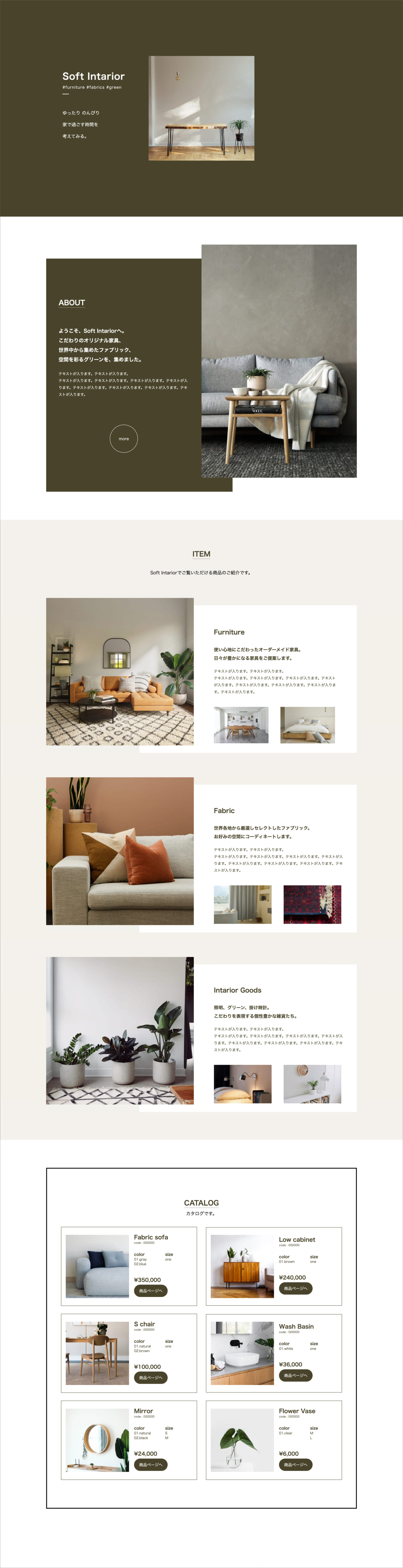
【ブロックカスタマイズの色々】シリーズ、インテリアショップのサイトを制作する連載も、いよいよvol.4となりました!ここまで順調に制作できていますでしょうか?
今回は最後のセクション「カタログ」のブロックを制作します。

今回はたくさんの情報を美しく見せる為に、少し工程が多くなります。
これまでの制作の振り返りをしながら、そして新たなチェックポイントもしっかり押さえながら、がんばって制作していきましょう!
制作に必要なもの
- 商品写真
- テキスト(商品名・商品コード・カラーバリエーション・サイズ・金額・商品ページURL etc.)
- イメージカラー
全体の作りを把握しよう
先述の通り、今回は構成がやや複雑な作りとなっています。実際に手を動かす前に、使用しているブロックを確認してみましょう。

とは言え、これまでと同様、基本は【カバーブロック】と【メディアとテキストブロック】を使用した作りとなっています。ひとつひとつ丁寧に進めていくと、作りはとてもシンプルです。
今回のポイントのひとつは、【カバーブロック】の中に、タイトルと説明文、そして商品リストとなるカバーブロックをひとつにまとめた『グループ』が内包されている点。まずは一番外側に位置するカバーブロックから設定していきましょう。
- [カバーブロック]を選択し、以下の項目を設定します。
- 色を設定(背景:白)
- 追加CSSクラスに[sample-catalog]を記入
- [配置を変更]で[全幅]を選択

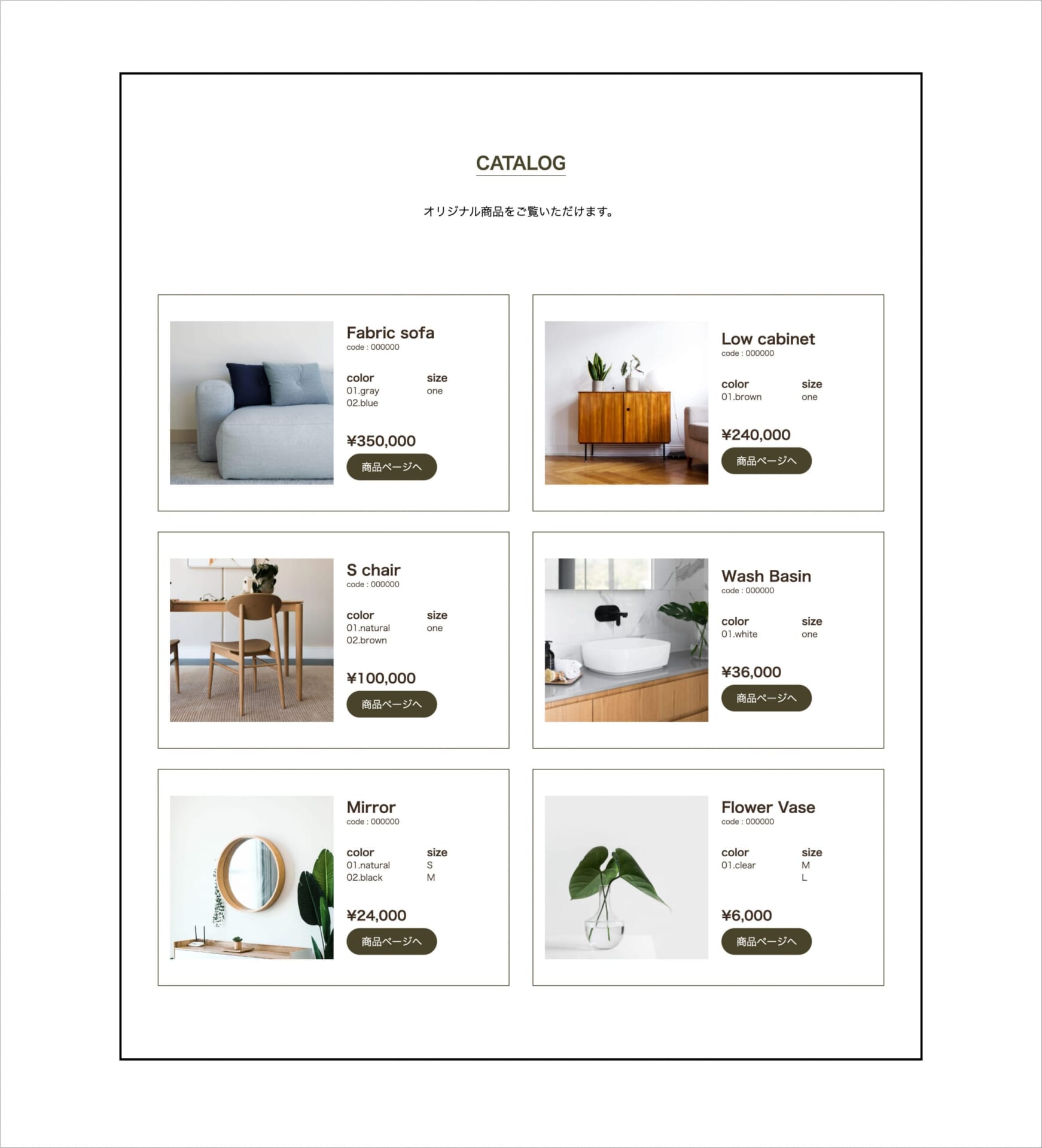
タイトルを記入しよう
トップのタイトルと説明文を記入していきます。こちらは前回と同じデザインです。
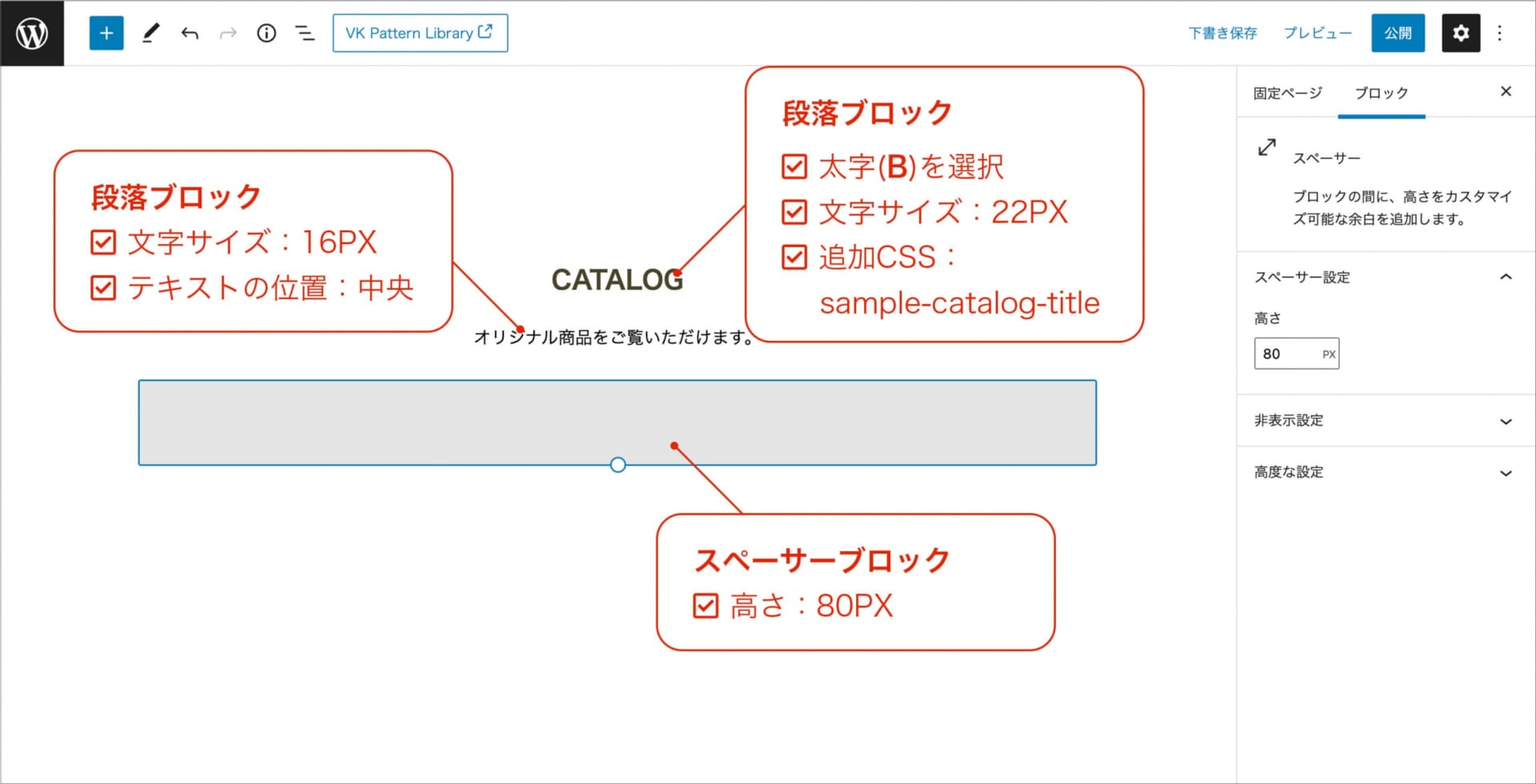
- セクション全体のタイトルと説明文を入力します。
- [段落ブロック]に「CATALOG」を記入
- 太字を選択
- 文字サイズの設定(24PX)
- 追加CSSクラスに[sample-catalog-title]を記入
- [段落ブロック]に説明文を記入
- 文字サイズの設定(16PX)
- テキストの配置:中央寄せ
- [スペーサーブロック]
- 高さを設定(80PX)
- [段落ブロック]に「CATALOG」を記入

商品ブロックの構成は?
いよいよ今回のメインである、商品を紹介するリストの部分に着手していきたいと思います!

ここではひとつの商品を紹介するブロックを「商品ブロック」とします。
商品ブロックを構成するブロックの詳細です。
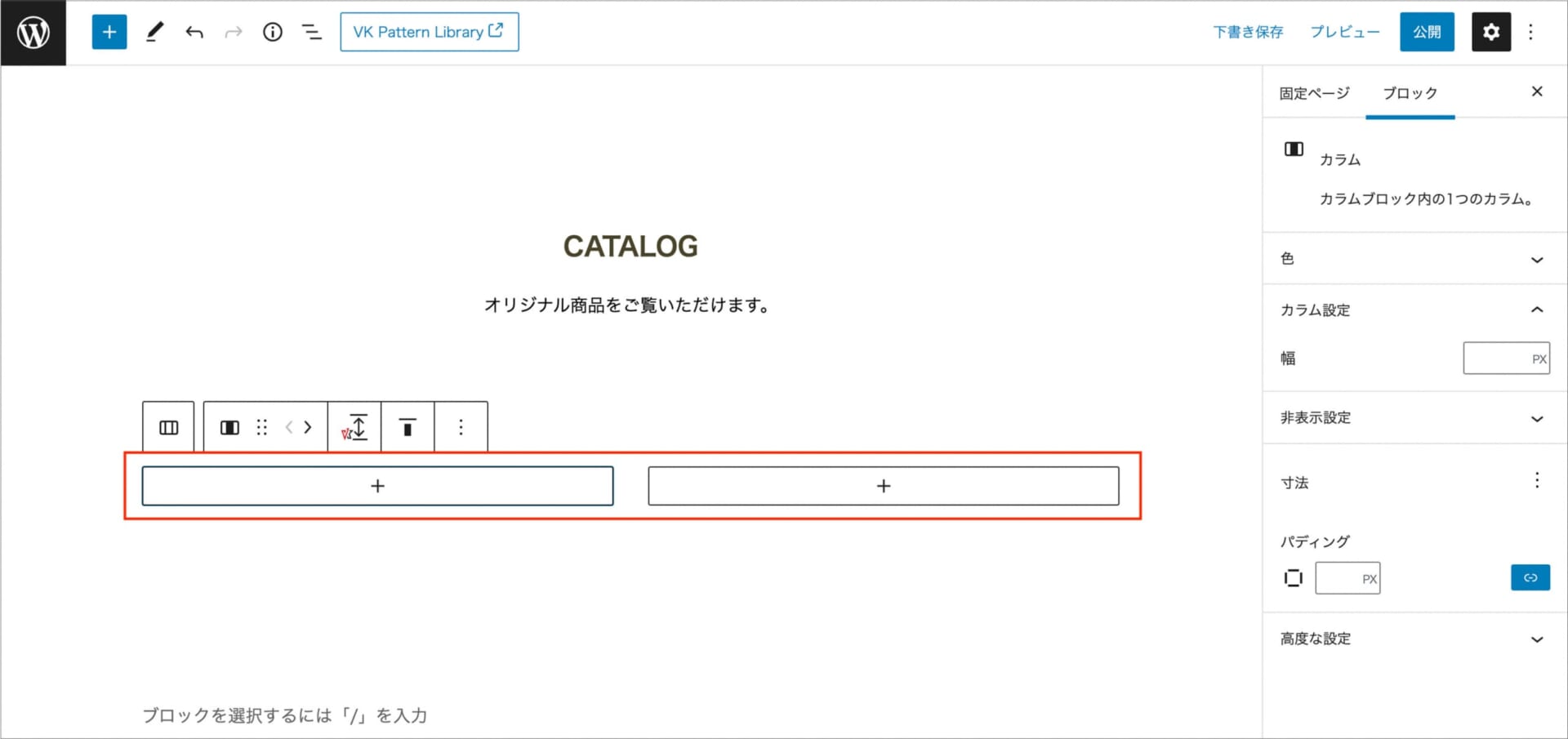
まずは、PCでプレビューした際に商品ブロックを横並びにする為の【カラムブロック】を設定します。
- [カラムブロック]の50/50を選択

商品ブロックの高さを美しく揃えよう
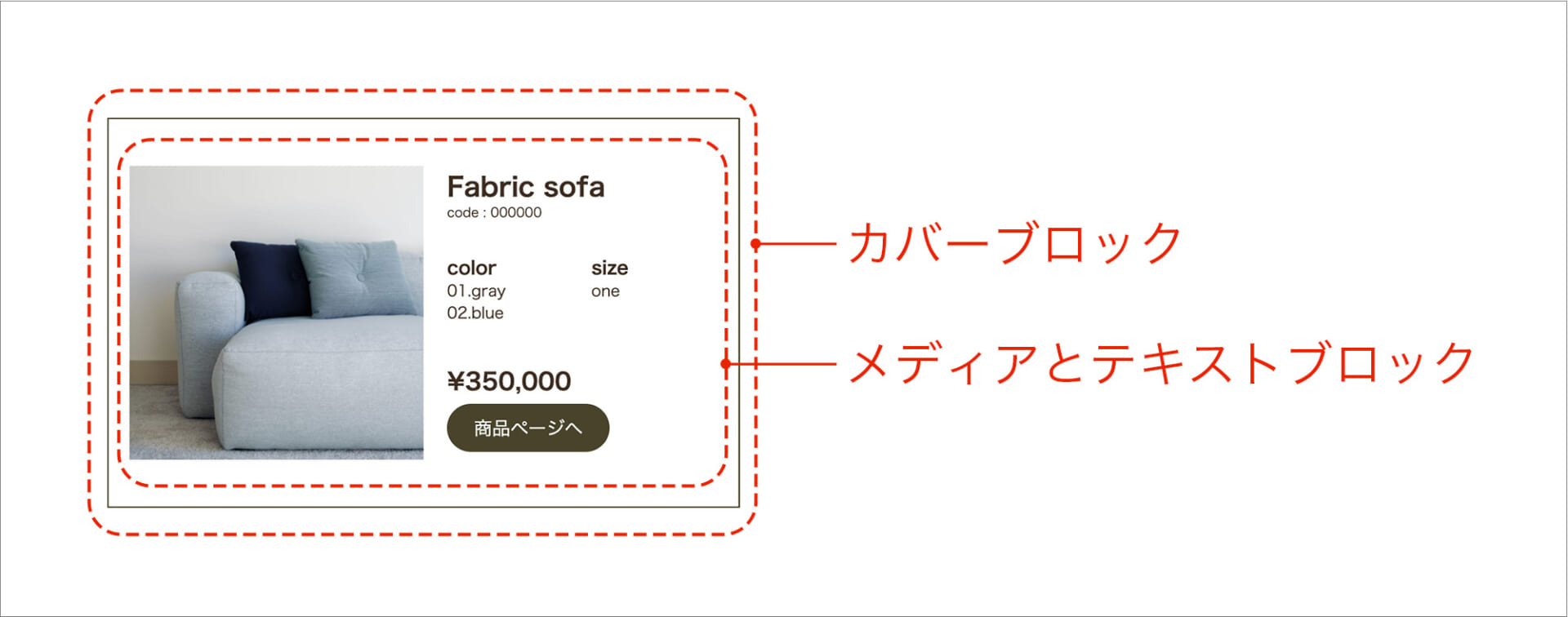
いよいよ商品ブロックに商品の写真や商品名などを記述していきますが、ここで構成をおさらいします。

商品ブロックは【カバーブロック】の中に【メディアとテキストブロック】を内包した作りになっているのです。
一見分かりづらいですが、カバーブロックも忘れずに設定してくださいね!
ブロックを二重にする目的は?
- カバーブロックの役割
→ 商品ブロックの高さを揃える、枠線を付ける - メディアとテキストブロックの役割
→ 商品写真や商品名などの内容を記述する
それぞれのブロックの特徴を活かし、作成して行きます。
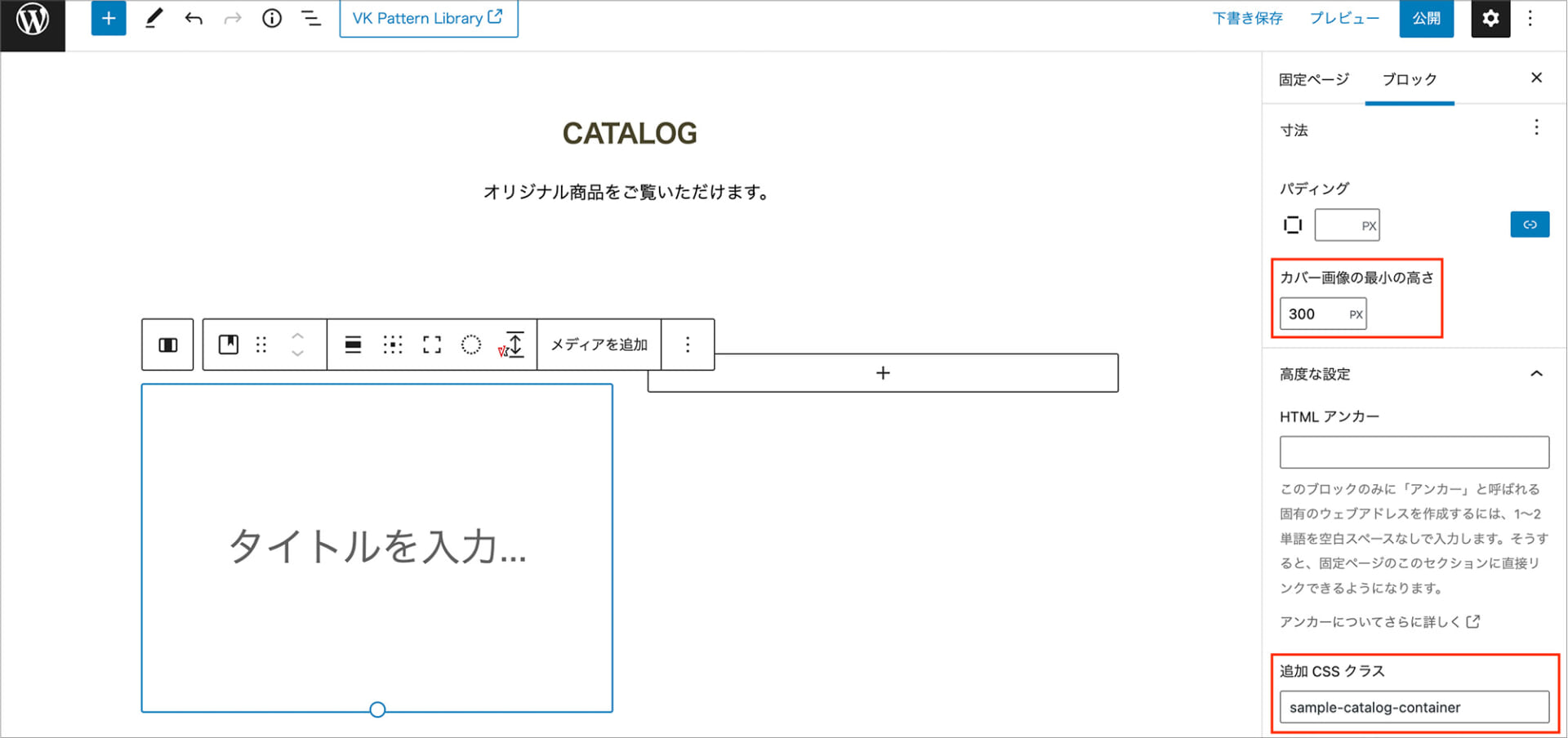
- [カバーブロック]を選択し、以下を設定します。
- カバー画像の最小の高さを設定(300PX)
- 追加CSSクラスに[sample-catalog-container]を記入

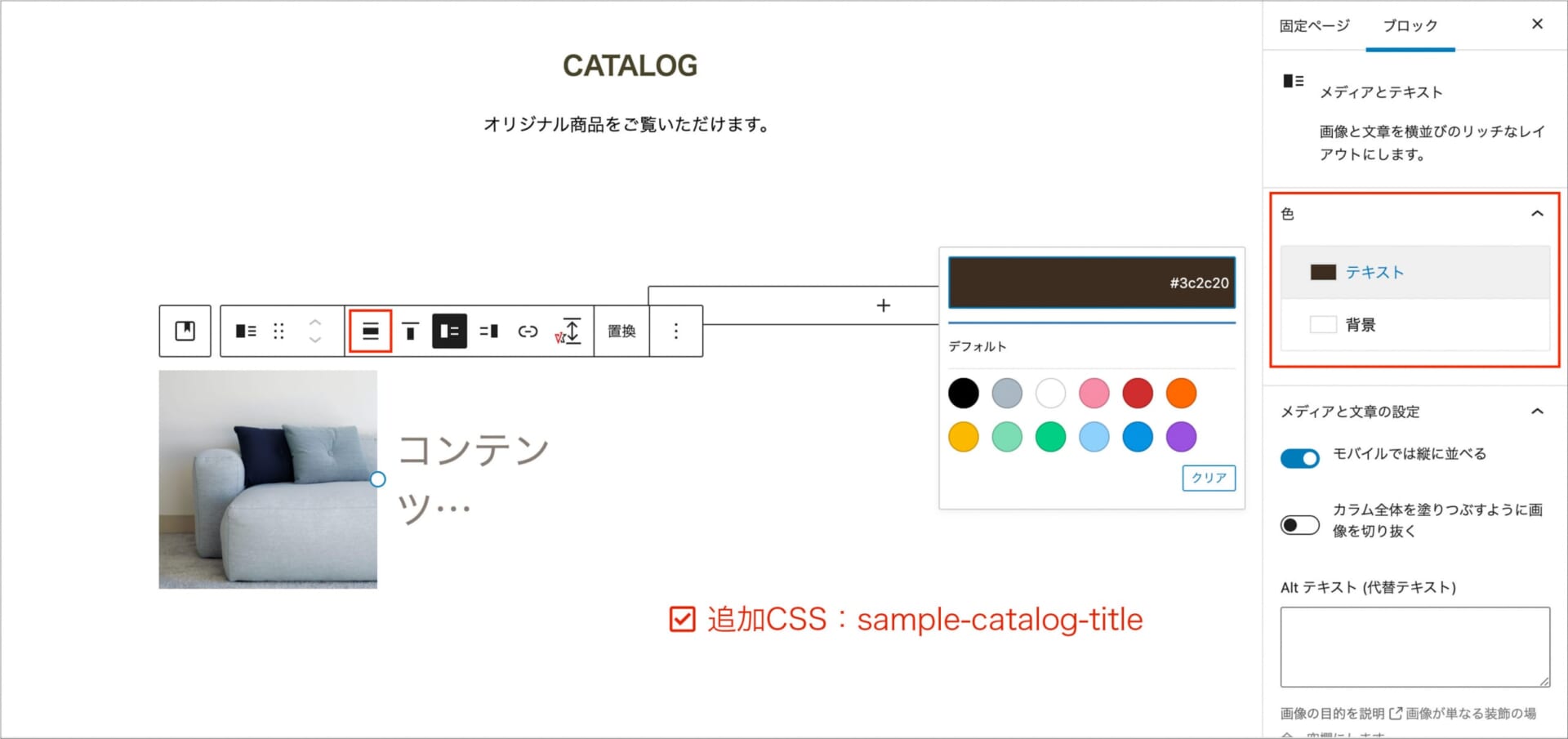
- [メディアとテキストブロック]を選択し、以下を設定します。
- 画像を挿入(今回のサンプルでは比率1:1の写真を使用しています)
- [配置を変更]で[なし]を選択
- 色を設定(テキスト:#3c2c20、背景:白)
- 追加CSSクラスに[sample-catalog-contents]を記入

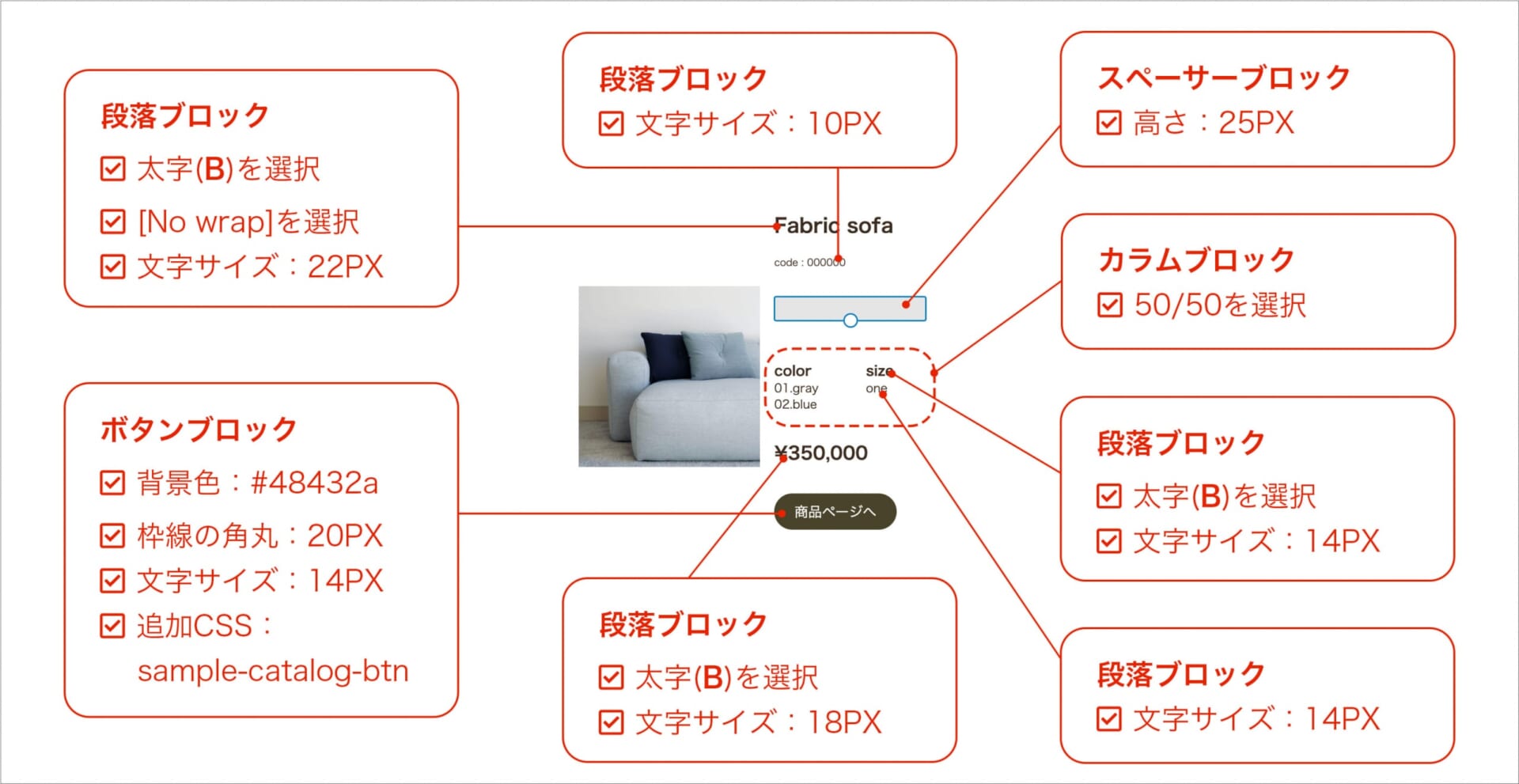
テキストエリアを充実させよう
- テキストエリアに以下を設定していきましょう。
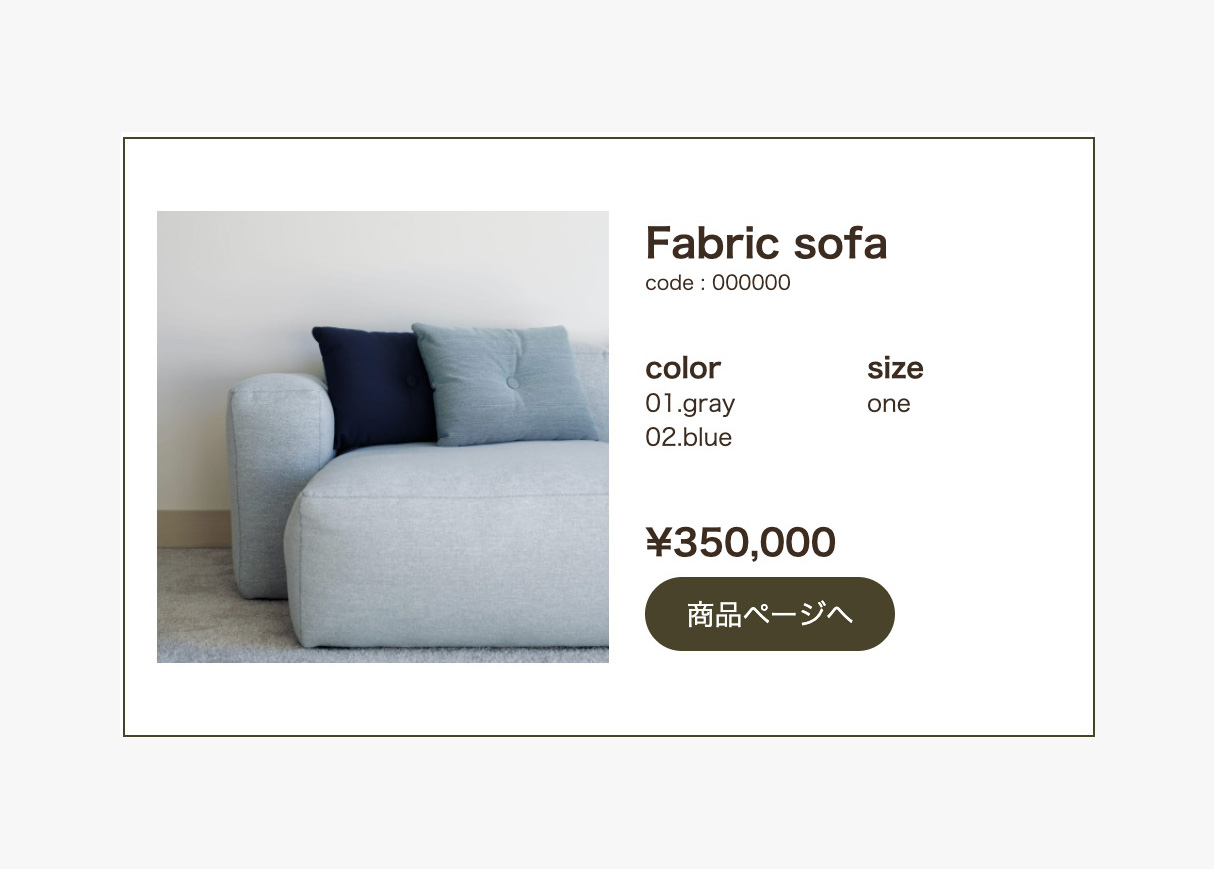
- [段落ブロック]に商品名「Fabric sofa」を記入
- 太字を選択
- [No wrap]を選択
- 文字サイズの設定(20PX)
- [段落ブロック]に商品コード「code:000000」を記入
- 文字サイズの設定(10PX)
- [スペーサーブロック]
- 高さを設定(25PX)
- [カラムブロック]を挿入し50/50を選択
- 左のカラム:[段落ブロック]に「color」を記入
- 太字を選択
- 文字サイズの設定(14PX)
- 左のカラム(上記直下):[段落ブロック]にカラーバリエーションを記入
- 文字サイズの設定(14PX)
- 右のカラム:[段落ブロック]に「size」を記入
- 太字を選択
- 文字サイズの設定(14PX)
- 右のカラム(上記直下):[段落ブロック]にサイズバリエーションを記入
- 文字サイズの設定(14PX)
- 左のカラム:[段落ブロック]に「color」を記入
- [段落ブロック]に金額「¥350,000」を記入
- 太字を選択
- 文字サイズの設定(18PX)
- [ボタンブロック]にテキスト「商品ページへ」を記入
- 色を設定(背景:#48432a)
- 枠線の角丸を設定(20PX)
- 文字サイズの設定(14PX)
- 追加CSSクラスに[sample-catalog-btn]を記入
- [段落ブロック]に商品名「Fabric sofa」を記入

これで商品ブロックがひとつ完成です!
レスポンシブのための、もうひと手間
商品ブロックが完成したら、あとはブロックを複製して、内容をどんどん記入していくのみ!
なのですが、最後にもうひと手間。レスポンシブを意識した工夫をしましょう。
レスポンシブってなに?
レスポンシブデザイン・・・ウェブページを閲覧者の環境に応じた表示にすること。
せっかく制作したページ、PCで見る場合も、スマートフォンで見る場合も、美しく表示させたいですよね。
SoftStepsECでおすすめしているWordPressテーマは、元々レスポンシブに対応した作りとなっていますが、ご自身で調整が出来ると、より一層理想のオンラインショップを作成していただけます。
今回のレスポンシブを取り入れるのはこちら。

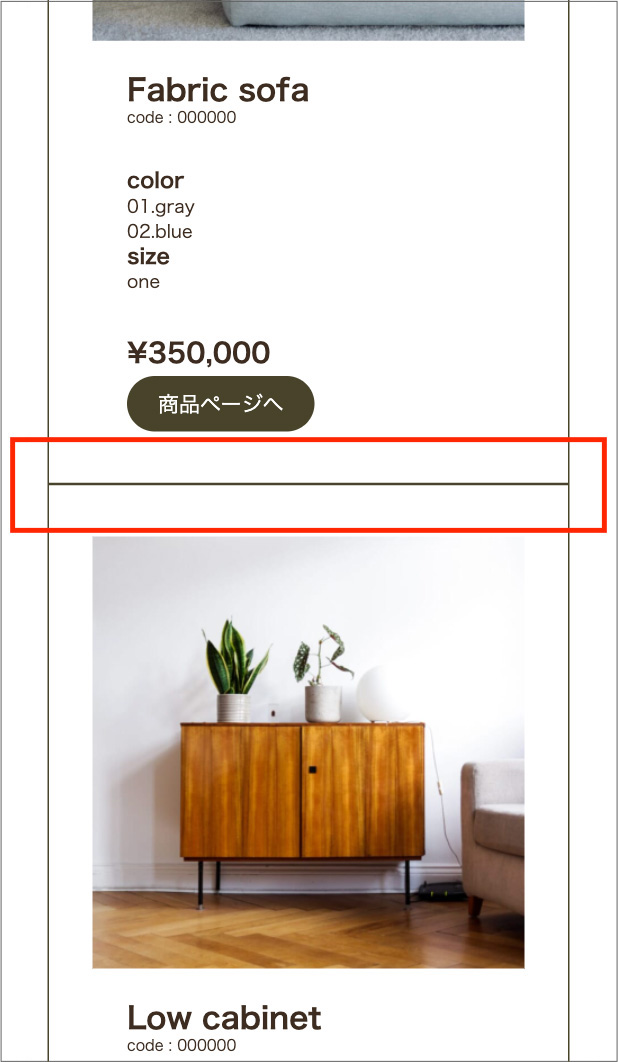
スマートフォンで表示した際に詰まってしまう商品ブロック間の隙間に、もう少し空白を持たせます。
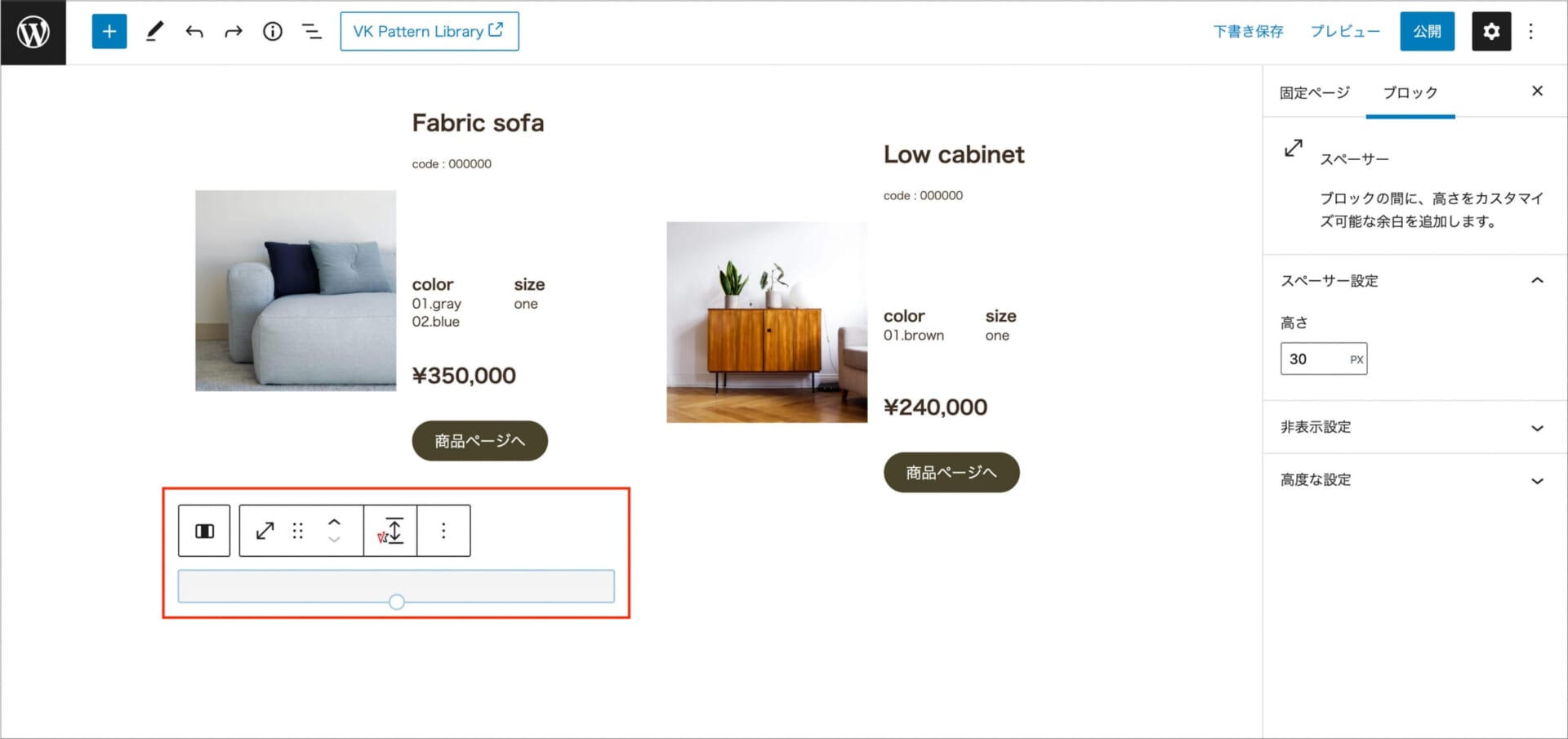
- カラム内に並んだ2つの商品ブロック、左の下のみに[スペーサーブロックを]入れます。

カバーブロックの外側、かつ、カラム内(左)におさめましょう。
- カラムブロックに設定する項目は以下です。
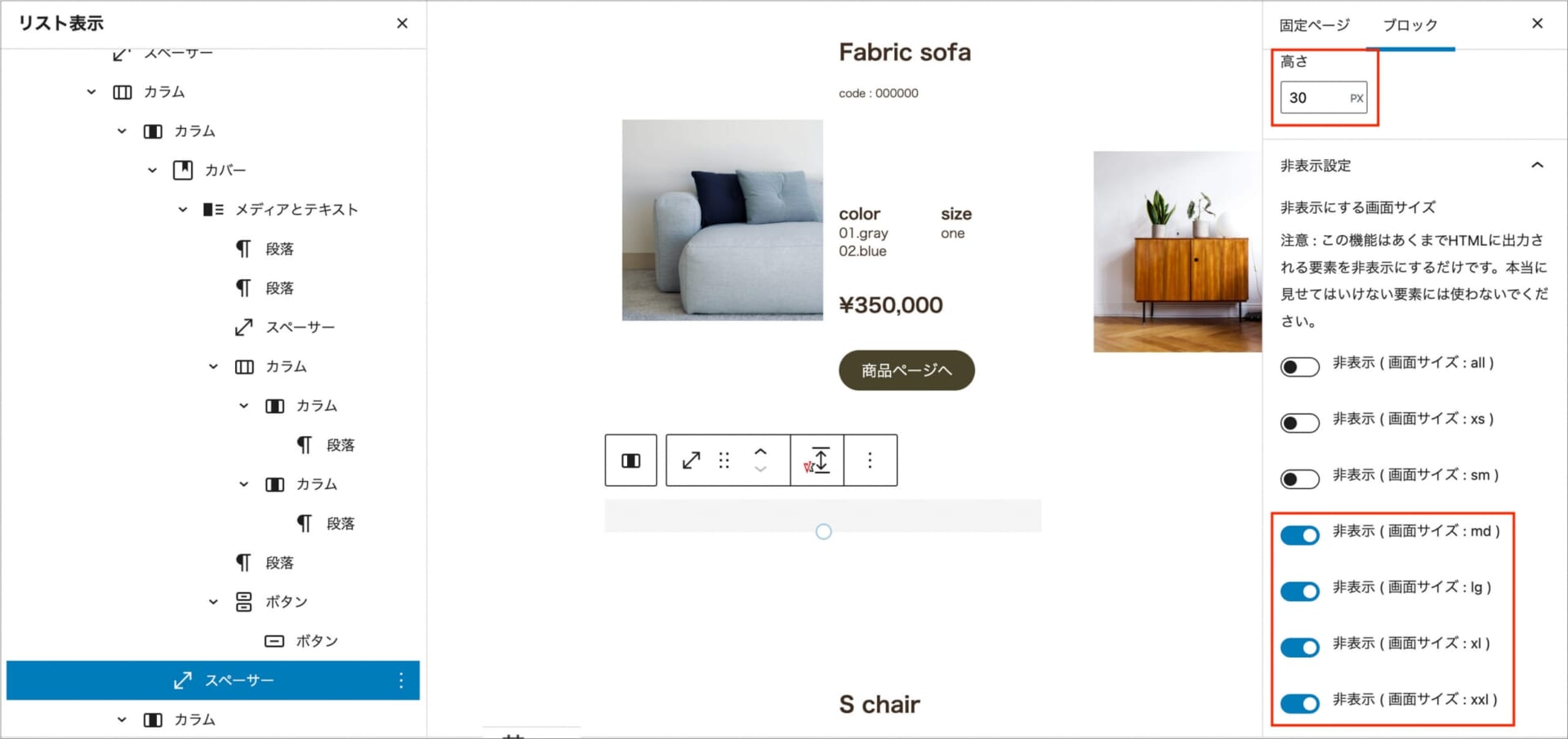
- 高さを設定する(30PX)
- [非表示設定]→[ md , lg , sl , xxl ]にチェックを入れる
(チェックを入れることで指定の画面幅になった際にこのブロックが表示(反映)されなくなります)

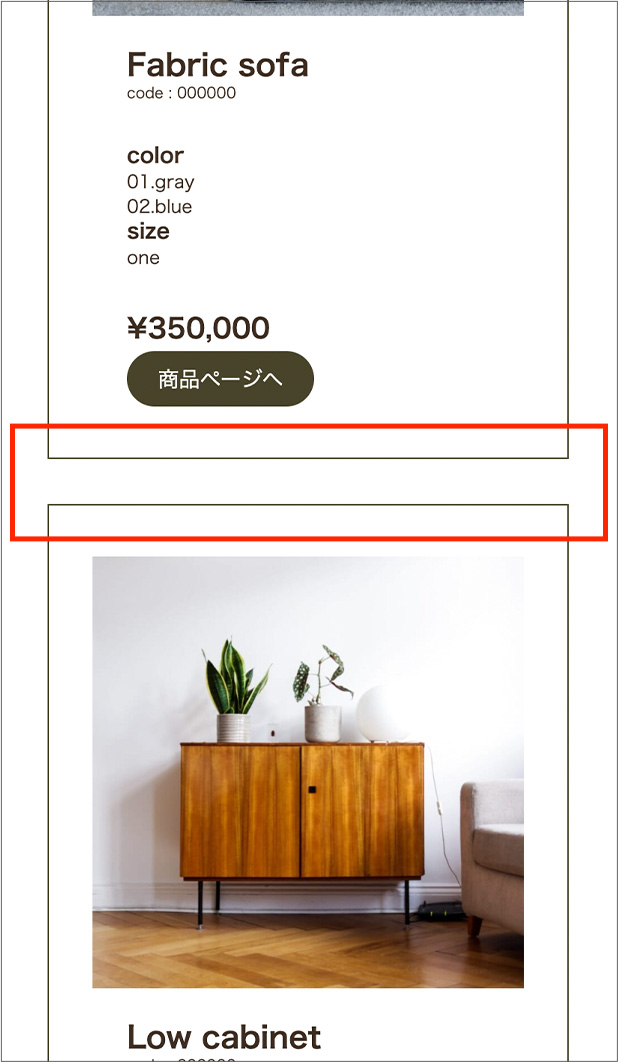
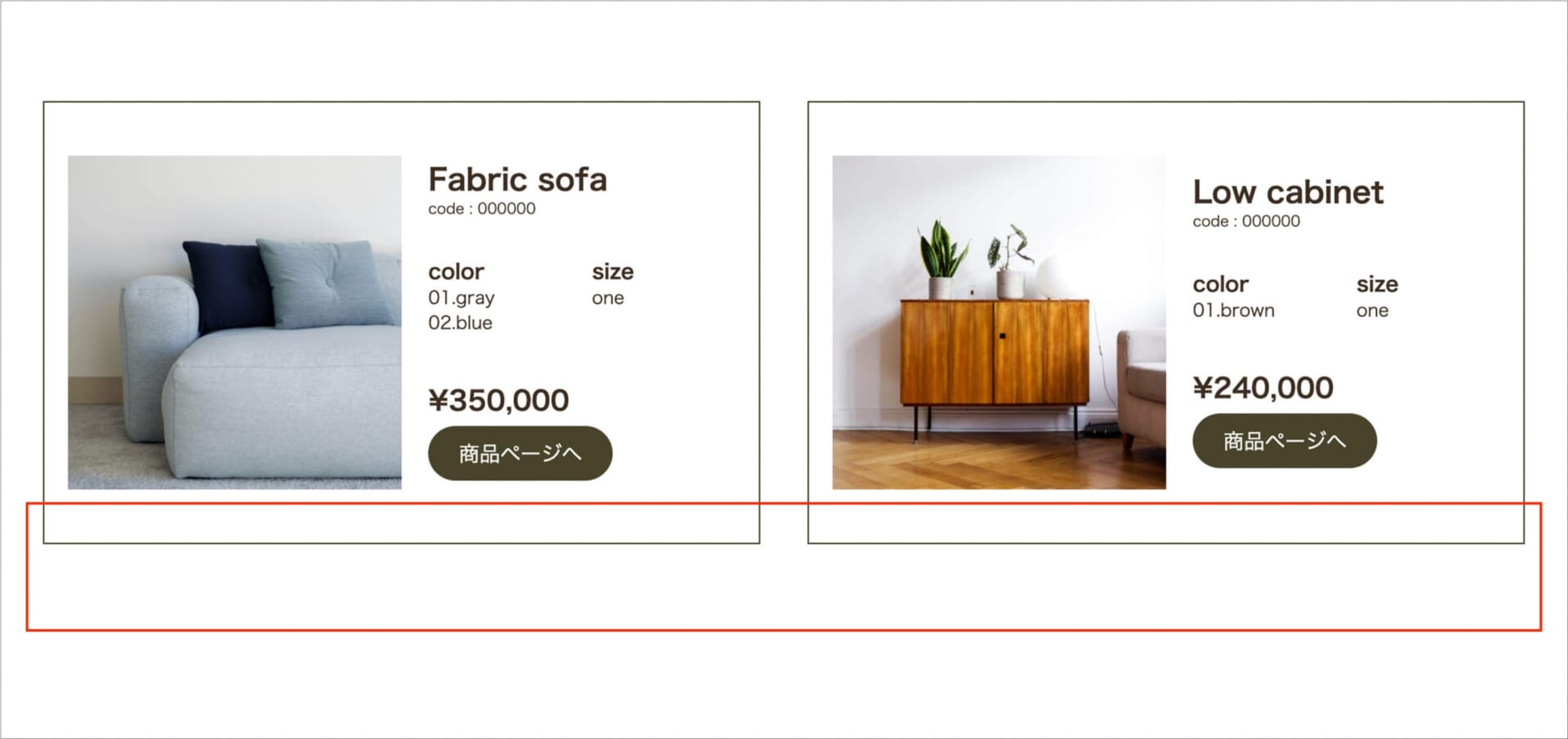
そうすると・・・
↓スマホ表示では左側にあたる上の商品ブロックの下にスペーサーによる余白が出来、

↓PC表示ではスペーサーは表示されず左右のブロックの高さが揃います!

ちょっとした手間ですが、美しく、見やすいオンラインショップを制作するのに大切な工程です。
全体を枠線で囲もう
ここまでの工程を繰り返し商品ブロックが揃ったところで、最後に全体を囲む枠線を設定します。
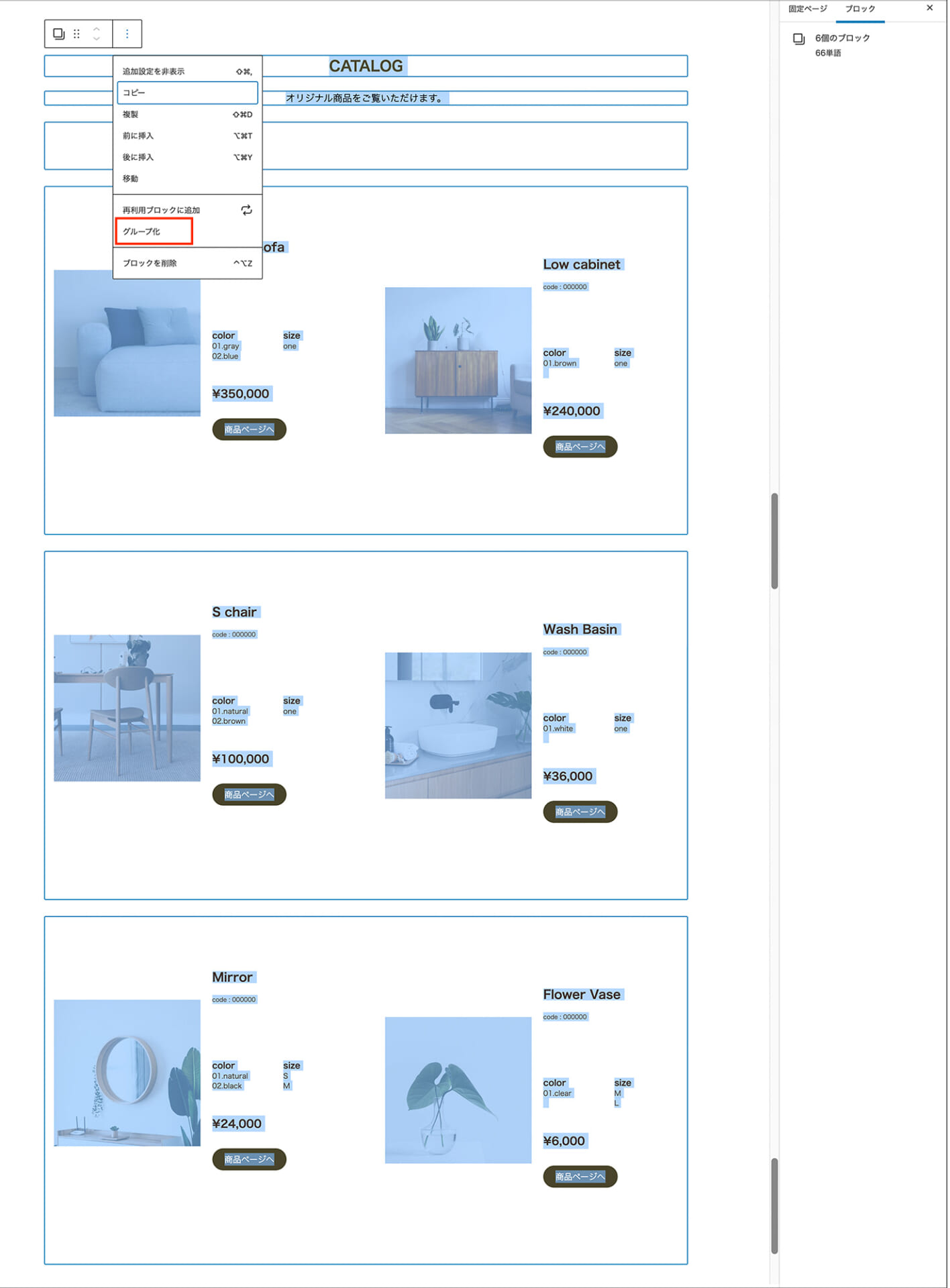
- カーソルを合わせ、タイトルから商品ブロックまで選択し、グループ化します。

- 以下の項目を設定しましょう。
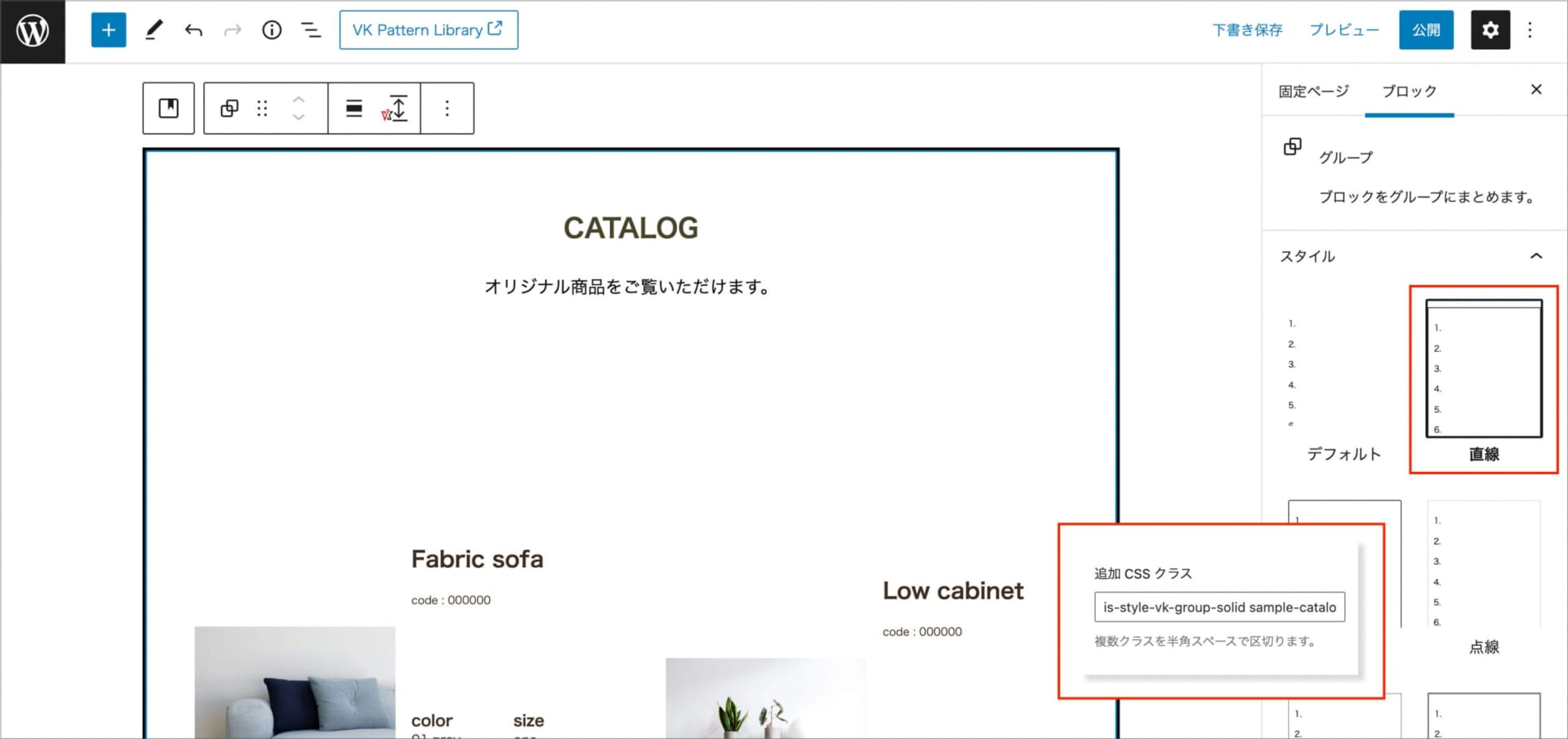
- スタイルを選択します(直線)
- 追加CSSクラスに既に[is-style-vk-group-solid]と入力されているので、そのあとに半角スペースを入れ、続けて[sample-catalog-inner]を記入
※半角スペースを忘れずに!

CSSを追記しよう
最後に、今回もCSSを追記します。
- [ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]へ移動し、以下のコードを貼り付けて公開をしましょう。
/*インテリアショップ カタログ*/
.sample-catalog {
padding: 100px 0;
}
.sample-catalog-title strong {
border-bottom: 0.5px solid #48432A;
padding: 0 0 5px 0;
}
.is-style-vk-group-solid.sample-catalog-inner {
padding: 50px 0;
margin: 0;
}
@media(min-width:600px) {
.is-style-vk-group-solid.sample-catalog-inner {
padding: 100px 50px;
}
}
.sample-catalog-container {
border: 1px solid #48432a;
}
.sample-catalog-contents {
padding: 20px 0;
}
@media(min-width:600px) {
.sample-catalog-contents {
padding: 10px 0;
}
}
.wp-block-media-text.is-stacked-on-mobile.sample-catalog-contents.has-white-background-color.has-text-color.has-background p {
margin: 0;
}ブロックを使い、情報整理を
ここまで大変お疲れ様でした!今回は情報量が多く、ブロックも多用したので少し難しかったのではないでしょうか?上手くできましたか?
オンラインショップをつくるときに、とても大切な「情報整理」。
お店側が伝えたいこと、ユーザーが知りたいこと、それらを上手く繋げる作業です。
ブロックを使うことで、商品によって異なる情報を美しく整えることができます。
ひとつひとつ丁寧に、着実に、作っていきましょう!
シリーズでお伝えしたインテリアショップのサイト制作はこれにて終了!全て作ってくださった皆さんありがとうございます。
シンプルで、アレンジの効いたブロックをご紹介しました。ぜひ、商品やお店の雰囲気に合わせながら、デザインの参考にしていただけたらと思います。
それでは、次回また別のテーマでお会いしましょう!