サイトを制作する上で大事な要素のひとつ「フッター」。どのページを開いても常に表示されているフッターは、その特性を活かしながら情報掲載を工夫したい部分です。
では、オンラインショップに最適なフッターはどのようなものでしょうか?今回はそれを考えてみたいと思います。
フッターに掲載する情報を整理しよう
フッターは「常に表示されているパーツ」であり、つまり「大切な情報をアピールできる場所」。オンラインショップでは、以下のような内容を掲載しておくと、ユーザーに親切で、かつ、トラブルを未然に防ぐことにもつながりそうです。
掲載する情報
- 店舗名
- 所在地
- 店舗ロゴまたは写真など
- 支払い方法
- 返品について(不良品への対応含む)
- 配送方法
特に、支払い方法・返品対応・配送方法は、オンラインショップならではの情報。店舗によって異なる部分であり、ユーザーの購入の決め手となる要素のひとつでもあります。
また、分かりやすい箇所に掲載することで、先述の通りトラブルを防ぐことにもなるだけでなく、お問合せを減らし効率化するメリットもあります。
実際に作成したサンプルはこちら。

こちらの作成方法を、2回に分けてご紹介します。
ウィジェットとは?
今回は、WordPressテーマ“Lightning”のウィジェットを使用した場合のフッター作成方法をご紹介します。テーマによって少し仕様は異なりますが、他テーマでも参考にしていただける部分はあるかと思いますので、ぜひ最後までお付き合いください!
WordPressの便利な機能のひとつ「ウィジェット」。特定の箇所にブロックを配置できる仕組みです。
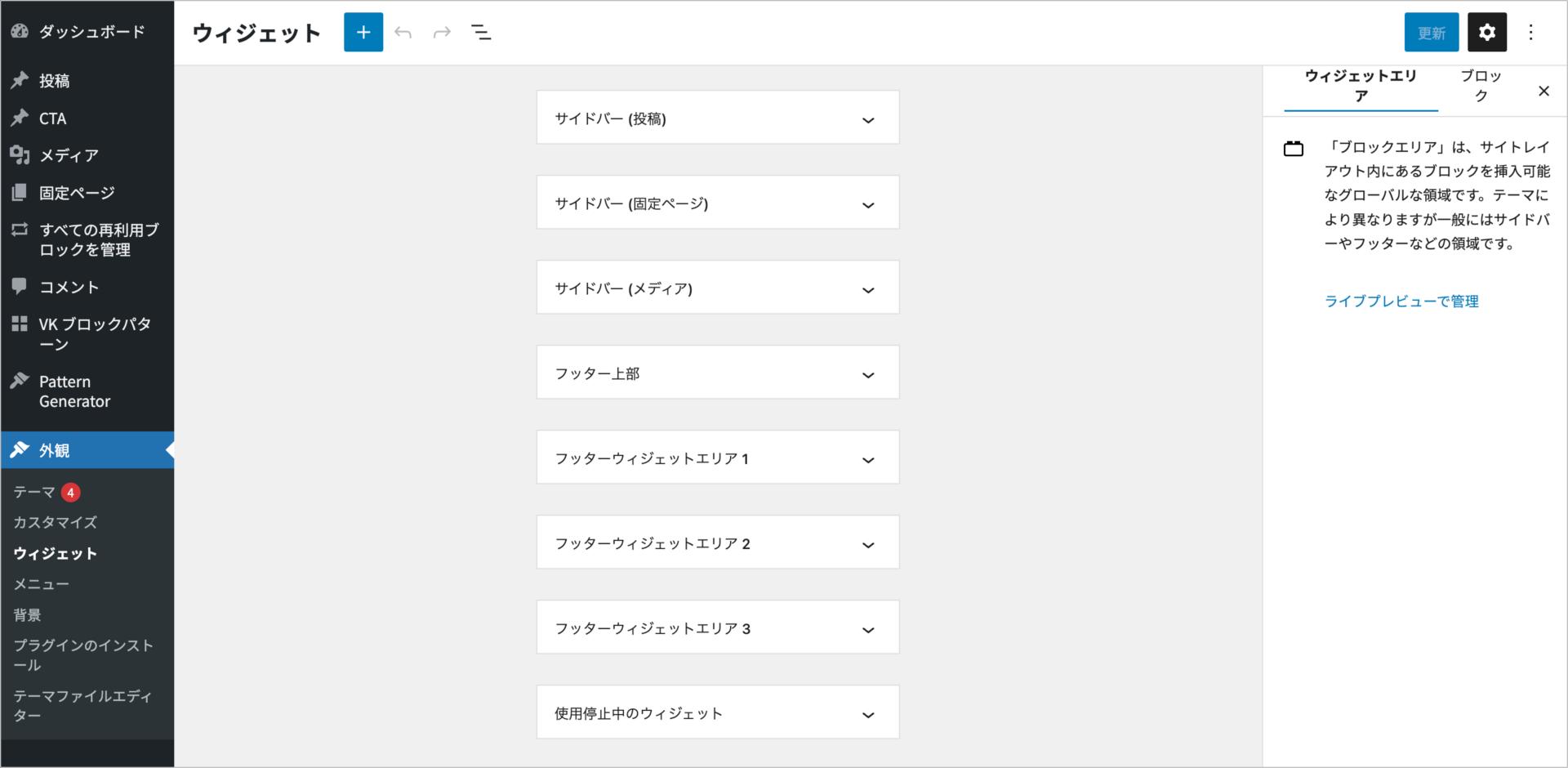
「ダッシュボード」→「外観」→「ウィジェット」で、Lightningのウィジェットを見てみましょう。

フッターに関するウィジェットはこちら
- フッター上部
- フッターウィジェットエリア1
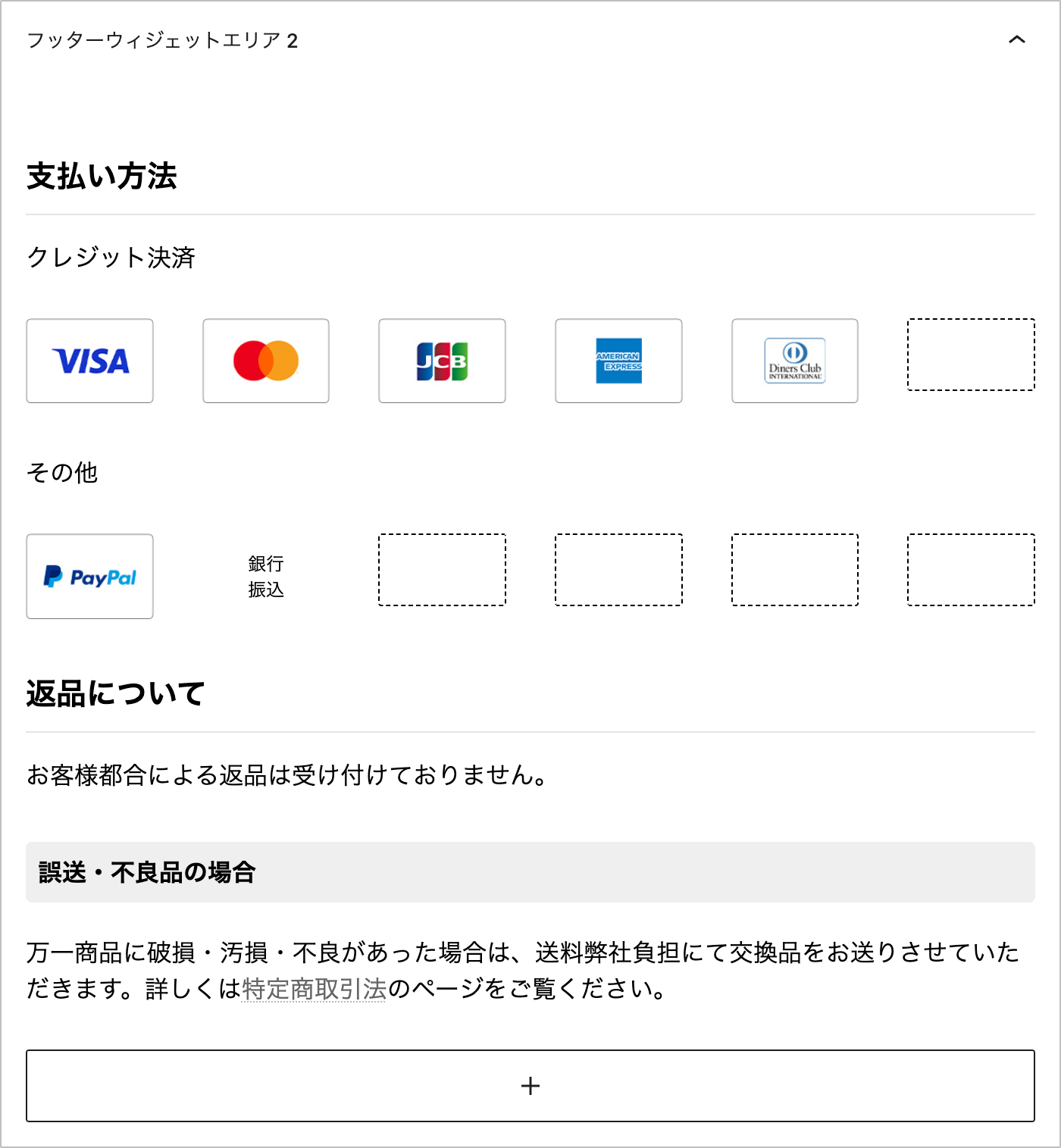
- フッターウィジェットエリア2
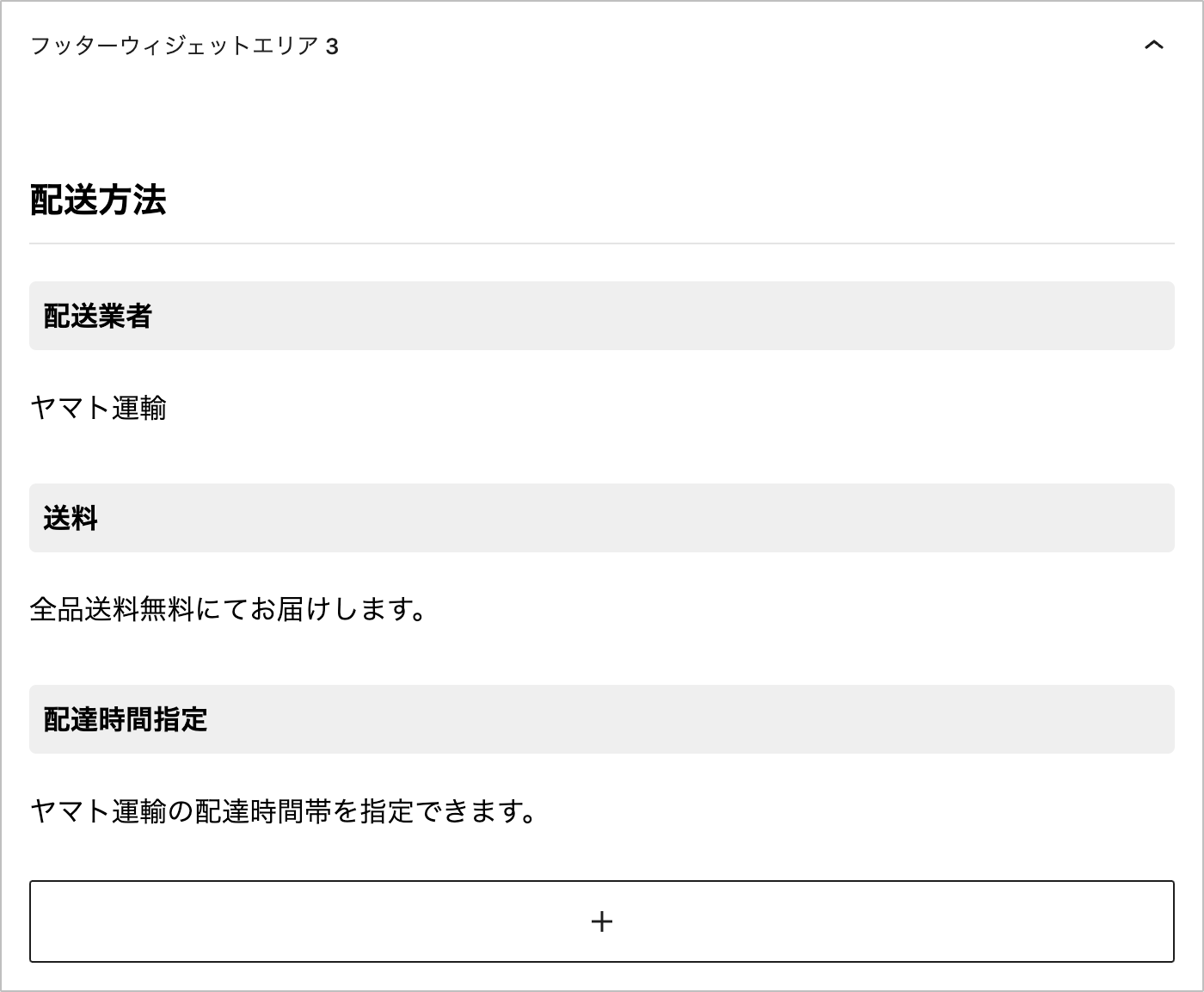
- フッターウィジェットエリア3
この中から、今回はフッターウィジェットエリア1〜3を使用して作成しています。
Lightningフッターウィジェットエリアを使おう
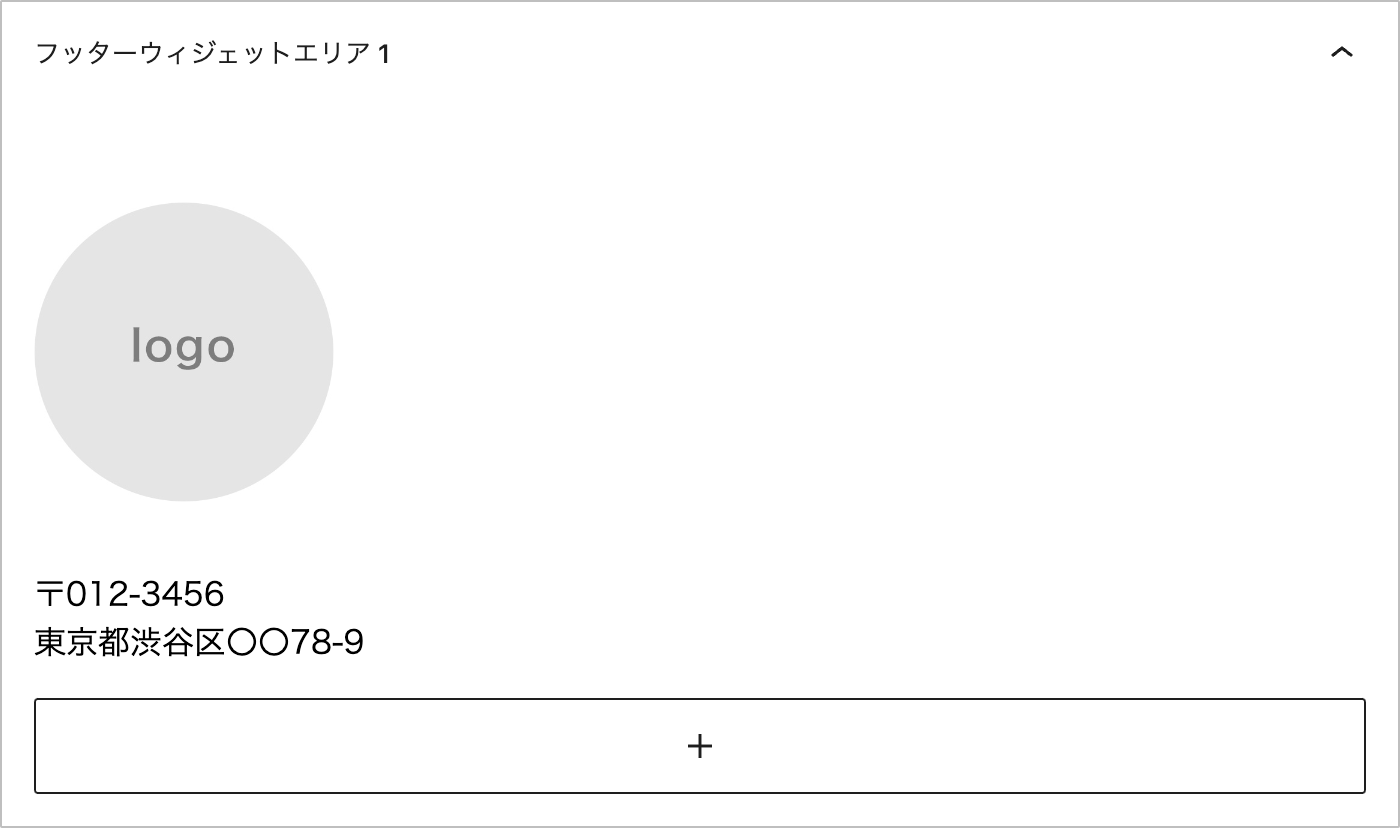
早速、各エリアがどのような内容になっているか見てみましょう。

フッターウィジェットエリア1・・・店舗情報

フッターウィジェットエリア2・・・支払い方法・返品について

フッターウィジェットエリア3・・・配送方法
PCでは、3つのエリアが横並び3カラムになるイメージですね。
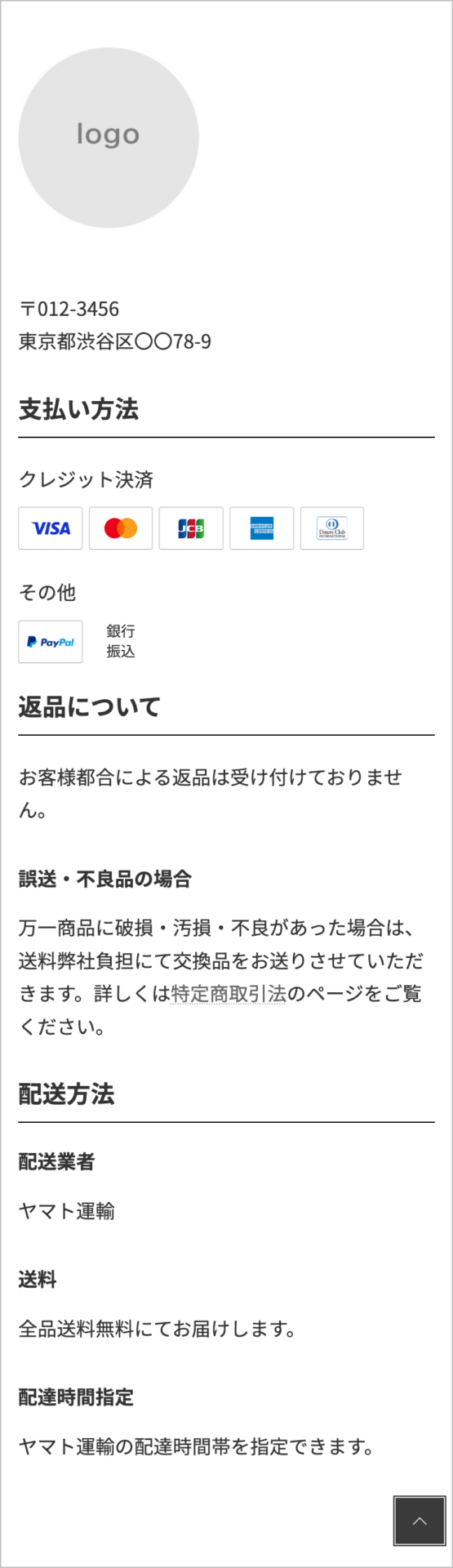
それをスマホで見ると

1から順番に各ウィジェットが縦に並びます。簡単にレスポンシブ対応してくれる素晴らしウィジェットです!
次回、それぞれのウィジェットの作成方法について詳細をご紹介いたします!ぜひご覧ください。