オンラインショップを運営する中で大切なフッター。ユーザーに親切で、かつトラブルを未然に防ぐことにもつながる、そんなフッターを作成しましょう。前回に続き、今回は使用するブロックの詳細をご紹介したいと思います。
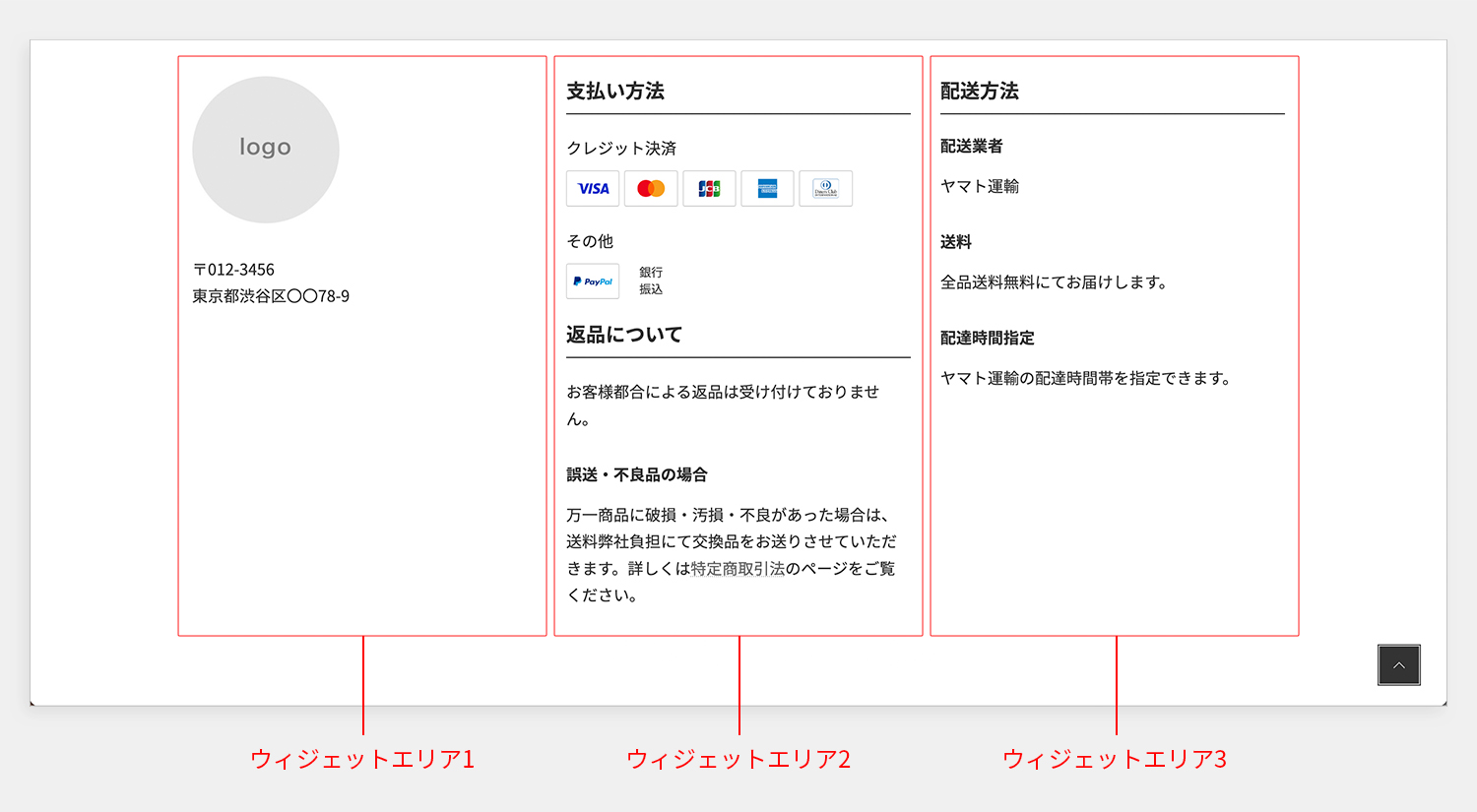
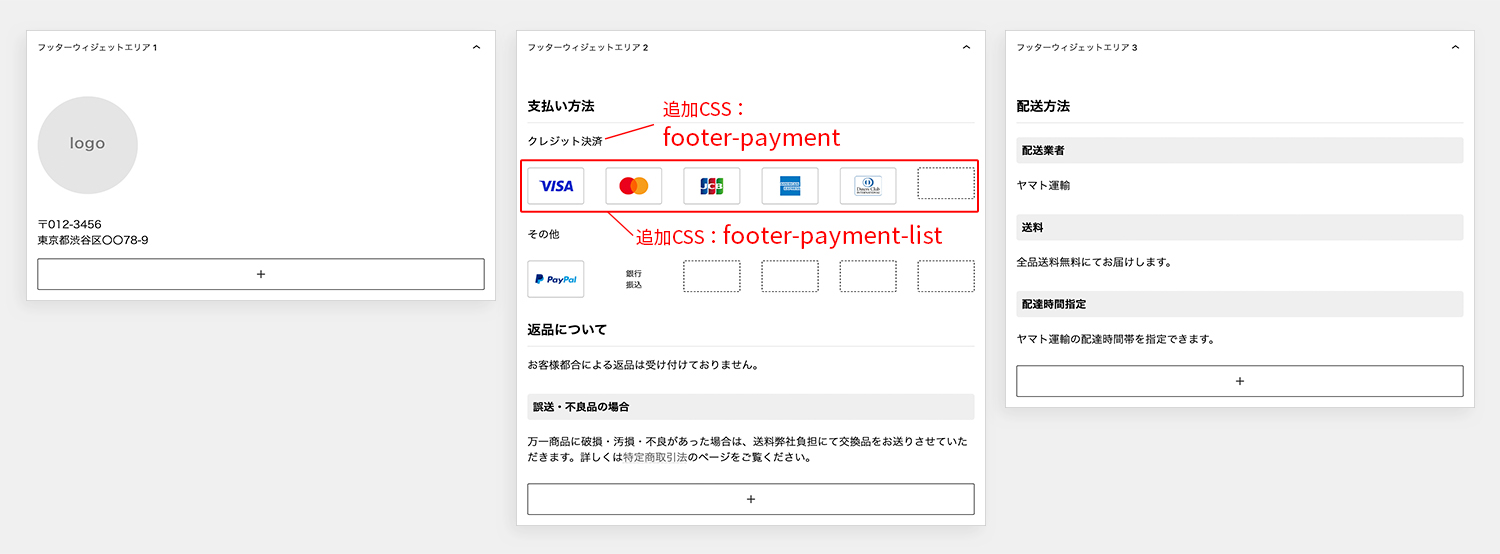
今回制作しているのはこちら。

特にこちらの内容はオンラインショプならでは。
- 支払い方法
- 返品について
- 配送方法
事前にしっかりとアナウンスすることでトラブルを防ぐのに加えて、お問い合わせが減りユーザーにとっても運営側にとってもメリットになりますよね。
ウィジェットに情報を入力しよう
今回フッターはウィジェットで作成。「ウィジェットエリア1」「ウィジェットエリア2」「ウィジェットエリア3」が横並びに並んでいる状態です。

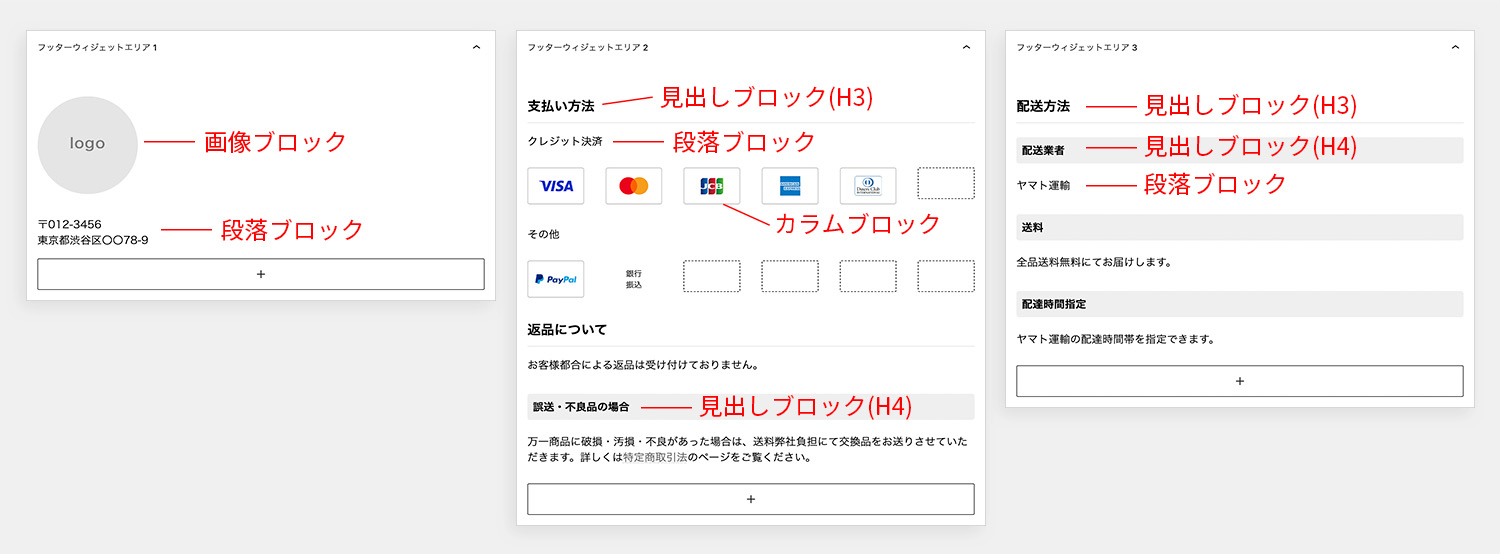
それぞれのブロック詳細はこちら。

情報量が多くなる可能性の高い内容ですが、【見出しブロック】と【段落ブロック】を使用することで上手く整理ができそうです。

また、追加CSSも少し記入します。
今回は支払い方法のカテゴリーを表す段落ブロックと、その詳細を並べたカラムブロック全体に追加CSSを記入しましょう。
支払い方法のアイコンを貼り付ける際の注意点
今回特にポイントになるのが支払い方法について。
クレジットカード会社など、アイコンを載せると一目で伝わり分かりやすいですよね。
ただし、各種アイコン(ブランドロゴ)を使用する場合は注意点があります。
ロゴの使用ルールは必ず守りましょう
これは決済に関するロゴの使用に限らず、商品に関するロゴでも言えること。
- 色について
- サイズについて
- 比率について
- 余白について
各ブランドのサイトなどで使用ルールを記載されている場合はそのルールに則って使用するようにしましょう。
とは言え、その準備が難しかったりしますよね。
そこで今回、主要の決済ブランドに関するロゴのアイコンをご準備しました。
画像を保存して、ぜひご使用ください。
(2022年11月21日現在の最新のロゴとなります。)
クレジットカード








キャッシュレス決済










キャリア決済



コンビニ支払い






その他






CSSを記載
それでは最後に、CSSも記載しましょう。
[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]で以下のコードの記入をお願いします。
.site-footer-content h3 {
border-bottom:1px solid #000000;
}
.site-footer-content h3::after {
border-bottom:none;
}
.site-footer-content h4 {
background:#ffffff;
padding:0;
}
.footer-payment {
margin-bottom:10px;
}
.footer-payment-list {
grid-gap:0px;
}
.footer-payment-list .wp-block-column {
margin-right:5px;
}
.footer-payment-list .wp-block-column:last-child {
margin-right:0;
}以上で、フッターの完成です!
各サービスに合わせた内容で、参考にしながら作成していただけたら幸いです。
▶︎ブロックエディタの基本的な使い方はこちらの記事でご覧いただけます