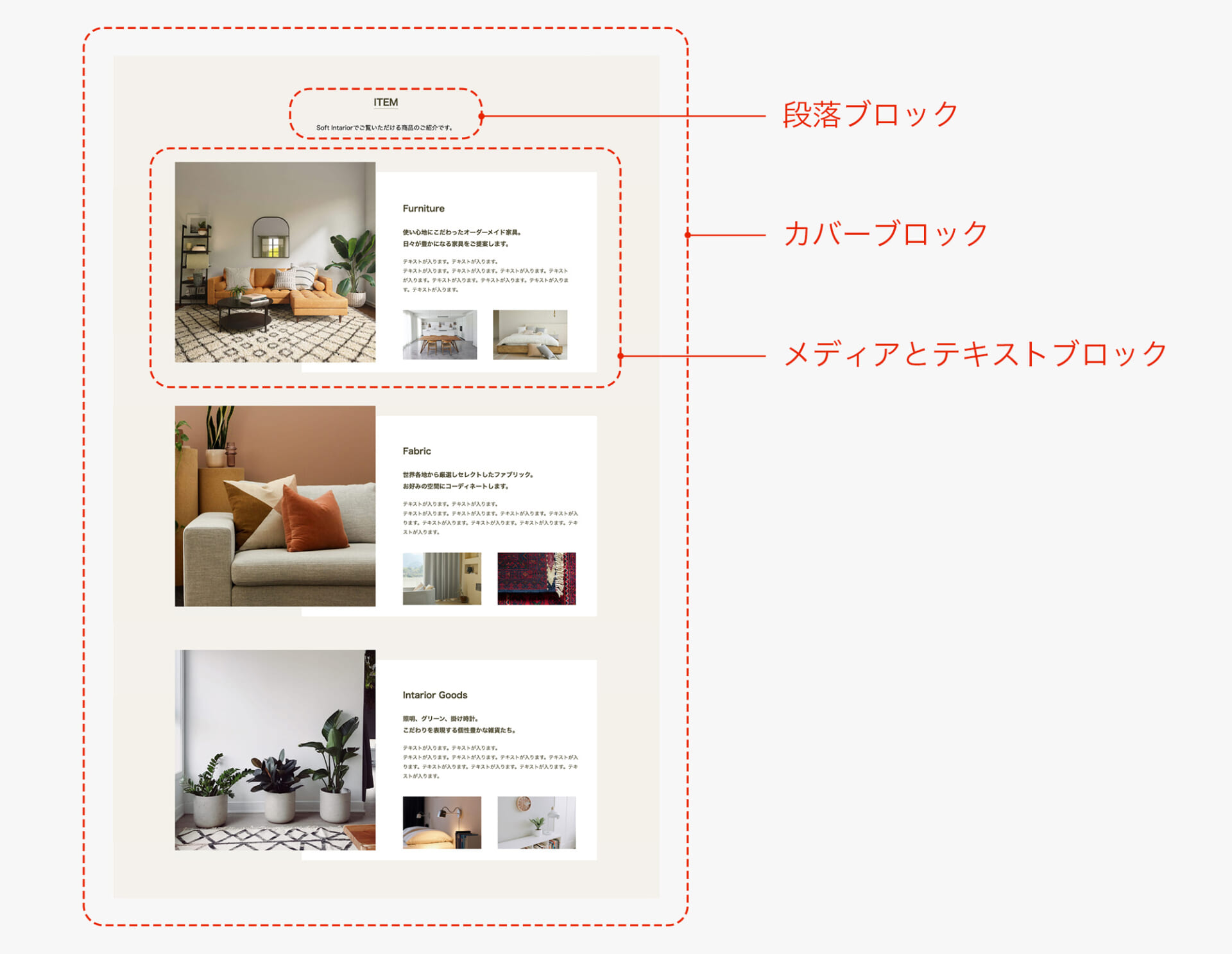
こちらのページを作成中!▼

ファーストビュー、ABOUTを制作し、少しずつ形になってきましたね。今回はこちらのブロックを作成します。

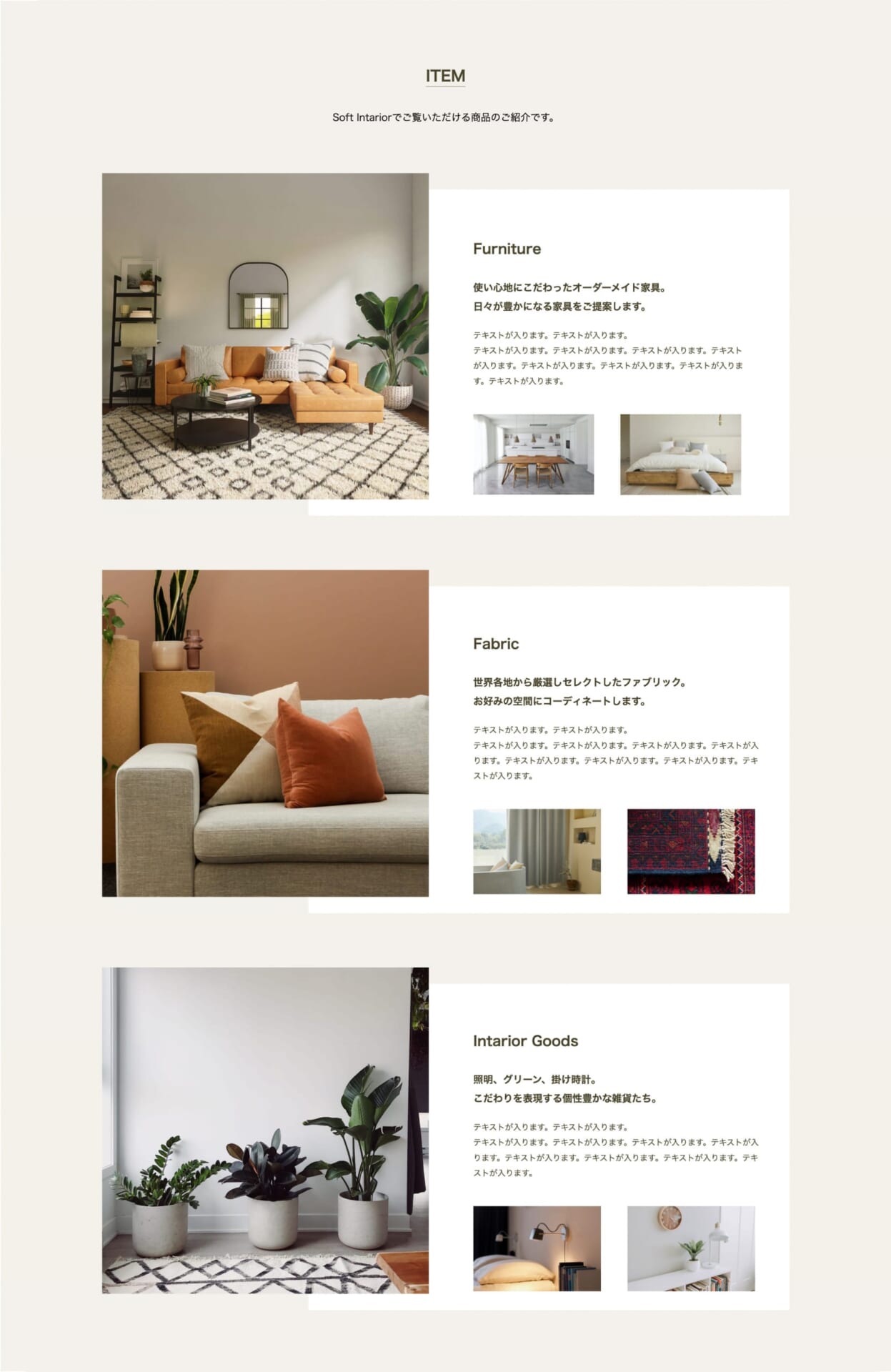
どの様な商品を取り扱っているのか?どんなサービスを受けられるのか?ITEMを紹介するブロックです。
“ABOUT”より具体的で、かつショップの世界観も大事にしたいセクション。
ボリュームがあるので一見制作に手間がかかりそうですが、中身はシンプルです。アイテムの紹介がひとつ出来上がれば、それを必要な分コピーして貼り付けるだけですので、まずは、ひとつ完成を目指しましょう!
制作に必要なもの
- 写真
- テキスト
- イメージカラー
タイトルを記入しよう
今回のブロックの作りも基本的に、【カバーブロック】の中に【メディアとテキストブロック】を配置したものになっています。セクション全体のタイトルや説明文が独立しているのが特徴ですね。

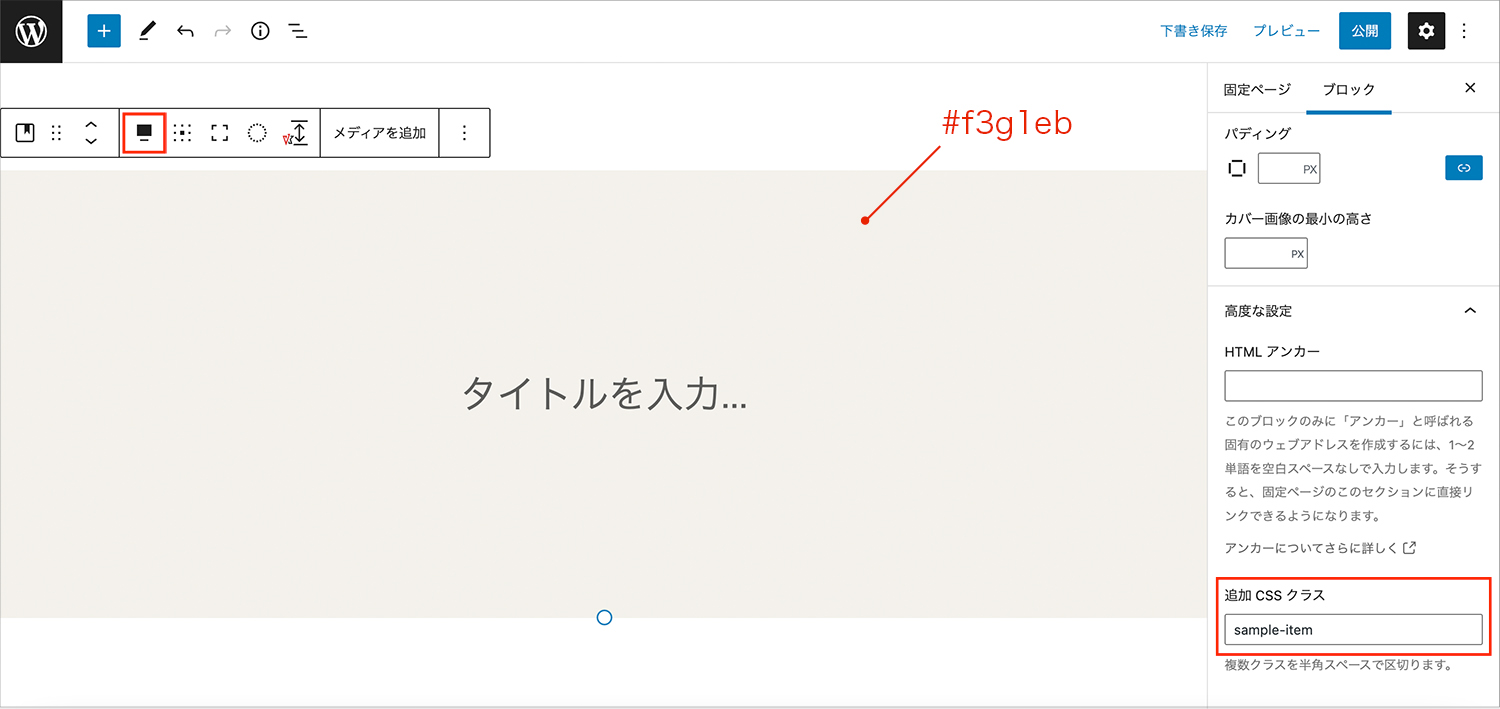
- カバーブロックを選択し、以下の項目を設定しましょう。
- 色を設定(#f3f1eb)
- [配置を変更]で[全幅]を選択
- [高度な設定]→[追加CSSクラス]に[sample-item]を記入

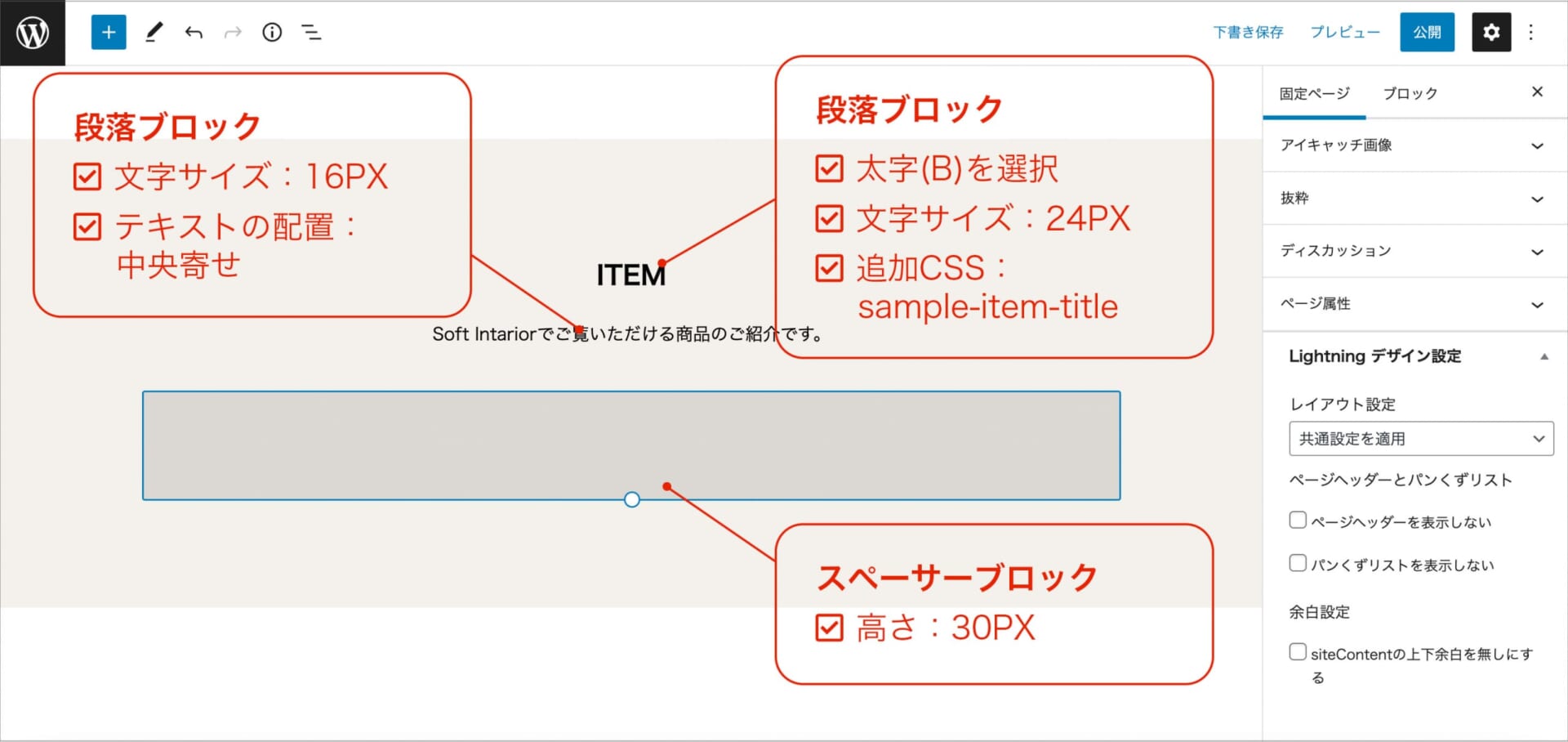
- セクション全体のタイトルと説明文を入力していきます。
- [段落ブロック]に「ITEM」を記入
- 太字を選択
- 文字サイズの設定(24PX)
- 追加CSSクラスに[sample-item-title]を記入
- [段落ブロック]に説明文を記入
- 文字サイズの設定(16PX)
- テキストの配置:中央寄せ
- [スペーサーブロック]
- 高さを設定(30PX)
- [段落ブロック]に「ITEM」を記入

アイテムの紹介ブロックを作成しよう
ここからはアイテムを紹介するブロックの制作です。まずはブロックを選んでメインの画像から設定して行きます。
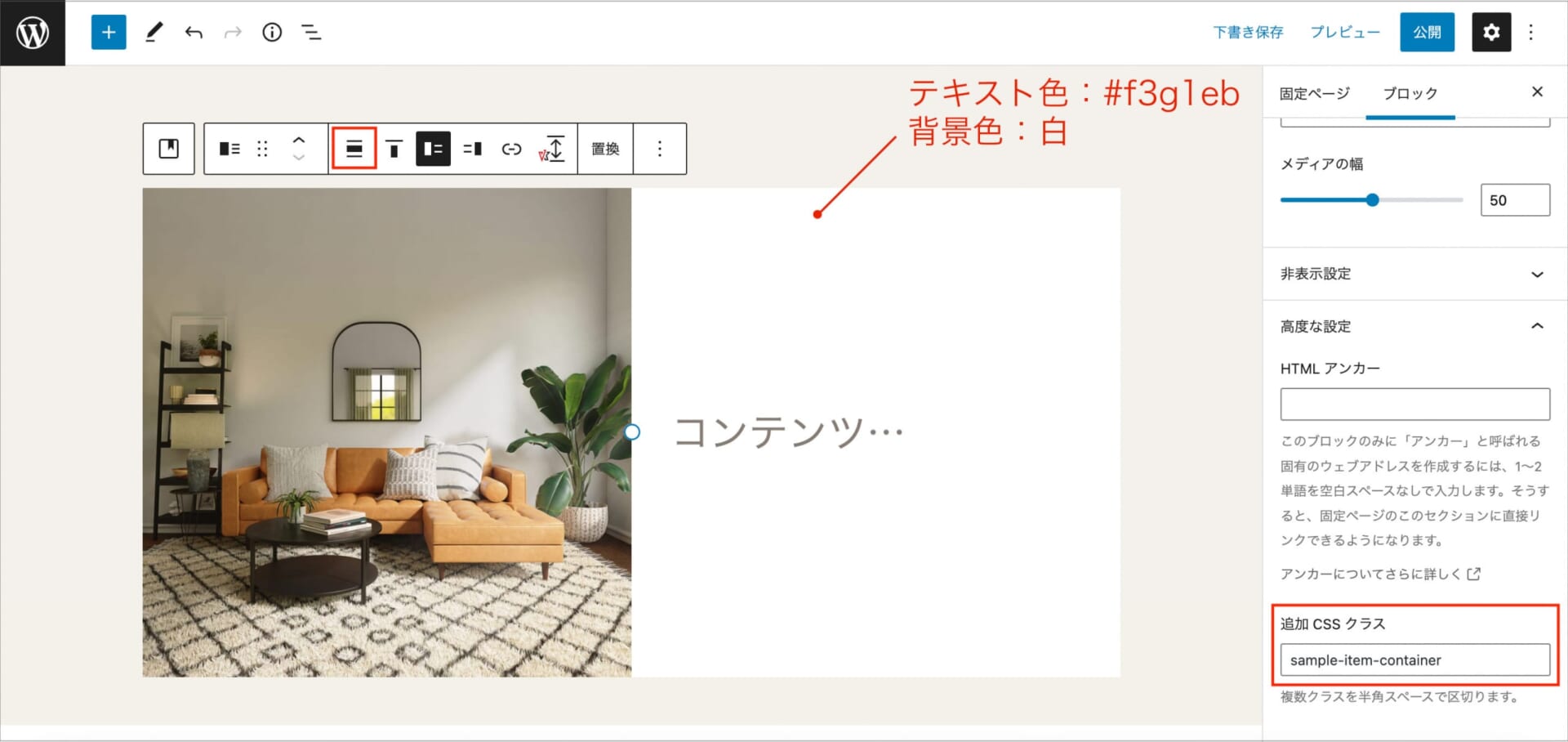
- [メディアとテキストブロック]を選択し、以下の項目を設定しましょう。
- 画像を挿入(今回のサンプルでは比率1:1の写真を使用しています)
- [配置を変更]で[なし]を選択
- 色を設定(テキスト:#3c2c20、背景:白)
- 追加CSSクラスに[sample-item-container]を記入

テキストエリアを充実させよう
今回のテキストエリアには、テキストだけでなく写真も挿入しています。
- テキストエリアに以下を設定していきましょう。
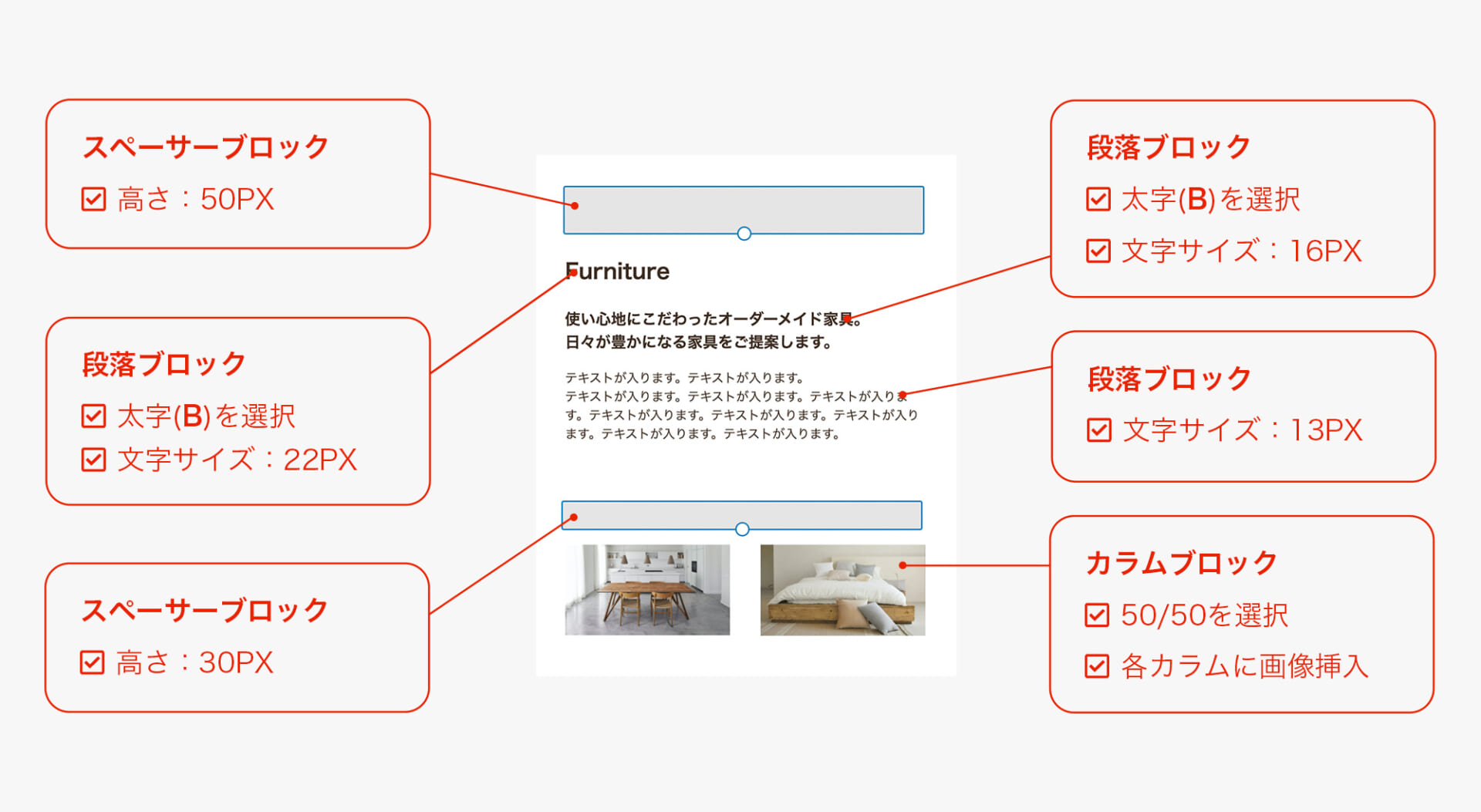
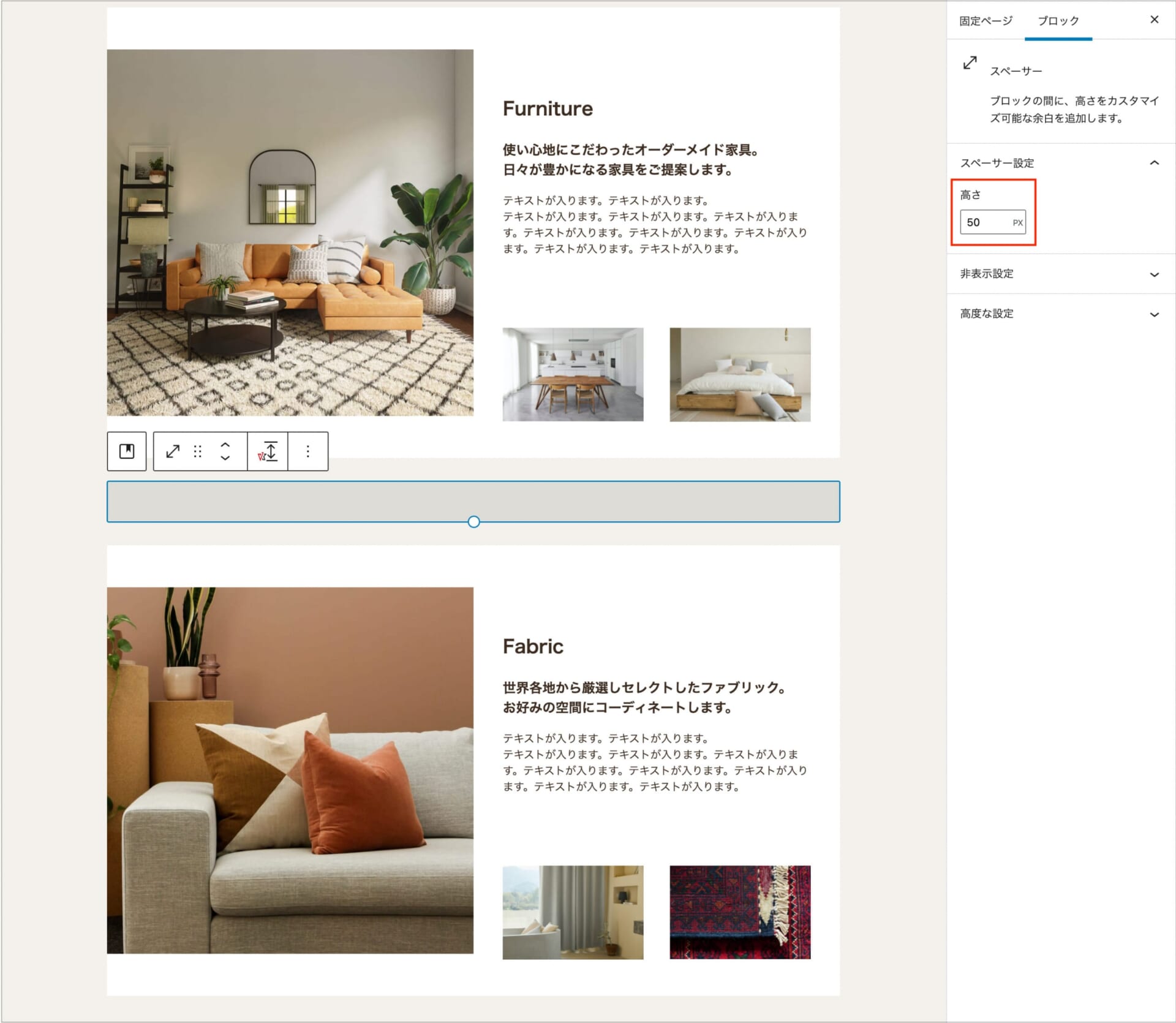
- [スペーサーブロック]
- 高さを設定(50PX)
- [段落ブロック]に「Furniture」を記入
- 太字を選択
- 文字サイズの設定(22PX)
- [段落ブロック]にイメージテキストを記入
- 太字を選択
- 文字サイズの設定(16PX)
- [段落ブロック]にその他テキストを記入
- 文字サイズの設定(13PX)
- [スペーサーブロック]
- 高さを設定(30PX)
- [カラムブロック]
- 50/50を選択
- 各カラムに画像を挿入(今回のサンプルでは比率3:2の写真を使用しています)
- [スペーサーブロック]

写真選びのポイント
丁寧に選びたい、テキストエリアの画像。ひと工夫を感じられる写真やイラストが目を引きそうです。
- 使用しているところを想像させる画像
- 商品にストーリー性を感じられる画像
など、ユーザーにどう感じて欲しいか、考えながら画像を選んでみましょう。
CSSを追記しよう
今回もCSSを追記し、写真とテキストを重ねたりしていきます。
- [ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]へ移動し、以下のコードを貼り付けて公開をしましょう。
/*インテリアショップ アイテム*/
.sample-item {
padding: 100px 0;
}
@media(min-width:600px) {
.sample-item-container {
margin: 50px 0 0 0;
background: linear-gradient(90deg, #F3F1EB 0%, #F3F1EB 30%, #ffffff 30%, #ffffff 100%);
}
}
@media(min-width:600px) {
.sample-item-container img {
width: 95%;
transform: translateY(-5%);
}
}
.sample-item-title strong {
border-bottom: 0.5px solid #48432A;
padding: 0 0 5px 0;
}
.sample-item-container .vk_spacer-type-margin-top {
display: none;
}
@media(min-width:600px) {
.sample-item-container .vk_spacer-type-margin-top {
display: block;
}
}
@media(min-width:600px) {
.sample-item-textarea {
padding: 0 5% 0 0;
}
}ブロックを複製しよう
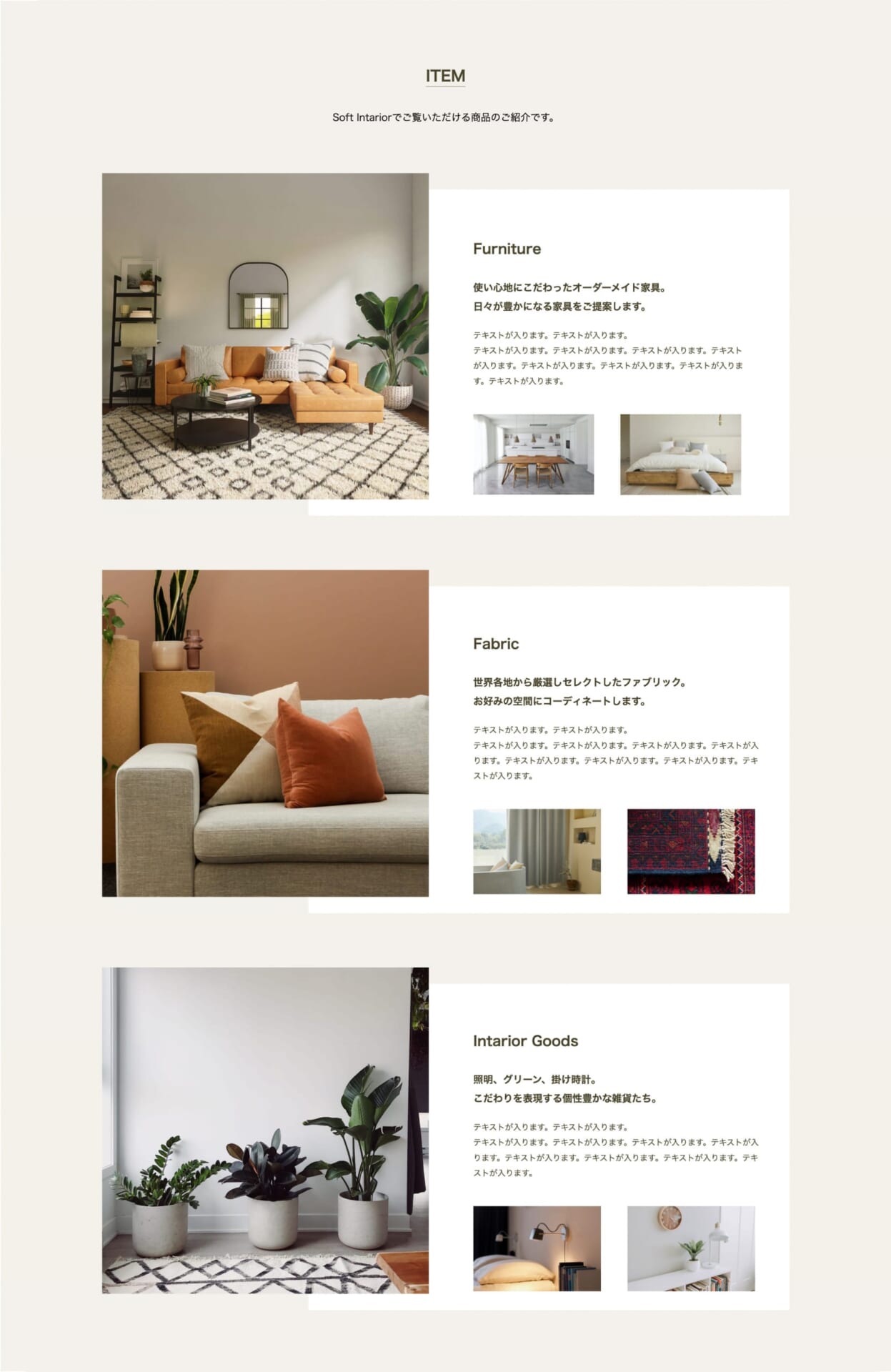
ここまでで一度プレビューしてみましょう。

あと少しで完成ですよ!
仕上げとして、ITEMの種類の数だけブロックを複製し、余白などを整えていきます。
- 作成した[メディアとテキストブロック]を選択した状態で複製し、適当な画像とテキストを挿入します。この作業を、作成した分だけ繰り返します。
- ブロックとブロックの間には[スペーサーブロック]を配置して、余白を設けましょう。(50PXに設定)

これで”ITEM”セクションの完成です!

画像とテキストエリアを反転させよう
今回も、画像とテキストエリアを反転させたい場合の手順についても解説します。ページ構成や内容に合わせて、お好きな方を選んでみてください。

今回も基本的には上記の手順と同じ様に進めていただき、以下の箇所の内容を変更しましょう。
- 手順3・・・[カバーブロック]を挿入する際に[メディアを右に表示]を選択しましょう。
- 手順2・・・追加CSSクラスの記入を[sample-about-container2]にしましょう。
- CSSのコードは以下の内容を記入してください。
/*インテリアショップ アイテム メディア右*/
.sample-item {
padding: 100px 0;
}
.sample-item-container2 {
background: linear-gradient(#F3F1EB 0%, #F3F1EB 10%, #ffffff 10%, #ffffff 100%);
}
@media(min-width:600px) {
.sample-item-container2 {
background: linear-gradient(90deg, #ffffff 0%, #ffffff 65%, #F3F1EB 65%, #F3F1EB 100%);
}
}
@media(min-width:600px) {
.sample-item-container2 img {
width: 95%;
transform: translateY(-5%);
}
}
.sample-item-container2 .vk_spacer-type-margin-top {
display: none;
}
@media(min-width:600px) {
.sample-item-container2 .vk_spacer-type-margin-top {
display: block;
}
}以上で左右反転したデザインが完成です!
選ばれるオンラインショップ
今回の制作も、大変お疲れ様でした!
ショップの魅力を深める”ITEM”セクション。素敵にできたでしょうか?
ユーザーがオンラインショップを訪れて気になるのは
- どんな商品やサービスを提供しているのか
- その商品やサービスはどれだけ魅力的か
- このショップで購入するメリットにどんなものがあるのか
これらを伝える場所が、このセクションです。
丁寧に分かりやすく、そして心をこめながら、あなたのショップを選んでもらうきっかけを作っていきましょう。